Webstore Footer
Footers can be found at the bottom of every web page and they are essential for your webstore. Webstore footer is a brilliant way to display key information and direct your users intentionally around your webstore.
Various elements can be a part of your webstore footer. Nevertheless, as a rule, the following core elements are present in the footer:
-
Sitemap menu, for example, with links to a page about your company, FAQ, information about supported shipping and payment methods, return policy, etc.
-
Footer menu, for example, with links to the Contact us page, privacy policy and disclaimer information, etc.
-
Copyright
-
Newsletter subscription
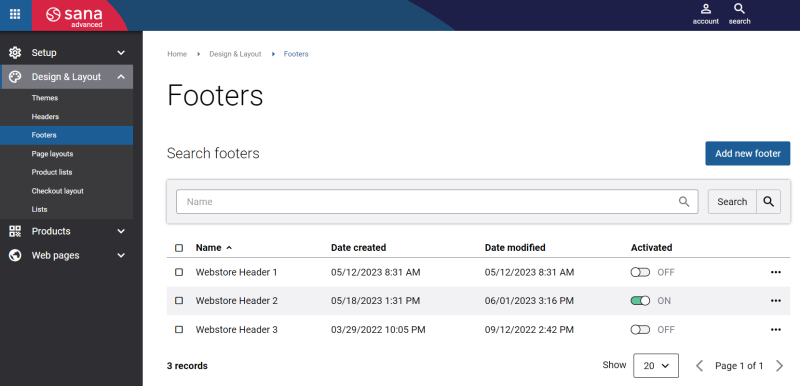
With the possibilities Sana Commerce Cloud provides, you can change the order of the webstore footer elements the way you need, add and remove different elements. In Sana Admin click: Design & Layout > Footers.
Here you can create webstore footers. If you have a multi-store solution, the list of footers is shared with all available webstores.
To apply the footer to your webstore, you need to enable the Activated option. You can create as many footers with different layouts as you need, but only one footer can be active.
Also, the active footer cannot be deleted. In case you have several webstores and the footer is not active for the webstore you are currently working with, but it is active for some other webstore, you will not be able to delete this footer as well.
You can also duplicate the webstore footer and reuse it to create other footers. If you have several webstores and you want to create a similar footer, there is no need to do it from scratch. You can duplicate the existing footer, make some changes to it and use the duplicated footer for another webstore.
To create the footer, click on the button New footer and select a footer template.
A footer template is a predefined footer variation that can be used by content editors and design managers to easily create a nice-looking footer. Using footer templates, you can simplify and speed up the process of creating content and design for your webstore. When creating a footer, you must choose a footer template you like and then modify it the way you want. If you hover over a footer template, you can see a preview how a footer template look likes in desktop and mobile layouts.
Sana Commerce Cloud comes with a few footer templates out-of-the-box. Below you can see the list of all footer templates available in Sana.
-
Default
-
Footer with newsletter subscription and social media icons
-
Footer with centered newsletter subscription
-
Footer with centered social media icons
-
Footer with USP bar
You can create footers for the desktop and mobile layouts. Two separate templates are used to create footers for the desktop and mobile layouts. The same content elements are used in both templates.
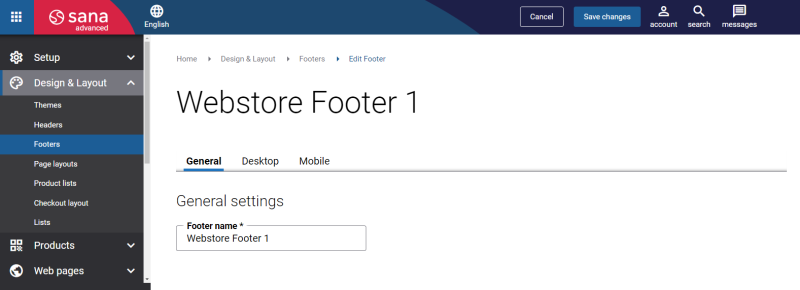
General
On the General tab, enter the name of the footer.
Desktop and Mobile Tabs
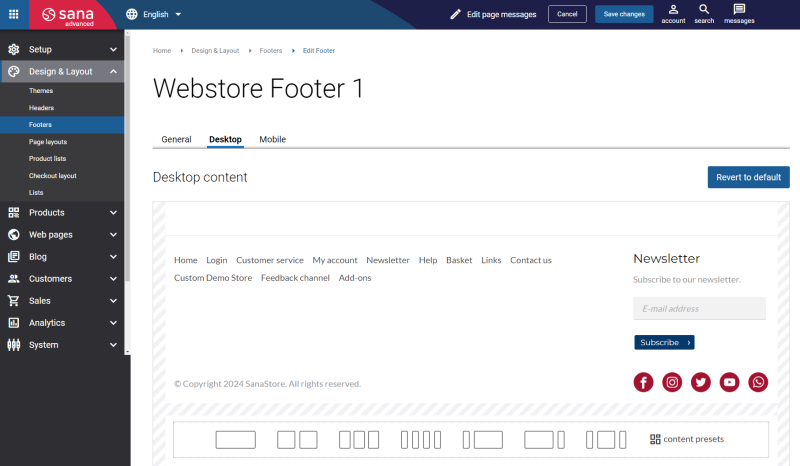
You can modify footers for the desktop layout on the Desktop tab and for the mobile layout on the Mobile tab.
When you open either the Desktop or Mobile tab, you can see the footer which you can use as a template to create your own footer. The webstore footer that is used in your webstore is loaded.
The templates presented on the Desktop and Mobile tabs consist of rows, columns, and content elements. Using these templates, you can customize the footer to fit your business needs.
Desktop footer template
Mobile footer template
The following content elements are used to create the webstore footer:
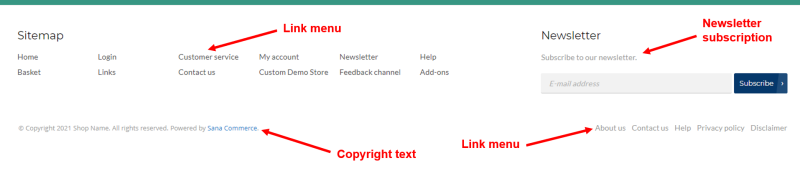
Webstore footer (desktop layout)
Webstore footer (mobile layout)
These are the standard content elements that are available in Sana out-of-the-box.
You can add content elements to columns and re-arrange them by dragging and dropping. Also, you can remove or add content elements.
Using column and row settings, you can edit the webstore footer. Besides, you can configure each content element separately. There are specific settings that are available for some content elements and you can use Advanced settings available for all content elements to style them.
You can also revert any changes you have made to the footer. Using the Revert to default button, you revert your changes, and start from scratch with the footer template you selected.
In case you need to change the look of some footer element or you want to configure it, you can do this using different Sana Admin settings. See the table below to find out how to configure the settings for some footer elements in Sana Admin.
|
Footer element |
Where to configure the footer element in Sana Admin? |
|---|---|
|
Link menu |
If you need to add Sitemap, Footer or My account menu items to the webstore footer using the Link menu content element, firstly you need to create these menu items in Sana Admin. In Sana Admin click: Setup > Navigation. For more information, see Navigation. |
|
Copyright text |
You can change the copyright text using the page elements & messages or the in-site editor. |
|
Newsletter subscription |
The newsletter signup box will be shown in the webstore footer in the Sana webstore, only if the Newsletter subscription is enabled in Sana Admin: Setup > Marketing. To learn how to set up and manage newsletter subscriptions in Sana Admin, see the Newsletter Subscriptions article. You can change the newsletter title and description using the page elements & messages or the in-site editor. |
Footer Colors
Besides, you can make your webstore footer more impressive by changing the footer background, border, and font colors. You can change the footer colors using Themes.
In Sana Admin click: Design & Layout > Themes. Click Edit on your webstore theme and open the Footer tab.