Login (Closed Store)
If you have a closed webstore, your webstore is not publicly accessible. When a customer visits your webstore, only Login and Forgot password pages are available. Customers can see the webstore catalog after they log in. For more information, see Types of Webstore.
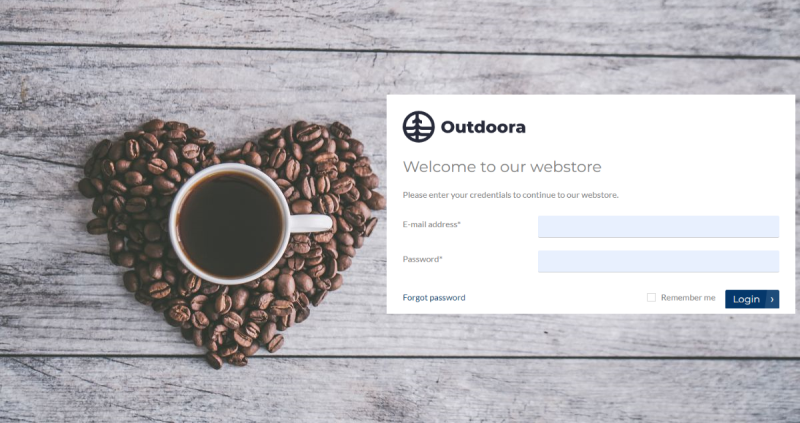
The first thing your customers face when they start their online shopping journey is the Login (closed store) page of your Sana webstore. To log in to the Sana webstore, a customer should enter a shop account’s e-mail and a password.
Edit Content of the Login (Closed Store) Page
The Login (closed store) page is a system page that exists in Sana by default, but you can also change the content and styles of the Login (closed store) page if you want to modify its appearance.
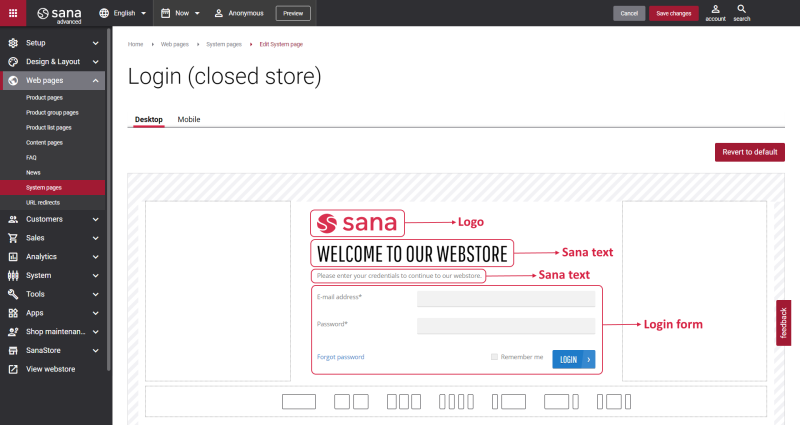
To edit the content of the Login (closed store) page, in Sana Admin click: Web pages > System pages. On the System pages page, you can see all available system pages and you can edit the Login (closed store) system page.
The Desktop and Mobile tabs hold the content elements of the Login (closed store) page that are shown on the desktop and mobile devices. Thus, the Login (closed store) page can be styled differently for the desktop and mobile devices.
There are several default content elements on the Login (closed store) page which you can edit. The default content elements on the Login (closed store) page are:
-
Logo
-
Sana text
-
Login form
Also, you can add and remove various content elements on the Login (closed store) page as well as use the content management system of Sana with the page layouts, row and column settings to create high quality and impressive design for the Login (closed store) page.
Using the Revert to default button, you can revert any changes you have made to the page and start from scratch.
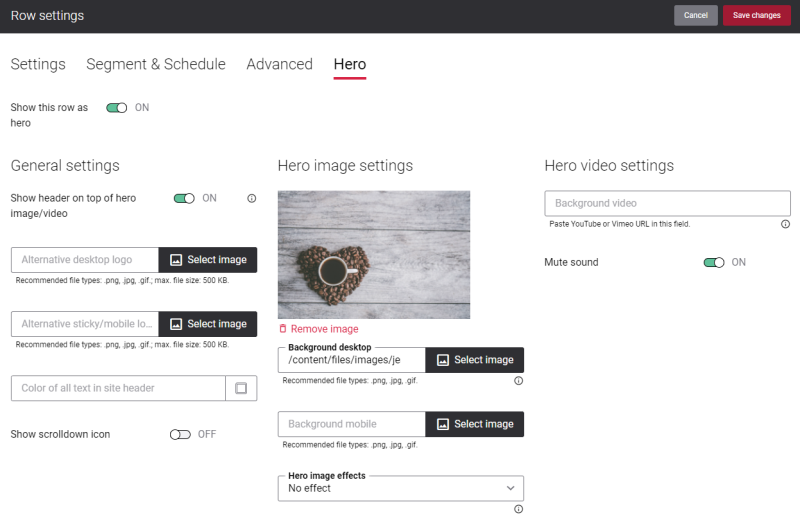
To make a pleasant first impression for your webstore visitors and create an attractive Login (closed store) page, you can add a background image or video to the page. On the Hero tab of the Row settings, you can add an image or video and use it as a background of a row.
Use Hero image or video to make your webstore stand out among other webstores and make customers come back to you again. If you need to set an image or video as a background of a row, on the Hero tab, enable the option Show this row as hero. For more information, see Hero Row Settings.
Edit Login Form
You can edit not only the Login (closed store) page content, but also the Login form itself. The Login form content element is used only on the Login and Login (closed store) pages. It means you cannot add the Login form content element to any other page.
The Login form consists of two required fields – shop account’s e-mail address and password. Customers must enter their e-mail and password to log in to the Sana webstore.
There is also a Forgot password link on the webstore login page. If customers forgot a password, they can reset it on their own, by entering the valid e-mail address associated with the account. For more information, see Forgot Password (Closed Store).
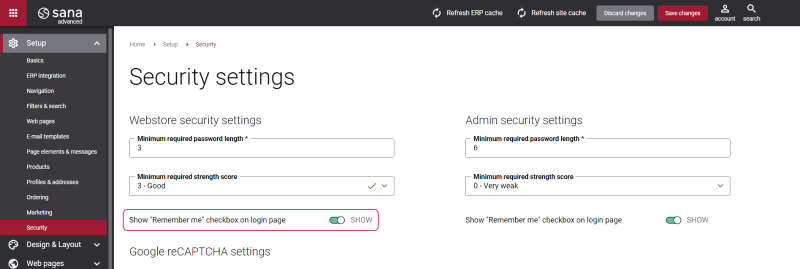
You can also show and hide the Remember me checkbox on the webstore login page. In Sana Admin click: Setup > Security.
If the option Show “Remember me” checkbox on login page is enabled, then the next time customers try to log in to the Sana webstore, they will not need to enter the credentials manually.
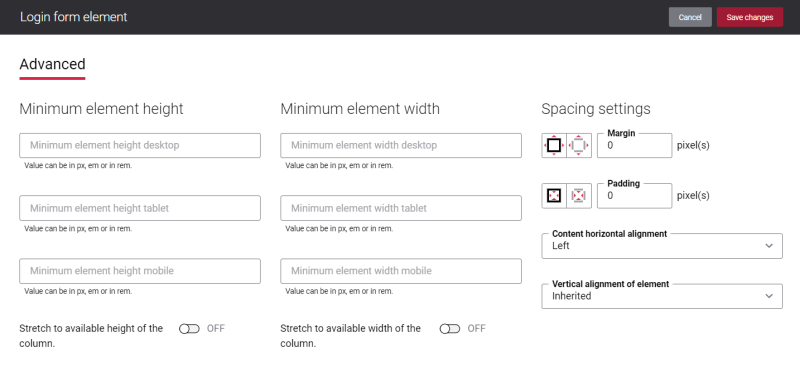
Content Element Advanced Settings
All content elements on the Login (closed store) page have advanced settings.
On the Advanced tab of the content element, you can configure height, width and spacing settings.
For more information about advanced settings, see Content Elements.
Change the Default Texts of the Login (Closed Store) Page
You can easily change the standard texts of the Login (closed store) page in the English language or any other installed webstore language.
Standard texts on the Login (closed store) page can be separate Sana text content elements as well as parts of other content elements.
-
If the default text on a page is a Sana text content element, you can change this text either directly on the page using the inline editing, or by opening the settings of the Sana text content element and changing it there.
-
If the text on a page is a part of another content element, you can change this text either in the Page elements & messages or In-site editor.