Main Menu
WATCH THE VIDEO
The main menu is the key navigation bar that contains catalog and other important information.
Creation of menu items is the same for all types of menus in Sana. But unlike all other types of menu, the main menu can be of several levels. For more information, see Create Menu Items.
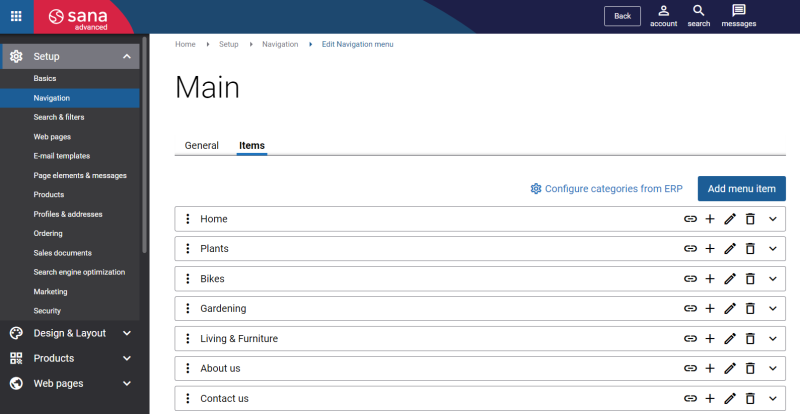
To create a main menu for your webstore, in Sana Admin click: Setup > Navigation. Open the Main menu.
Item Categories
The key feature of building the main menu is that you can automatically create it for your catalog by importing item categories from your ERP system. If you have item categories in your ERP system and all products are assigned to the correct categories, you can simply import them from ERP to Sana. When item categories are imported, they become available as main navigation items. Then, you can change it as you need and you don’t need to create it from scratch.
Moreover, when you import item categories from ERP to Sana, Sana will automatically create product and product list pages with the product sets based on the assigned products to the item categories in your ERP. Product list pages with the product sets will be automatically linked to the created menu items of the main menu.
For more information, see Import Item Categories from ERP.
Add Main Menu and Its Presentation
Sana Commerce Cloud is designed to show the main menu in the header of your webstore. To add the main menu to your webstore header, you can use the Cascading menu, Multi column menu or Mega menu content elements. These content elements are for the desktop layout. There is also a separate content element for the tablet and mobile layouts called Menu. All main menu content elements offer different presentation of your webstore navigation. Besides main menu, other default and custom created menus can be used in the mentioned content elements.
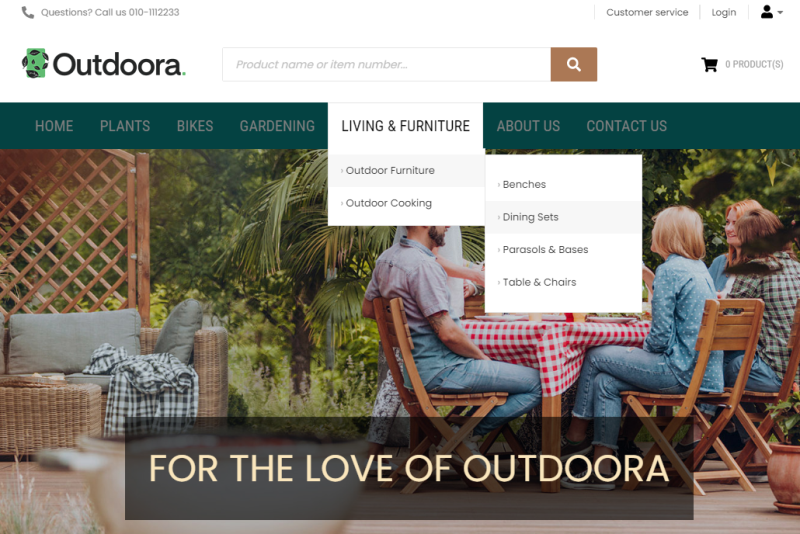
Using the Cascading menu content element, you can show your webstore navigation cascaded to the right side when a menu item is selected. This way you can display menus with as many levels of hierarchy as you wish.
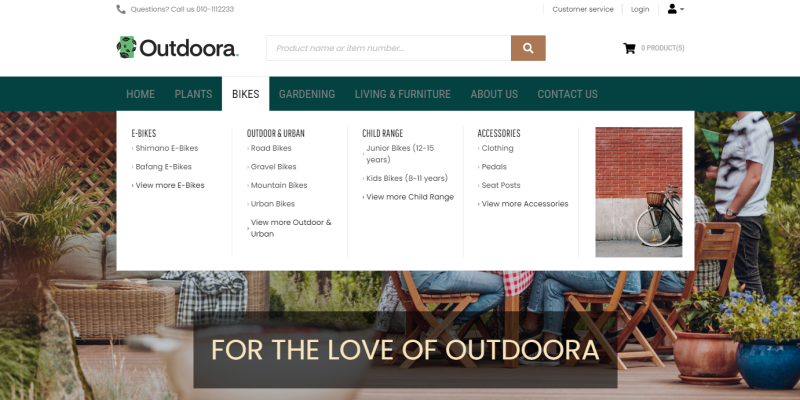
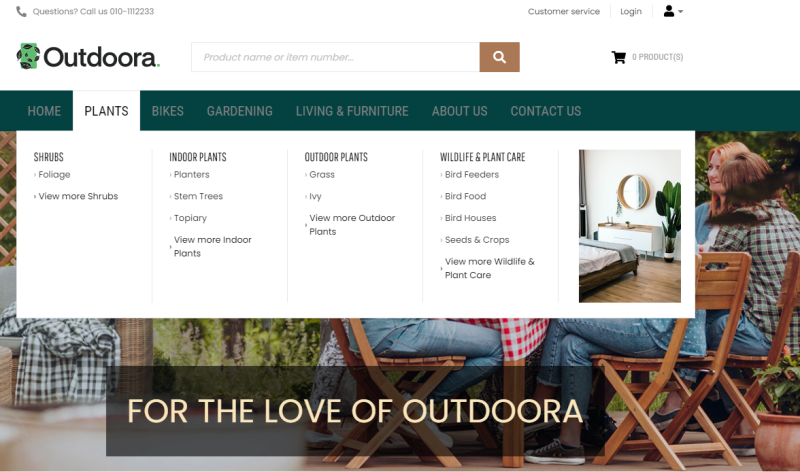
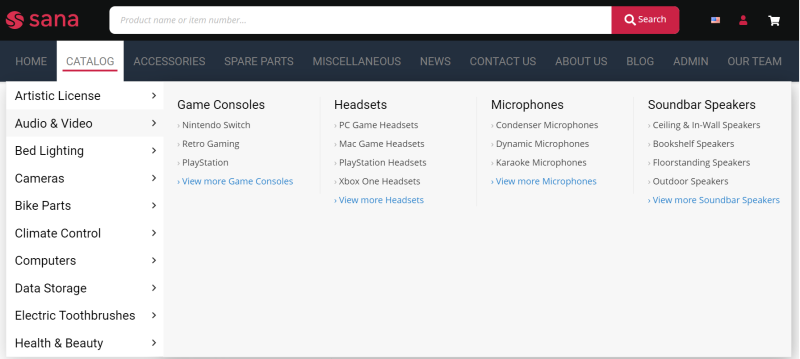
Using the Multi column menu content element, you can show your webstore navigation arranged in multiple columns. This way you can display up to 3 navigation levels of your Sana webstore.
Using the Mega menu content element, you can display your entire webstore navigation in a single menu with multi-level expansions, making your webstore pages visible and accessible. Mega menu is an excellent solution in case you have a large webstore with lots of categories and subcategories.
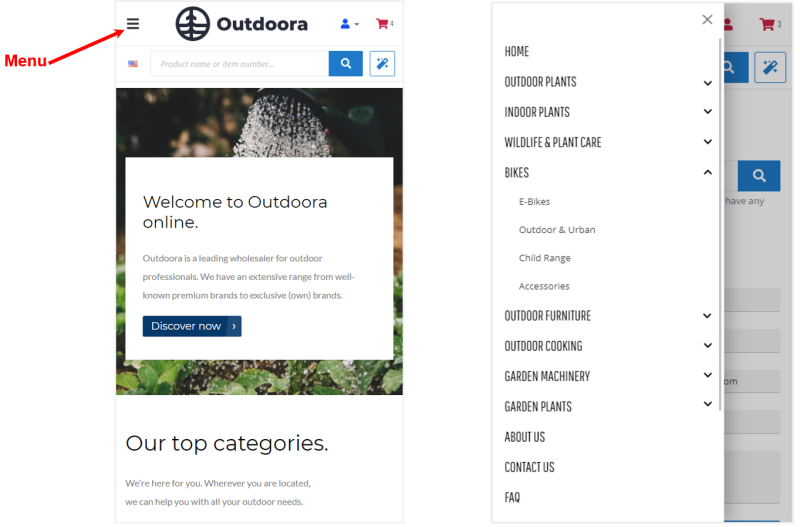
Using the Menu content element, you can show your webstore navigation on tablets and mobile devices. The menu appears when a user touches the menu icon in the webstore header.
Using these content elements, you can show your navigation in your webstore header. You can also add different styles to the main menu content elements, such as font family, font size, colors, etc., so you can design your main menu the way you like.
You can use rows and columns to create the main menu that does not take up the entire width of the page. Based on the standard Sana Commerce Cloud design, the main menu takes up the full width of the page.
With the multi column menu and mega menu, the top-level items take up the entire width of the column, and the foldout items (sub-items) take up the entire width of the row.
With the cascading menu, the top-level items take up the entire width of the column, but the foldout items (sub-items) are not limited to the column width.