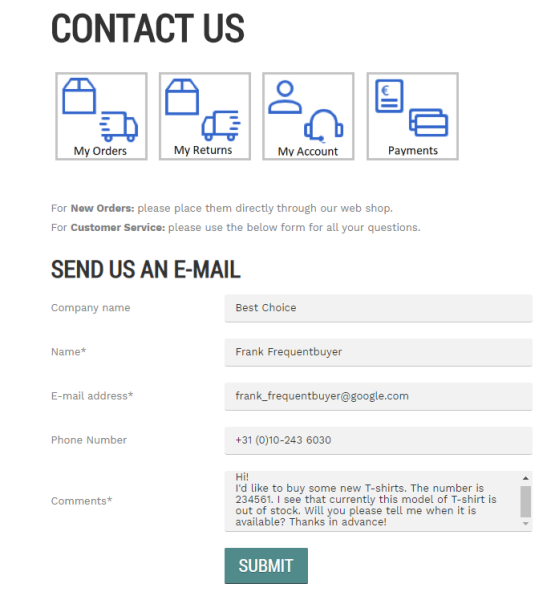
Contact Us
A significant key for your successful business is making it as easy as possible for your customers to contact you.
The Contact us page allows customers to communicate directly with the webstore administrator at any time, but more importantly, it can create more personal relationship with your customers.
The Contact us page allows webstore customers to send general questions to the webstore administrator, or clarify issues about a specific order or product. Moreover, you can benefit by receiving feedback from your customers, providing help and support for them if any problems occur. Also, you can include information about how customers can reach you, such as by phone, by email, or in person.
Edit Contact Us Page Content
The Contact us is a system page that exists in Sana by default, but you can also change the content and styles of the Contact us page if you want to look it different.
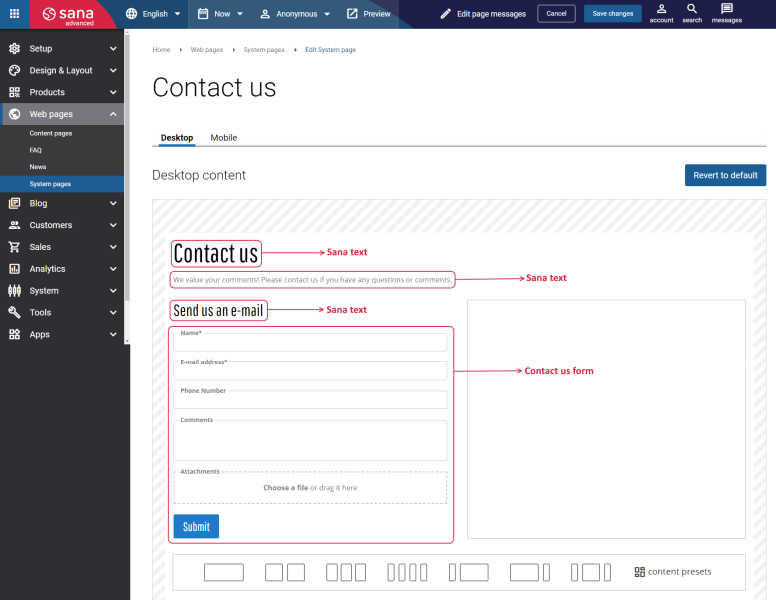
To edit the content of the Contact us page, in Sana Admin click: Web pages > System pages. On the System pages page, you can see all available system pages and you can edit the Contact us system page.
The Desktop and Mobile tabs hold the content elements of the Contact us page that are shown on the desktop and mobile devices. Thus, the Contact us page can be styled differently for the desktop and mobile devices.
There are several default content elements on the Contact us page which you can edit. Also, you can add and remove various content elements on the Contact us page as well as use the content management system of Sana with the page layouts, row and column settings to create high quality and impressive design for the Contact us page.
Using the Revert to default button, you can revert any changes you have made to the page and start from scratch.
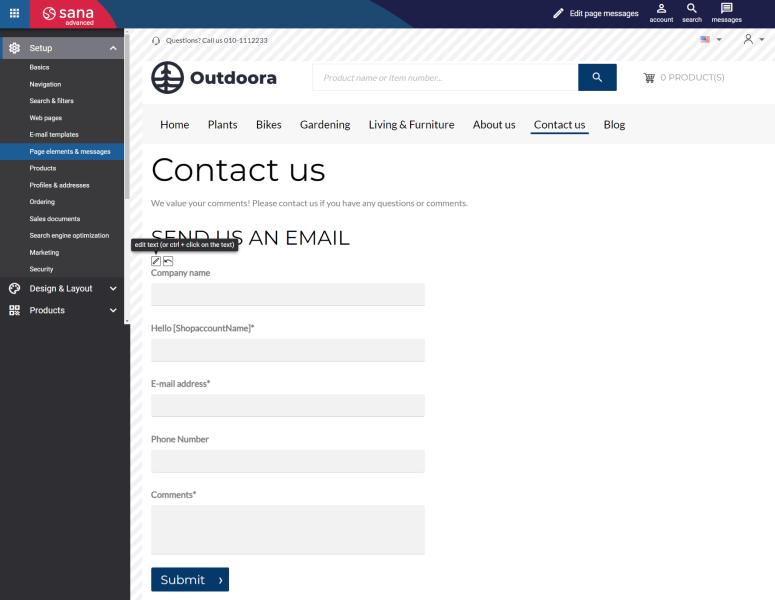
Edit Contact Us Form
You can edit not only the Contact us page content, but also the Contact us form itself. The Contact us form content element is used only on the Contact us page. It means you cannot add the Contact us form content element to any other page.
The Contact us form consists of the default fields, but you can also add any other fields you need to keep in touch with webstore customers.
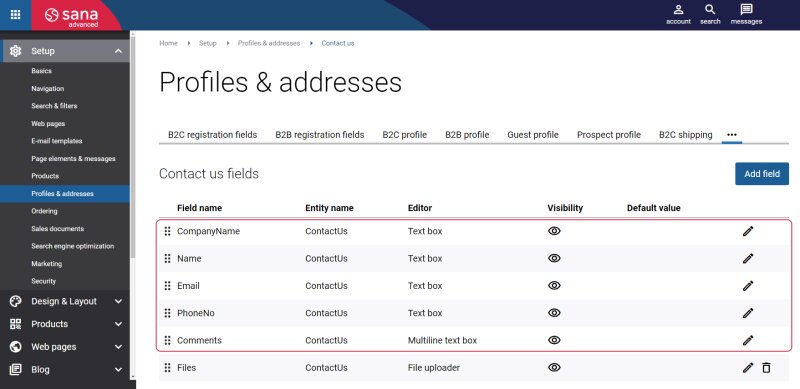
To edit the Contact us form, in Sana Admin click: Setup > Profiles & addresses. On the Contact us tab, you can add, edit and remove different fields that are used on the Contact us form in the Sana webstore.
These are standard fields of the Contact us form.
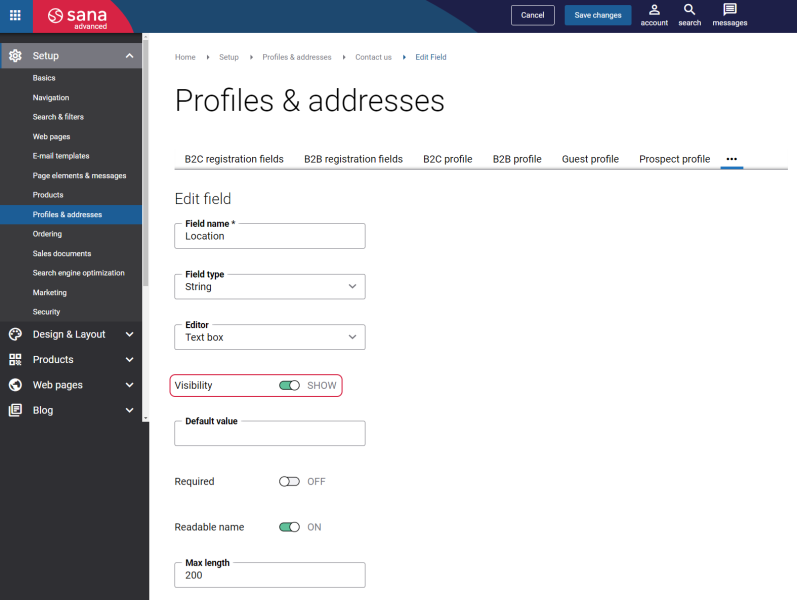
You can edit the standard fields. You cannot delete them, but if you want, you can enable or disable the Visibility toggle to show or hide any field on the Contact us form in the Sana webstore.
The field E-mail is the required field of the Contact us form and cannot be invisible in the webstore.
You can also add other fields which you need to the Contact us form. For example, you can add the Files field if you want to provide webstore customers with a possibility to attach files to the e-mails that are sent through the Contact us form.
The table below provides the description of the fields to create a Contact us form.
| Field | Description |
|---|---|
| Field name | Enter the Contact us form field name. |
| Field type | Select the type of the field. The available options are:
|
| Editor | Select the editor type. Depending on the selected field type different editors can be used:
|
| Visibility | Use this option to show and hide the field on the Contact us form in the webstore. |
| Default value | Use this field to specify the default field value that will be shown on the Contact us form in the webstore. |
| Required | Use this option to define whether the field is required or optional. |
| Positive only | The option is available only for integer, big integer and decimal fields.
If the Positive only option is enabled, the field is validated for positive numbers only. It means that only numbers that are greater than zero can be entered in the field. |
| Readable name | The option is available only for string fields.
If the Readable name option is enabled, the field is validated for special characters. Only letters, digits, spaces and the following characters &-_().,'` can be entered. |
| Max length | Use this field to define how many characters (minimum and maximum) can be entered in the field of the text box or multiline text box editor type. |
| Min length | |
| Options | Use options to add values and their user-friendly translatable titles for the fields of the dropdown list type. |
Contact Us E-Mail Attachments
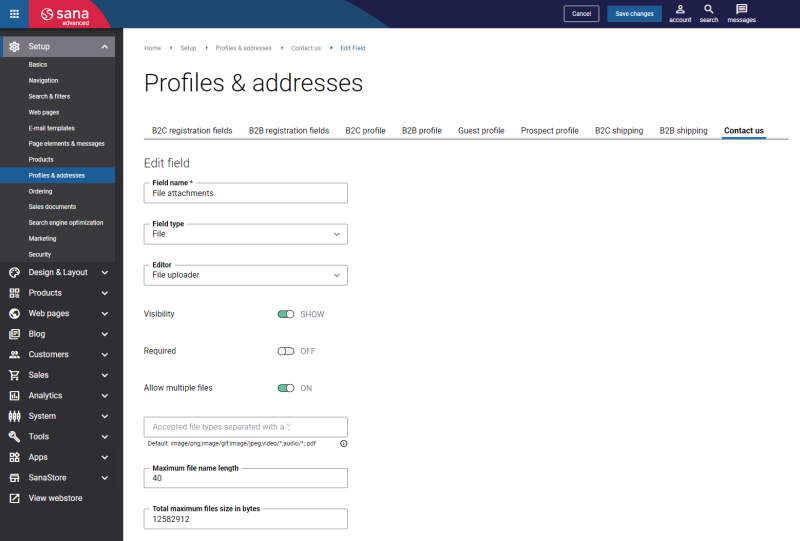
Besides different fields which you can add to the form, you can also allow your customers to attach files to the e-mails that are sent through the Contact us form. To do this, you can add a new field of the File field type and File uploader editor.
For attachments you can configure:
- Whether one or multiple files can be attached to the e-mails
- File types which can be supported
- Maximum file name length
- Total maximum file size
For more information, see File Attachments.
Add Description to the Contact Us Form Fields
You can also add the field description in placeholders to the Contact us form fields using the In-site editor.
In Sana Admin click: Setup > Page elements & messages.
On the All texts tab, click Browse in webstore. The webstore will open directly in Sana Admin. You can navigate through the webstore as usual, but in Sana Admin.
If you hover over the standard text of the Sana webstore interface, you will see a small button  with help text.
with help text.
You can click this button to edit the text in the pop-up window, or you can hold down the Ctrl key and click the text to edit it.
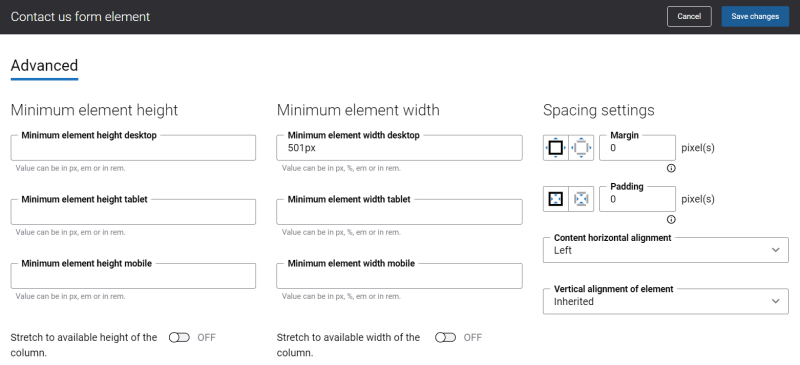
Content Element Advanced Settings
All content elements on the Contact us page have advanced settings. On the Advanced tab of the content element, you can configure height, width, and spacing settings. For more information about advanced settings, see Content Elements.
Change the Default Texts of the Contact Us Page
You can easily change the standard texts of the Contact us page in the English language or any other installed webstore language.
Standard texts on the Contact us page can be separate Sana text content elements as well as parts of other content elements.
-
If the default text on a page is a Sana text content element, you can change this text either directly on the page using the inline editing, or by opening the settings of the Sana text content element and changing it there.
-
If the text on a page is a part of another content element, you can change this text either in the Page elements & messages or In-site editor.
Contact Us E-Mail Template
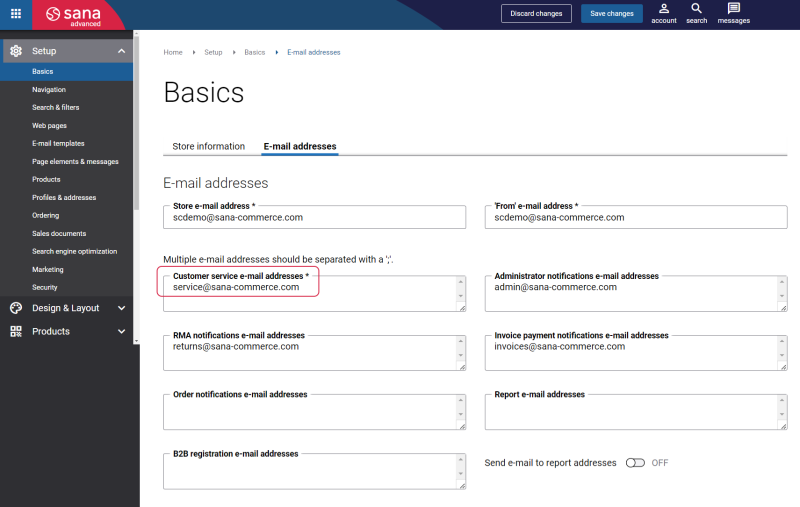
When a customer fills in the Contact us form, an e-mail will be sent to the customer service e-mail address.
In Sana Admin click: Setup > Basics > E-mail addresses. The e-mail address specified in the Customer service e-mail address field is used for the e-mails when a customer tries to contact customer service using the Contact us form.
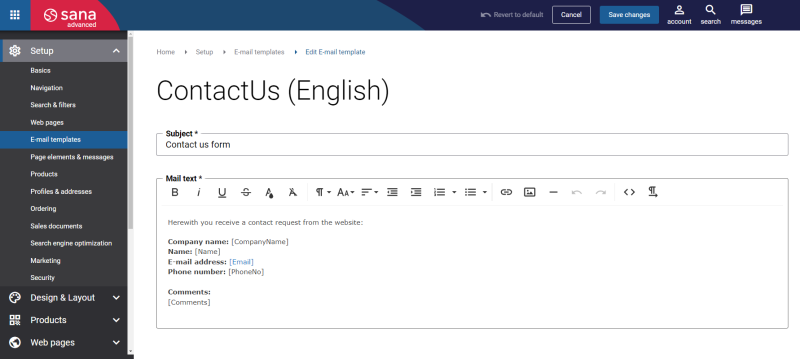
The Contact us e-mail template is used for the e-mails sent by customers to the webstore administrator.
To see an e-mail template, open Sana Admin and click: Setup > E-mail templates. On the E-mail templates page, find the Contact us form e-mail template.
You can change the text of the Contact us e-mail template, hide and add the necessary fields.
If you add any fields to the Contact us form, you can also use them in the Contact us e-mail template.
The name of the field that you add to the Contact us form must be used as a replacement tag that will be automatically substituted in the e-mail with the value entered by a customer in this field.
If you add a field to allow your customers to attach files to the Contact us form, you should not add this field to e-mail template.
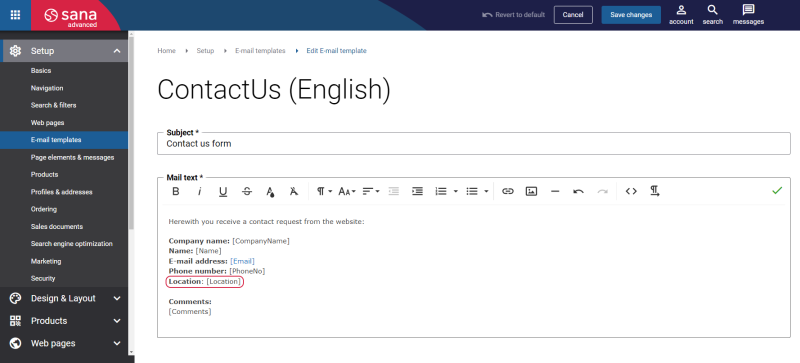
Example:
You add a new field Location to the Contact us form. To show it in the Contact us e-mail, add this field in the Contact us e-mail template and use its name as a replacement tag. For more information, see E-Mail Templates.
Add a Contact Us Form to Your Webstore Navigation
Sana Commerce Cloud allows you to easily add a Contact us form for your webstore to let your customers get in touch with you.
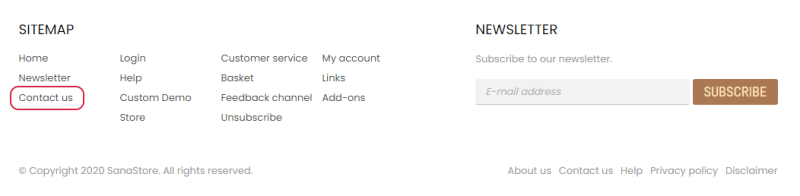
You can add a Contact us form to any menu you need. Sana Commerce Cloud provides four menu types: Main, Sitemap, Footer and My Account. For more information, see Create Menu Items.
Below you can see a screenshot of the Contact us form added to the Sitemap menu.
Step 1: In Sana Admin click: Setup > Navigation.
Step 2: On the Navigation page, go to a menu you want to add a Contact us form to and click New menu item to create a menu item.
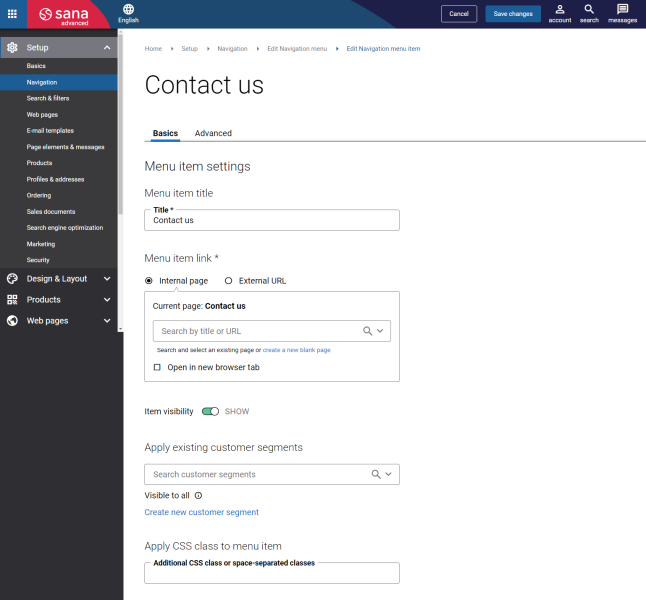
Step 3: On the Basics tab, in the Menu item title field, enter the menu item title. It will be shown in the webstore navigation as a menu item.
Step 4: In the Menu item link area, select Internal page. In the Current page field, enter Contact us and select the Contact us (System page).
Step 5: Select the checkbox Open in new browser tab to open the Contact us form in a new tab or leave it empty to open the page in the same tab.
Step 6: Click Save changes.
Now, you should see the menu item with the linked Contact us page in your webstore.