Product Filtering
WATCH THE VIDEO
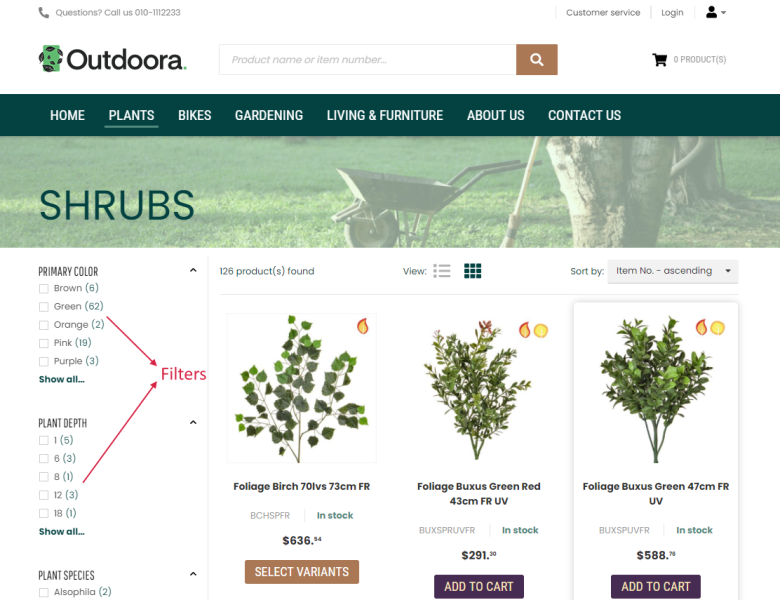
Shoppers are not patient, so you have to keep them from leaving your webstore by helping them find the exact products they want within seconds. Create filters to allow your customers filter the products by color, size or brand, for example.
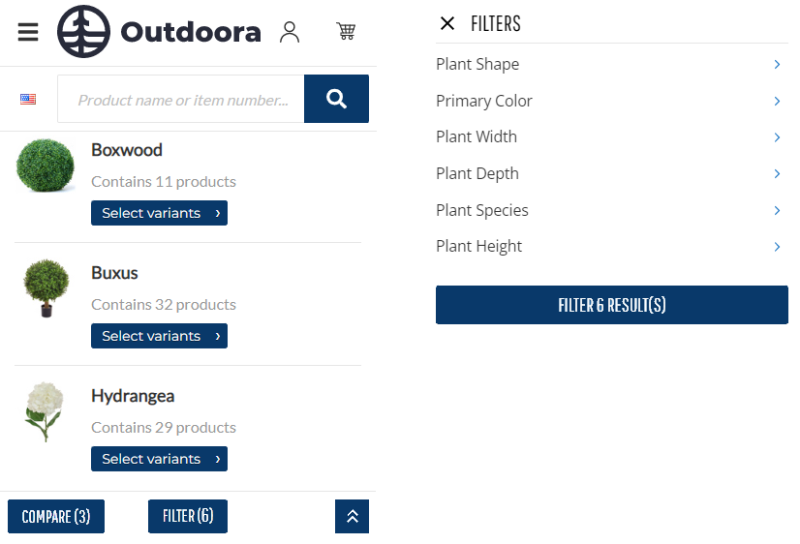
In the mobile layout, at the bottom of the page, there is a sticky footer with the Filter, Compare, and Scroll to Top buttons. When you click on the Filter button, the filters open in a separate window. When you select products to compare, the Compare button appears.
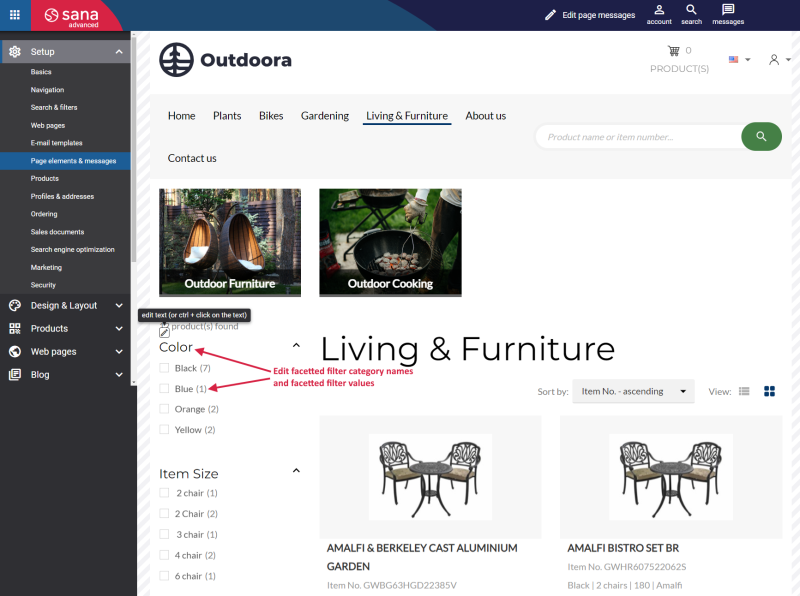
The facetted filter category names and facetted filter values are retrieved from the ERP system and they are shown on the product list and search result pages in the Sana webstore. Using In-site editor, you can change the facetted filter category names and facetted filter values.
You can show facetted filters either horizontally or vertically on the product list and search results pages in the Sana webstore. To show facetted filters vertically, use the Facetted filters content element. To show facetted filters horizontally, use the Horizontal facetted filters content element.
Set Up Filter Fields
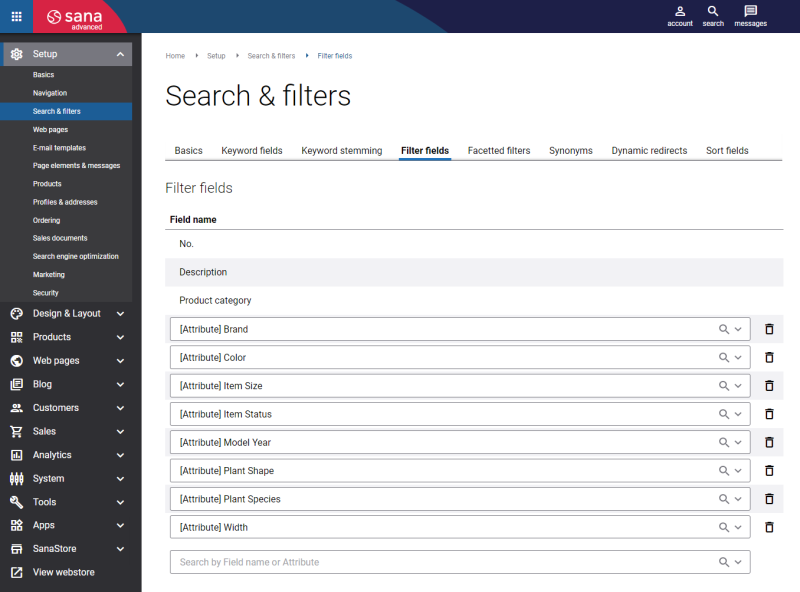
To configure product filtering (facetted filters), first you must set up filter fields.
In Sana Admin click: Setup > Search & filters > Filter fields.
Product fields are used to create filter fields. You can use product fields from the following sources:
- The ERP system
- The PIM system
- Product attributes created in Sana Admin
If you use fields from ERP to create filter fields, they are retrieved from the products table in your ERP system. By adding the fields to the index, you can extend your webstore search functionality, configure product filtering and sorting, and create product sets. When you change the index fields, it is necessary to update the search index.
Set Up Product Filtering
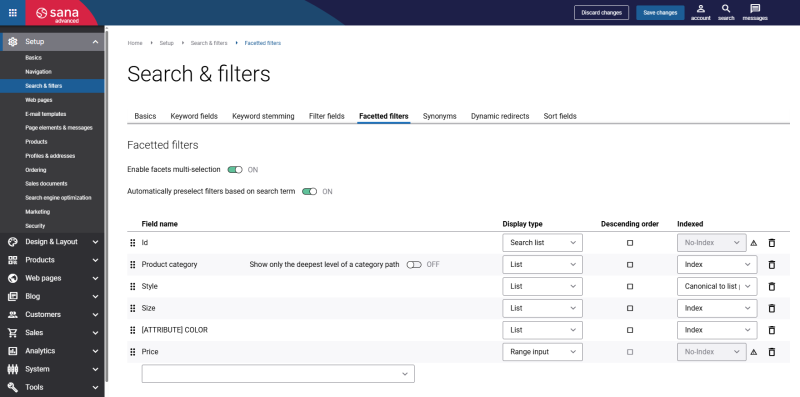
In Sana Admin click: Setup > Search & filters > Facetted filters.
On the Facetted filters tab, you can set up filtering of products by adding filters to the webstore on the product list and search results pages.
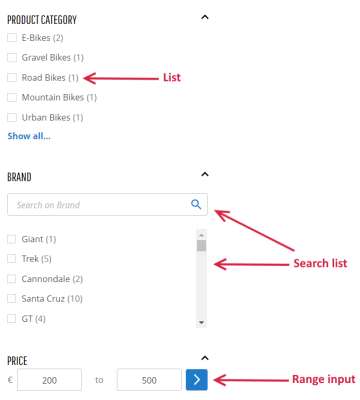
Using facetted filters, a customer can filter the products in the webstore, for example, by color, size or brand. The facetted filters are shown in the webstore on the left of the product list and search results pages.
The facet filter values selected on the product list page in the webstore are automatically applied to the product group pages. When a user selects filters on the product list page and navigates to a product group displayed in the filtered results, the products on the product group page will reflect the same filter criteria that were previously selected on the product list page.
For each product list page, you can use either the default facetted filters configured on the Facetted filters tab, or you can set up the page specific filters for any product list page. For more information, see Product List Pages.
The tables below provide the description of the facetted filters settings.
| Facet settings | Description |
|---|---|
| Enable facets multi-selection | This option allows users to select multiple faceted filter values simultaneously across the product list, search results, and product group pages. For example, you can filter products by multiple colors at once. |
| Automatically preselect filters based on search term | This option allows to preselect the facetted filter values when they match the search term entered by a customer.
Examples
The search terms entered in the search box should be detailed. The more detailed the search term is the more relevant search results a customer will get and will be able to find the necessary products faster. For example, a customer enters 16 in the search box. Several facetted filters can have this value, like weight, height, price, etc., that is why if multiple facetted filter values match the search term, none of the filters will be selected. If a customer provides more details, for example, a customer enters 16 inch, then the facetted filter Screen: 16 will be selected and the relevant search results will be shown. |
| Field | Description |
|---|---|
| Field name | This dropdown list presents all fields which can be used to filter the products using facets. Facet fields become available only after they are added to the filter fields.
To set up filter fields, in Sana Admin click: Setup > Search & filters > Filter fields. When you add a filter field which can be used for facets, it becomes available in the Field name dropdown of the facetted filters. Depending on the type of the field added to the filter fields, filtering using facets may not be available. If you add product categories to the facetted filters, you will see an extra option called Show only the deepest level of a category path. Use it to display either the full product category path or only the last level of the product category in the filters. |
| Display type | Select how the filters should be shown in the webstore. The available options are:
|
| Descending order | Use this checkbox to change the order of the facetted filter values on the product list and search results pages. You can sort the values in the ascending or descending order. The order of the facetted filter values is ascending by default. Select the checkbox to change the order. |
| Indexed | Use this option to allow or forbid search engine crawlers to follow the facet items (links) on the product list and search results pages. The available options are:
Limitations:
|
You can change the order of the facetted filter fields simply by dragging and dropping them. The facets are shown in the webstore exactly in the same order as they are defined in the table.
Good to Know
When facets multiselection is enabled, and a user selects multiple filters, each selected facet will be added to the URL.
If you have a lot of facetted filters on a page, it may result in a very long URL that cannot be handled and a user will see an error.
If a lot of facets are used in your webstore, open the In-site editor and click Create page messages at the top pane.
Search for the page message with the ProductListUrl_NoneSelected text identifier. Add a short description to these text messages to build the shorter URLs for the facets. For example, if you have filtering by the operating systems, the description can be OS.
Separate Product Attribute Values
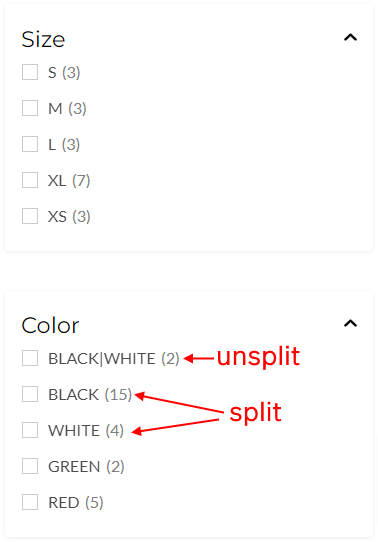
When you create product attributes in the ERP system you can enter several product attribute values in the same field using a separator. For example, you can create Color attribute with the values Black and White. See the screenshot below.
If you add product attribute values in different languages, make sure that the order of values remains the same in all languages. Otherwise, the translations will not match.

Sana Commerce Cloud allows to split product attribute values and show each value separately or together.

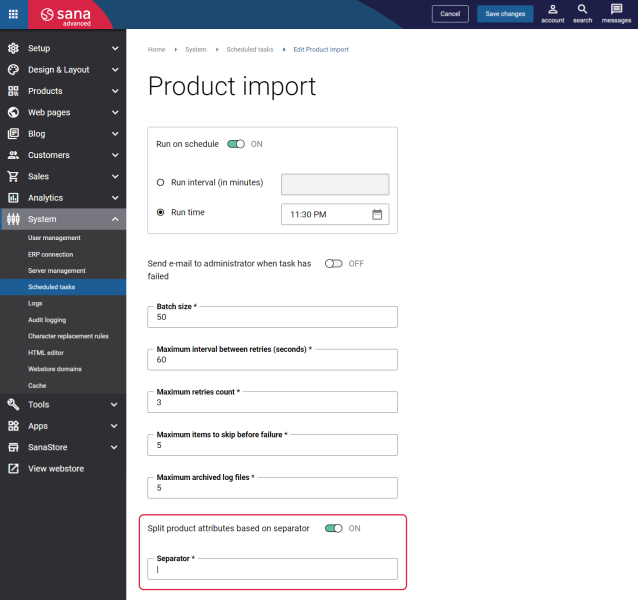
To split product attribute values, in the settings of the Product import scheduled task, you need to enable the Split product attributes based on separator option. Also enter the separator that is used in your ERP system to specify multiple attribute values.
Note that the values entered in some ERP fields cannot be separated. Here is the list of such fields:
- Product ID
- Product title
- Product description
- Unit of measure ID
- Product category ID
- Non orderable reason
- Bar codes
- Product group ID and title
- Configurator model field which is used for e-Con