Product Compare
Your webstore may store dozens of products that serve similar purposes and come in an extensive range of different features and aspects, that is why it can be hard for a customer to decide on one of them. Not all purchases are the same. Sometimes we buy products really fast, without much effort, for example a T-shirt. However, for some purchases, customers can spend hours studying product specifications, ratings and reviews, because they play a crucial role.
With the product comparison feature provided by Sana Commerce Cloud, you can make it a lot easier for your customers to choose the right product.
Product comparison allows your customers to efficiently evaluate multiple products side by side and make an informed purchasing decision. By presenting key specifications, prices, stock, and customer reviews on the Product compare page, you can streamline the shopping process, empowering customers to weigh the pros and cons of various options effortlessly. For more information, see Product Comparison.
Edit Content of the Product Compare Page
The Product compare page is a system page that exists in Sana by default, but you can also change the content and styles of the Product compare page if you want to modify its appearance.
To edit the content of the Product compare page, in Sana Admin click: Web pages > System pages. On the System pages page, you can see all available system pages and you can edit the Product compare system page.
The Desktop and Mobile tabs hold the content elements of the Product compare page that are shown on the desktop and mobile devices. Thus, the Product compare page can be styled differently for desktop and mobile devices.
There are several default content elements on the Product compare page which you can edit:
-
Back link
-
Breadcrumb
The Breadcrumb content element is not shown on the mobile devices.
-
Sana text
-
Product comparison list
The Product comparison list content element is used only on the Product compare page. It means you cannot add the Product comparison list content element to any other page.
Also, you can add and remove various content elements on the Product compare page as well as use the content management system of Sana with the page layouts, row, and column settings to create high-quality and impressive design for the Product compare page.
Using the Revert to default button, you can revert any changes you have made to the page and start from scratch.
Content Elements on the Product Compare Page
Below you can see the description of all standard content elements that are shown on the Product compare page.
Back Link
The table below provides the description of the Back link content element settings on the Content tab.
| Field | Description |
|---|---|
| Text Identifier | You can change the back link text.
Select the default webstore interface text which should be used for the back link. You can search for the necessary text by entering the text or the text identifier. The default webstore interface texts are taken from Page elements & messages in Sana Admin. |
| Link | You can set a specific page to which customers will be redirected when they use the back link.
Customers will be redirected to the specified page only if there is no previous page. In case you did not specify a page in this field, and there is no previous page, then the back link will not be shown on the Product compare page in the Sana webstore. |
Breadcrumb
The Breadcrumb content element is used to show a breadcrumb on the Product compare page. It is used to provide the customers with the path on where a customer navigates within the webstore.
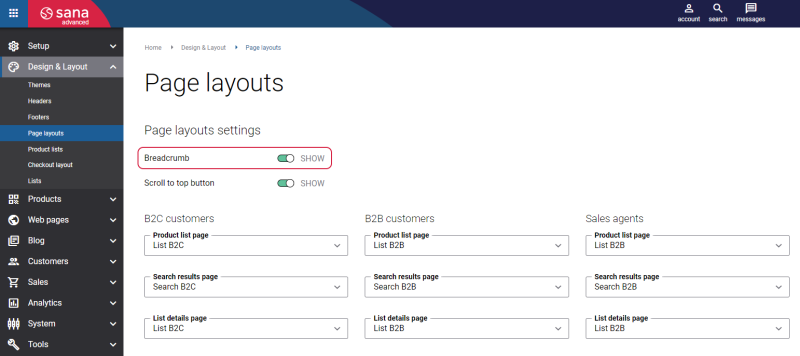
To enable the Breadcrumb option, in Sana Admin click: Design & Layout > Page layouts.
Sana Text
The Sana text content element is used to edit and show the default webstore interface texts on the Product compare page. Using the Sana text content element, you can re-arrange the default webstore interface texts across the page.
You can easily change the standard texts of the Product compare page in the English language or any other installed webstore language. If the default text on a page is a Sana text content element, you can change this text either directly on the page using the inline editing, or by opening the settings of the Sana text content element and changing it there.
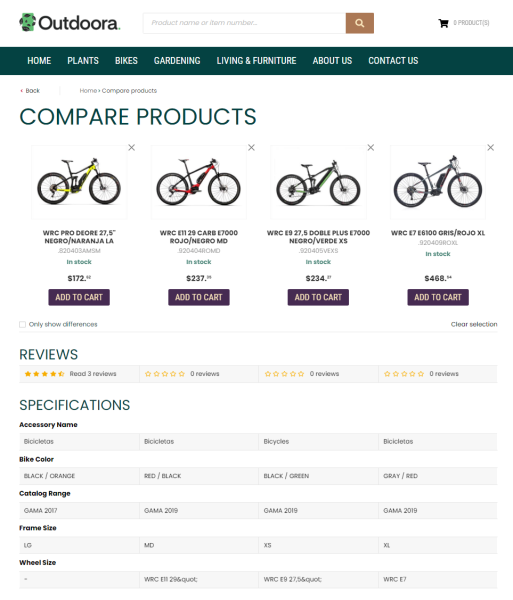
Product Comparison List
The Product comparison list content element is used to show products that customers selected for comparison. Products are displayed side by side. The title, ID, price, stock, ratings and reviews of each product are shown in the product comparison list. Below the products, there is a comparative table that lists the specifications of each product.
A customer can also see the difference between the compared product specifications by selecting the checkbox Only show differences. Then, the product specifications will be filtered and only those which have different values will be shown. This way customers can easily compare various product specifications and buy the right product.
You can easily change the texts on the Product compare page in the English language or any other installed webstore language either in the Page elements & messages or using In-site editor.
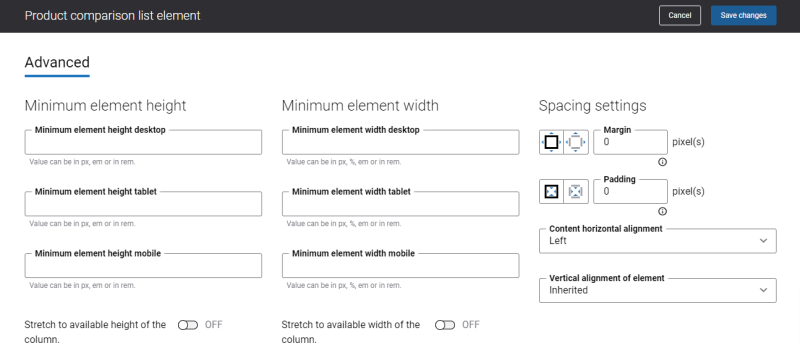
Content Element Advanced Settings
All content elements on the Product compare page have advanced settings. On the Advanced tab of the content element, you can configure height, width, and spacing settings. For more information about advanced settings, see Content Elements.