Product Comparison
Your webstore may store dozens of products which serve similar purpose and come in an extensive range of different features and aspects, that is why it can be hard for a customer to decide for one of them. For some purchases customers can spend hours studying product specifications, rating and reviews, because they play a crucial role. With the product comparison feature provided by Sana, you can make it a lot easier for your customers to choose the right product.
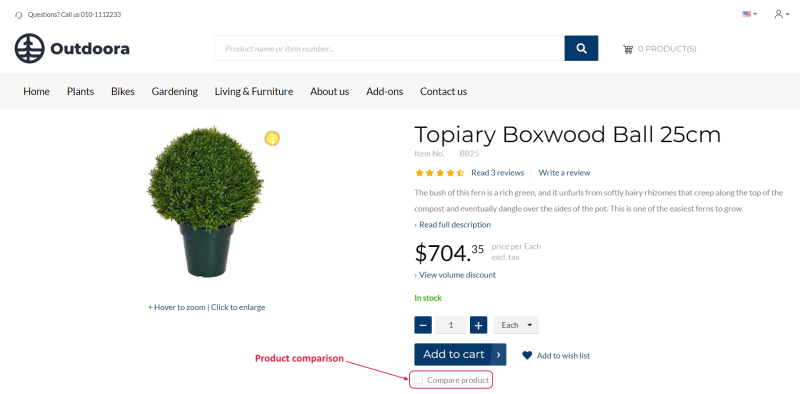
The Product comparison content element is used to allow the customer to add the product to the product comparison. When a customer selects products for comparison using the Compare product checkbox on the product details page, a small window will appear in the left bottom corner of the webstore. Customers can see there the list of products they selected for comparison.
For more information, see Product Comparison.
Change the Text of the Product Comparison Content Element
Many webstores provide their customers with a possibility to compare products, to view products side-by-side and see the differences in the table which lists all of the products specifications. Usually this checkbox is called Compare product. However, you might prefer to use the words Let’s compare, Add to comparison list, Comparison chart, Add to comparison table, or whatever text you like.
You can easily change the text of the Product comparison content element in the English language or any other installed webstore language. There are two ways to change the default text of the content element.
-
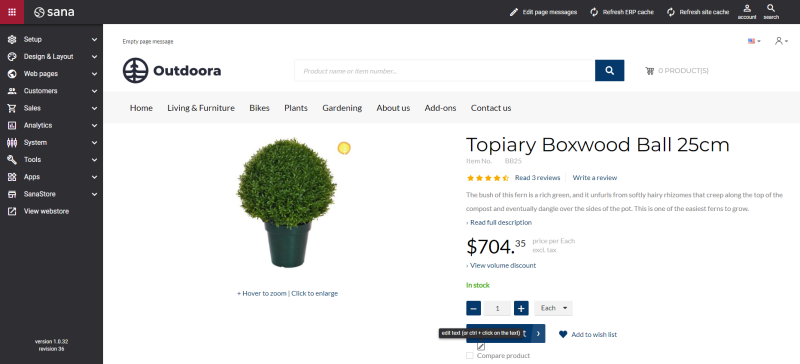
You can use the built-in Sana tool In-site editor.
In Sana Admin click: Setup > Page elements & messages. On the All texts tab, click the button Browse in webstore. This way you can edit the text of the option directly on the webstore.

-
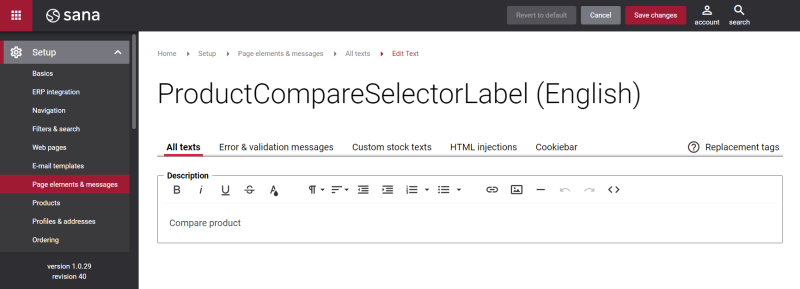
You can find the default text of the element in Sana Admin and change it. For more information, see Webstore UI Texts.
In Sana Admin click: Setup > Page elements & messages. To find the necessary text, on the All texts tab, search for ProductCompareSelectorLabel ID. Here you can change the default text of the Product comparison content element.

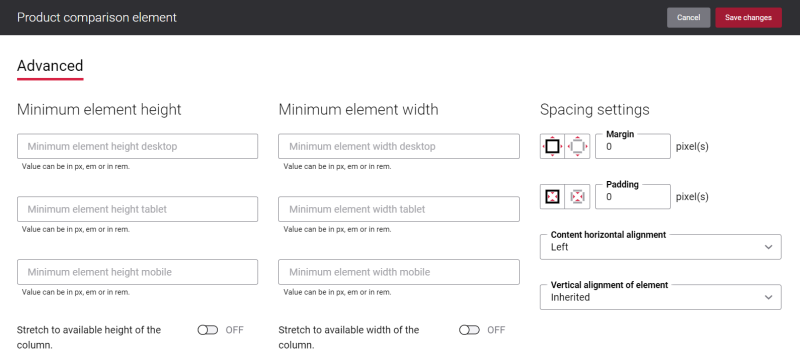
Advanced Tab
On the Advanced tab of the Product comparison content element, you can configure height, width and spacing settings.
For more information about advanced settings, see Content Elements.