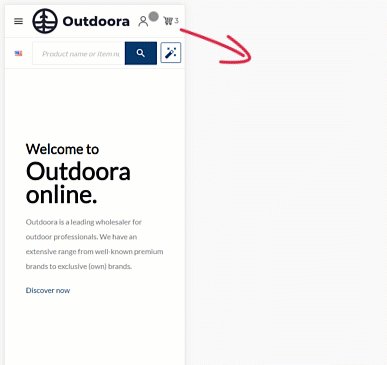
Miniature Basket (Mobile)
This content element is used in the webstore header only for the mobile layout, including mobile sticky header.
The Miniature basket content element is used to add basket miniature to the webstore header for the mobile layout. Customers can see the basket icon and the number of products in the basket. They can tap on it to open the basket.
Although you can add the Miniature basket content element to any page, we recommend to use it in your webstore header.

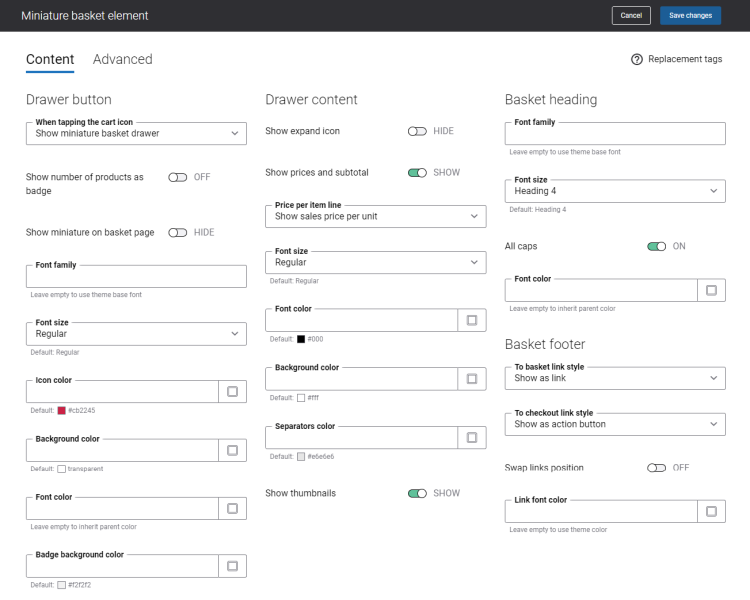
Content Tab
The table below provides the description of the Miniature basket content element settings on the Content tab.
|
Field |
Description |
|---|---|
|
Drawer button |
|
|
When tapping the cart icon |
Use this setting to select what happens when a customer taps on the basket miniature icon. The available options are:
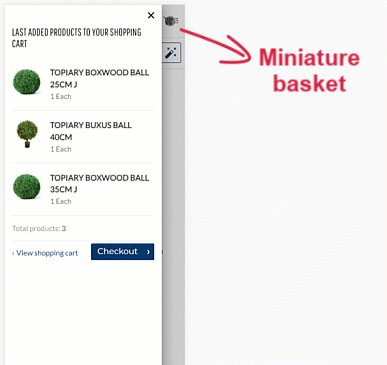
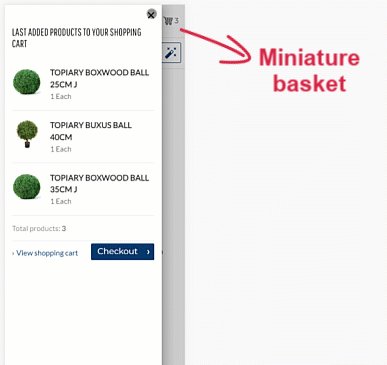
When customers tap on the basket miniature icon, they will see a miniature basket drawer with the products added to the shopping cart, their prices, the Checkout and View shopping cart buttons. When you select the option Show miniature basket drawer, you can specify the Drawer content, Basket heading and Basket footer settings.
When customers tap on the basket miniature icon, they will be redirected to the shopping cart.
When customers tap on the basket miniature icon, they will be redirected to checkout. |
|
Show number of products as badge |
Use this setting to show or hide basket miniature badge. If this setting is enabled, the badge with the number of products added to the shopping cart is shown at the top right corner of the basket miniature icon. |
|
Show miniature on basket page |
Use this setting to show or hide basket miniature on the basket page. |
|
Font family |
Enter the name of the font family for the basket miniature text. The font family is applied to the number of products shown near the basket miniature icon. The number of products will not be shown, if there are no products in the shopping cart. If you leave this field empty, the default value will be used. |
|
Font size |
Enter the necessary font size for the basket miniature text. The font size is applied to the number of products shown near the basket miniature icon. The number of products will not be shown, if there are no products in the shopping cart. If you leave this field empty, the default value will be used. |
|
Icon color |
Specify the basket miniature icon color. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Background color |
Specify the basket miniature background color. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Font color |
Specify the font color for the basket miniature text. The font color is applied to the number of products shown near the basket miniature icon. The number of products will not be shown, if there are no products in the shopping cart. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Badge background color |
Specify the background color of the basket miniature badge. The badge with the number of products added to the shopping cart is shown at the top right corner of the basket miniature icon. You can change the background color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Drawer content |
|
|
Show expand icon |
Enable this option if you want to show the expand icon in the basket miniature. |
|
Show prices and subtotal |
Use this option to show or hide the subtotal of the order amount in the shopping cart miniature. If this option is enabled, every time a customer adds a product to the shopping cart, the basket miniature appears in the upper right corner of a Sana webstore. |
|
Price per item line |
NOTE
It is applicable only if the option Show prices and subtotal is enabled. Use this setting to specify how to show product prices in the shopping cart miniature. The available options are:
|
|
Font size |
Enter the necessary font size for the texts in the basket miniature dropdown. |
|
Font color |
Specify the font color for the texts in the basket miniature dropdown. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Background color |
Specify the background color of the basket miniature dropdown. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Separators color |
Specify the color of the separators in the basket miniature dropdown. Separators are used to separate product lines and texts in the basket miniature dropdown. You can change the separators color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Show thumbnails |
Use this setting to show or hide the product thumbnails in the basket miniature dropdown. |
|
Basket heading |
|
|
Font family |
Enter the name of the font family for the basket miniature heading shown at the top of the dropdown. If you leave this field empty, the default value will be used. |
|
Font size |
Enter the necessary font size for the basket miniature heading shown at the top of the dropdown. If you leave this field empty, the default value will be used. |
|
All caps |
Enable this option, if you need all letters of the basket miniature heading to be capitalized. |
|
Font color |
Specify the font color for the basket miniature heading shown at the top of the dropdown. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Basket footer |
|
|
To basket link style |
Use this setting to style the link shown at the bottom of the basket miniature dropdown. This link opens the basket page in the Sana webstore. The available options are:
|
|
To checkout link style |
Use this setting to style the link shown at the bottom of the basket miniature dropdown. This link opens the checkout page in the Sana webstore. The available options are:
|
|
Swap links position |
Use this option to interchange position of the basket and checkout links. |
|
Link font color |
Specify the font color of the basket and checkout links. The font color is applied, only if the Show as link option is selected in the link style setting for the basket and checkout links. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
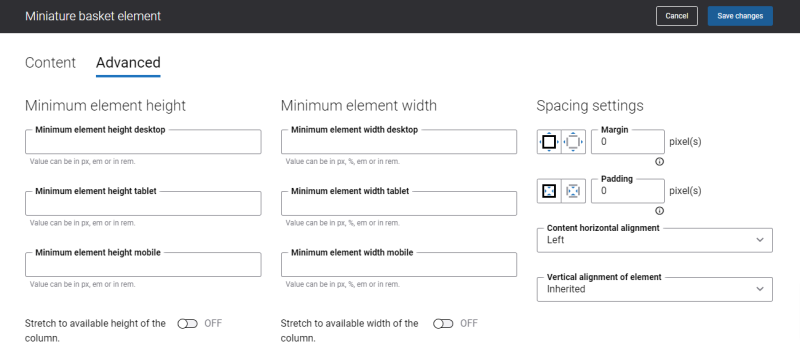
Advanced Tab
On the Advanced tab of the Miniature basket content element, you can configure height, width and spacing settings.
For more information about advanced settings, see Content Elements.
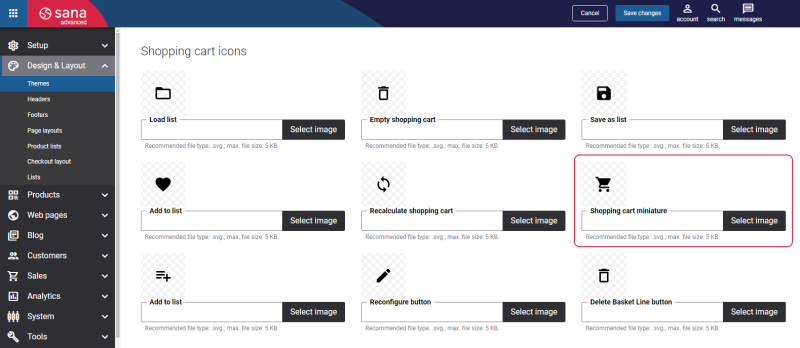
Change the Miniature Basket Icon
The Miniature basket icon can be changed in Themes. In Sana Admin click: Design & Layout > Themes. Click Edit on your webstore theme and open the Icons tab. In the Shopping cart icons section, find the Shopping cart miniature icon. You can change the default icon.