Account Menu (Desktop and Tablet)
This content element is used in the webstore header only for the desktop and tablet layouts, including desktop and tablet sticky headers.
The Account menu content element is used to add the account menu icon and text to the webstore header for the desktop and tablet layouts. Using the account menu, customers can log in to the webstore and log out, access the My Account page to see the order history with all available sales documents, such as sales order, invoices, shipments, return orders, etc. and the lists.
Although you can add the Account menu content element to any page, we recommend to use it in your webstore header.
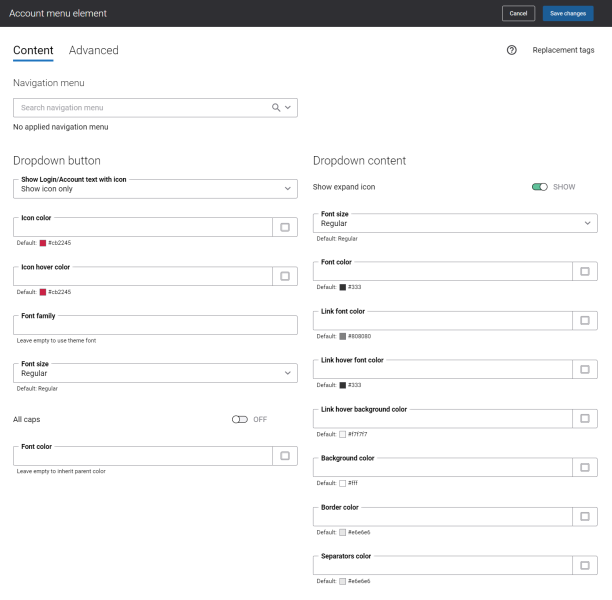
Content Tab
The table below provides description of the Account menu content element settings on the Content tab.
| Field | Description |
|---|---|
|
Navigation menu |
Using the Navigation menu field, you can show navigation menu links in the account menu dropdown. This field is not mandatory. You can edit the default menus and create new menus on the Navigation page in Sana Admin. All menus available on the Navigation page can be selected in the Navigation menu field. If you add some navigation menu to the account menu, the My lists and My account links will not be shown in the account menu dropdown in the webstore, that is why you need to add these links to the navigation menu. The navigation menu links are shown in the account menu dropdown in the webstore only if a user is logged in. In case you add navigation menu which does not have any menu items to the account menu, then the default My lists and My account links will be shown in the account menu dropdown in the webstore. |
| Dropdown button | |
|
Show Login/Account text with icon |
Use this setting to specify how the account menu icon and text should be shown in the webstore header. The text that is shown next to the account icon is the link Login which opens the Login page. The following options are available:
|
|
Icon color |
Specify the account menu icon color. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Icon hover color |
Specify the account menu icon hover color. When a user hovers over the account menu icon in the Sana webstore, the icon color changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Font family |
Enter the name of the font family for the account menu link text. If you leave this field empty, the default value will be used. |
|
Font size |
Enter the necessary font size for the account menu link text. If you leave this field empty, the default value will be used. |
|
All caps |
Enable this option, if you need all letters in the account menu link text to be capitalized. |
|
Font color |
Specify the font color for the account menu link text. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Dropdown content | |
|
Show expand icon |
Enable this option if you want to show the expand icon in the account menu. |
|
Font size |
Enter the necessary font size for the texts in the account menu dropdown. |
|
Font color |
Specify the font color for the account menu link text shown near the account menu icon and the account menu welcome message. When a user opens the account menu dropdown, the account menu link text will be shown in color specified in this field. The welcome message is shown in the dropdown only if a user is logged in to the Sana webstore. You can change the font color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Link font color |
Specify the font color for the links in the account menu dropdown. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Link hover font color |
Specify the hover font color for the links in the account menu dropdown. When a user hovers over a link in the account menu dropdown in the Sana webstore, the font color changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Link hover background color |
Specify the hover background color for the links in the account menu dropdown. When a user hovers over a link in the account menu dropdown in the Sana webstore, the background color changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. |
|
Background color |
Specify the background color of the account menu dropdown. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Border color |
Specify the border color of the account menu dropdown. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Separators color |
Specify the color of the separators in the account menu dropdown. Separators are used to separate the text and links in the account menu dropdown. The separators are shown in the account menu dropdown only if a user is logged in to the Sana webstore. You can change the separators color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
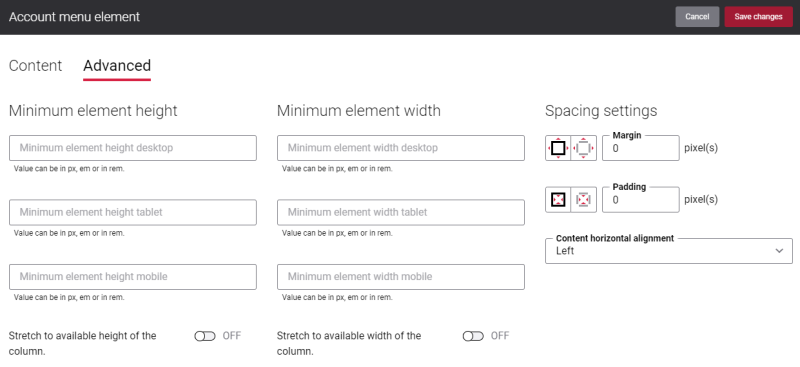
Advanced tab
On the Advanced tab of the Account menu content element, you can configure height, width and spacing settings.
For more information about advanced settings, see Content Elements.
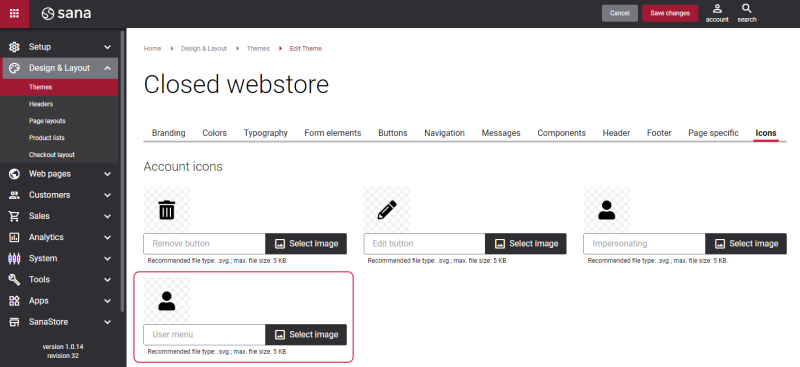
Account Menu Icon
The Account menu icon can be changed in Themes. In Sana Admin click: Design & Layout > Themes. Click Edit on your webstore theme and open the Icons tab. Find the User menu icon. You can change the default icon.