Product Images
WATCH THE VIDEO
An eye-catching product image is worth more than a thousand words. Professional-looking and optimized product images make your webstore look more attractive and engaging in the eyes of your customers and webstore visitors. Nicely-presented product images are not used merely for aesthetic purposes.
Key Benefits
Below you can see a list of advantages that prove how much product images are essential for your Sana webstore.
- You can show customers your products from every angle.
- Adding more product images improves the buying experience and reduces return rates.
- Several product images complemented by product descriptions minimize unnecessary customer support.
- Product images can help your customers visualize the size of your products and how products can be used.
- When you have several product images on your product page, your customers will more likely share your products with their network.

This chapter is a walkthrough on how to prepare product images and add them to the products in your catalog. The entire process of preparing product images consists of the following steps:
- Create product images of a size not less than 1820px x 1820px.
- Give the correct names to the product images.
- Upload the product images to the correct directory.
- Link the images to the products, by running the Product image import task.
- Check that the product images are shown in the Sana webstore.
Sana Commerce Cloud can also use product images directly from the ERP system, if your ERP supports this.
Prepare Product Images
Step 1: You must create one image for each product and product variant. All images must be of a size not less than: width - 1820px and height - 1820px.
Step 2: Give the correct names to the images. The image file name format must be exactly as described below:
[Item No] [Separator] [Variant ID] [Separator] [Order number].[Extension]
| Image file name parts | Description |
|---|---|
| Item No. | This is a required value and must match the item number used in your ERP system. |
| Separator | This is a character which is used to separate the product image name values in the image file name.
You must use the same separator in the product image file name as the one specified in the Product image import task settings. Default value: "_" |
| Variant ID | This is an optional value and must be specified for images of the product variants, if such are present.
If this is an image for a product variant, you must also specify the item variant ID in the image file name used in your ERP system. |
| Order number | This is a required value which is used to add multiple images to the product.
When you need to add only one image you must still use "1" as an order number in the product image file name. If more images should be added to the product, the second image must have the order number "2", and so on. |
| Extension | This is the extension of a product image file.
Supported extensions are: JPG, JPEG, PNG, BMP, GIF, WebP, AVIF. |
The examples of the product image file names:
- 1001_1.jpg (with a separator "_")
- 1001_M_1.jpg (with a product variant ID "M")
Link Product Images to the Products
When the images (not less than 1820px x 1820px) for each product and product variant are ready with the correct file names, they must be uploaded to the correct directory.
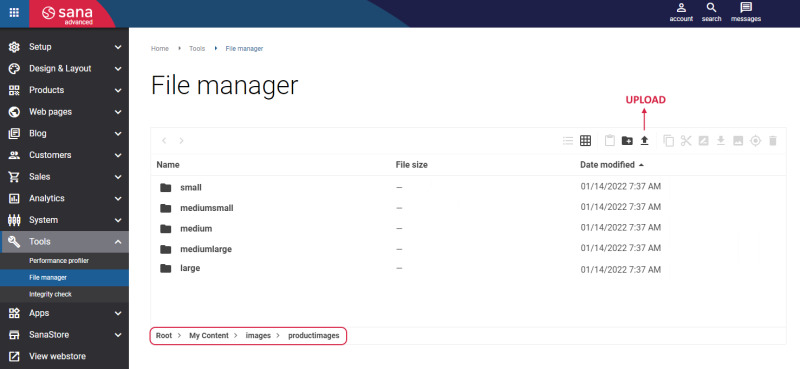
Step 1: In Sana Admin click: Tools > File manager. In the File manager, go to: My Content > images > productimages.
All product images must be uploaded to the productimages folder.
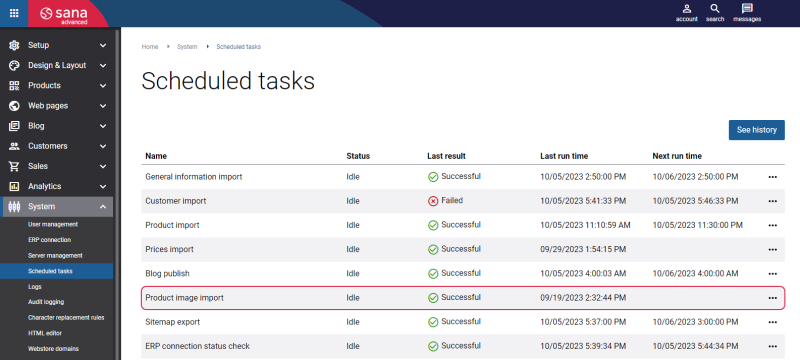
Step 2: Now, you must run the Product image import task to resize the images and link them to the products. In Sana Admin click: System > Scheduled tasks, and run the Product image import task.
When the Product image import task is finished, you should see the product images in your webstore. Open the webstore and check that the product images are shown. The product images must be also shown on the product pages in Sana Admin.
If you need to replace the existing product image, you must put the new image with the correct product image file name in the productimages folder, and run the Product image import task. The image will be resized and will replace the appropriate image with the same name in the small, mediumsmall, medium, mediumlarge and large folders.
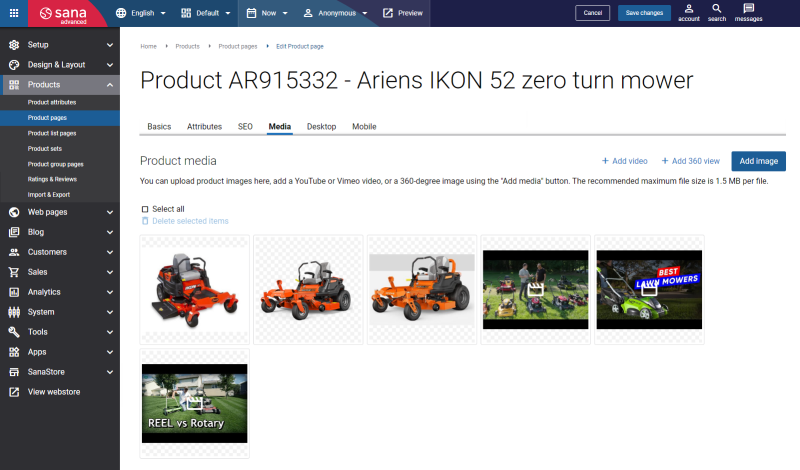
Product images can be also added directly on the product pages in Sana Admin. To manage product pages, in Sana Admin click: Products > Product pages. On the Media tab, you can add images to the product and change the order of product images simply by dragging and dropping them. To add a product image, click Add image.
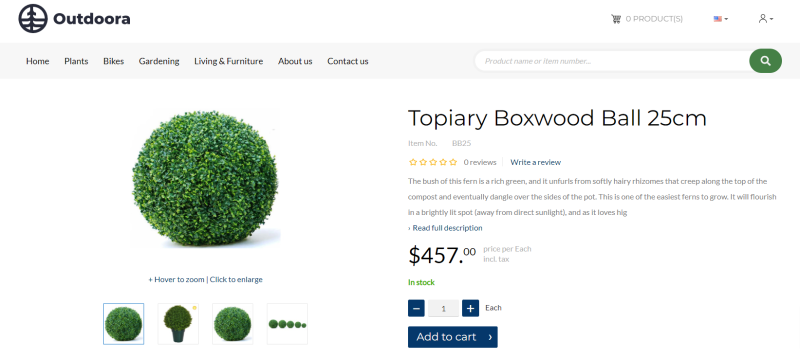
On the product details page, in the image carousel, the product images are shown in the order they are placed in Sana Admin. The product images are shown on the product details page using the Media gallery content element. For more information, see Product Pages.
Below you can read more detailed information about the product image import process and conversions which happen with the product images when the Product image import task is running.
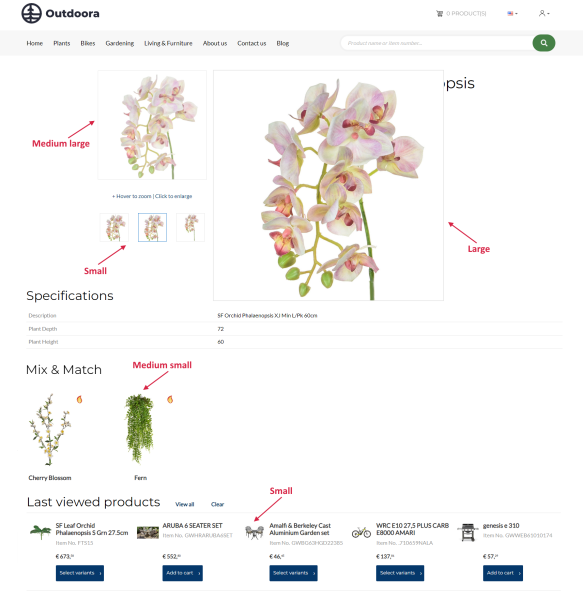
Product Image Sizes
When you run the Product image import task, five folders will be automatically created:
- small
- mediumsmall
- medium
- mediumlarge
- large
The Product image import task automatically resizes all your product images from the productimages folder and puts them according to the size in the small, mediumsmall, medium, mediumlarge and large folders.
The product images are automatically resized to the sizes which do not exceed:
| Width | Height | Location | |
|---|---|---|---|
| Small | 64px | 64px |
|
| Medium small | 214px | 214px |
|
| Medium | 328px | 320px | Product images shown for the mobile layout in the media gallery on the product details and product group pages. |
| Medium large | 642px | 320px | Product images shown for the desktop and tablet layouts in the media gallery on the product details and product group pages. |
| Large | 1820px | 1820px | Product images shown in the media gallery on the product details and product group pages when zooming and in a pop-up window. |
Therefore, when you prepare the product images, you must create only one image of a large size (can be any size not less than 1820px x 1820px) for every single product and product variant. When the images are ready, put them in the productimages folder.
When you run the Product image import task, the product images are retrieved from the productimages folder, resized and distributed according to their sizes among five folders. When the images are resized and placed in the appropriate folders according to their size, the images in the productimages folder will be automatically deleted, if the Product image import task has been successfully finished.
In case, the image size is larger than 1820px x 1820px, Sana Commerce Cloud downscales the image size to 1820px x 1820px and puts the resized image in the large folder. Then Sana creates medium large, medium, medium small and small images and puts them in the relevant folders.
The recommended size is 1820px x 1820px. But, in case you create an image which is larger than or equals 1024px, it will be saved as large and the original size of this image will be saved. Then, Sana Commerce Cloud will create a medium image and downscale the size to 328px x 320px, and put it in the medium folder. Then, Sana will create medium small and small images and put them in the folders according to their sizes.
If you create an image which is not square-shaped, and its longer side is more than 1820px, then Sana Commerce Cloud will downscale the image by the longest side, keeping its proportions.
Custom Product Image Sizes
The product images can be rectangular or square. We have tried to consider different options and make the best use of the space and size of the images.
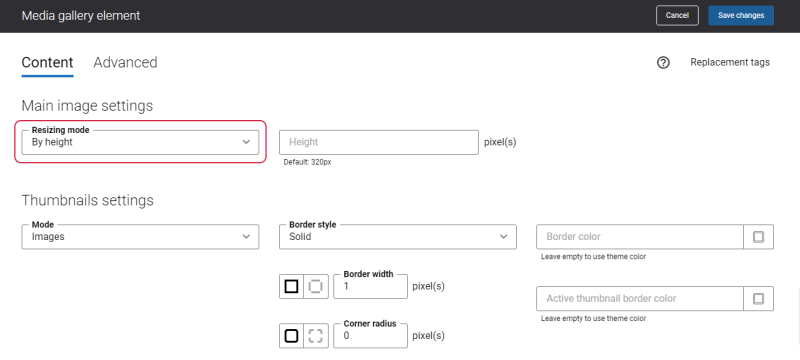
You can also change the size of the media gallery that is used to show product images and videos on the product details and product group pages in the content element settings. It can be changed based on height or aspect ratio.
But it is important to understand that if you change the column layout where the media gallery is located on a page or the default size of the media gallery, you need to think about this at the design stage and prepare all images of the appropriate size so that there are no problems with their display and performance.
Images that are not properly sized before they are uploaded can lead to slower page load times, either because they are just too big or because the browser must resize them as the page is rendered, which creates additional processing time and delays.
If you change the column layout where the media gallery is located on a page or the default size of the media gallery, contact your Sana Commerce representative. It can require changes of the default sizes of the source product images.
Product Images Sharing Between Multiple Webstores
By default, if you have multiple webstores, the product images are always shared between all webstores. Meaning that if you sell the same products with the same product IDs in different webstores, then the same images will be used for these products in all webstores.
Nevertheless, there can be also another configuration, where different product images are used in different webstores. For example, you can use different databases or companies in the ERP system for different webstores. If you sell products with the same IDs in your webstores, but these are totally different products, clearly you will need to use different images for these products in each webstore.
There is another example. Let’s say you have several webstores in different languages in which you sell the same products, but for some reason you need to use different images for products in each webstore. Perhaps, you use product images with text and you want the text to be in different languages in each webstore.
In cases like these, we can set up a configuration for you, where some webstores will share product images and other webstores will use a separate directory for product images, or we can set it up in the way that each webstore will have its own directory for product images.
If you need to configure a separate product image directory for different webstores, please, contact your Sana representative.
Related Articles
Microsoft Dynamics NAV: Item Images
Microsoft Dynamics AX: Product Images
Microsoft Dynamics 365 Business Central: Item Images
Microsoft Dynamics 365 for Finance and Operations: Product Images
SAP Business One: Item Images
SAP ECC: Product Images
SAP S/4HANA: Product Images