Add Product Set Carousel Content Element
The Product set carousel content element is available as an app. It can be installed from the Sana App Center. In Sana Admin click: App Center > Apps > Apps Explorer.
The Product set carousel content element can be added to the web pages (content pages, product and product list pages) and system pages of the Sana webstore.
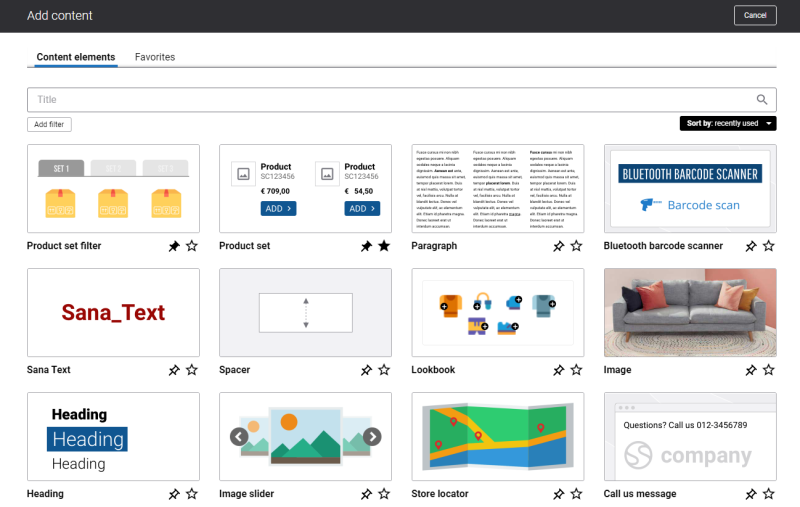
To add a content element to a page, you must first choose a column layout, then, hover over a column and click the button ![]() (add content). Find the necessary content element, hover over it, and click Add to page. If the content element is not installed yet, click Install & add to page to install the content element and add it to the page.
(add content). Find the necessary content element, hover over it, and click Add to page. If the content element is not installed yet, click Install & add to page to install the content element and add it to the page.
For quicker and more comfortable usage, you can search and filter content elements.
When you add the Product set carousel content element, it comes with a set of default values. Thus, you can see how the Product set carousel content element looks, before setting it up and adding your content.
Content Tab
The tables below provide the description of the Product set carousel content element settings.
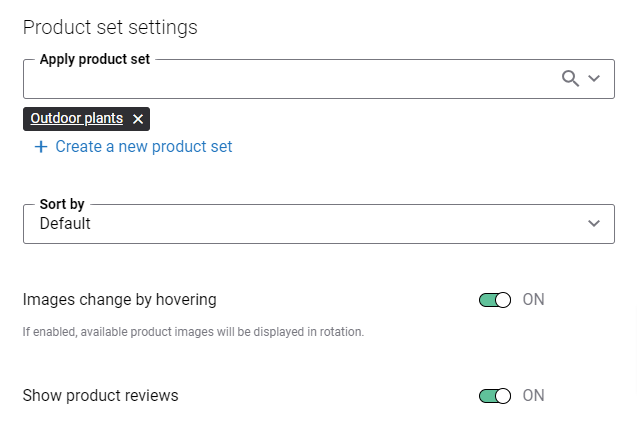
Product Set Settings

|
Field |
Description |
|---|---|
|
Apply product set |
Select the existing product set to show it on a page. For more information about how to create a product set in Sana Admin, see Product Sets. You can also create a product set with a product group. Product grouping can be configured in Sana Admin: Setup > Products > Product grouping. If you add a product set with a product group to Product set carousel, and product grouping is enabled, then a product group will be shown in Product set carousel, but not the individual products. Also, if the option Inherit image from first product per group is enabled, then an image will be inherited from the first product in a group and used for a product group in Product set carousel. If you add a product set with a product group to Product set carousel, and product grouping is disabled, then the products which are assigned to a product group will be shown in Product set carousel, but not a product group itself. |
|
Create a new product set |
Create a new product set using this link. |
|
Sort by |
Define in which order products should be sorted in the product set. The Sort fields shown in this dropdown list can be configured in Sana Admin at the following location: Setup > Search & filters > Sort fields. |
|
Images change by hovering |
If this option is enabled, the images will switch when a customer hovers over product image in the Product set carousel in the Sana webstore. The images will change on hover only if a product has at least two medium and / or large sized images. Take into consideration that the Product set carousel add-on does not pick up small images. That is why if a product has small image, it might result in showing an empty placeholder instead of an image in the Product set carousel. If the Images change by hovering option is disabled, then the default product image is shown in the Product set carousel. |
|
Show product reviews |
Use this option to show or hide product ratings and reviews in the Product set carousel. For more information, see Ratings & Reviews. |
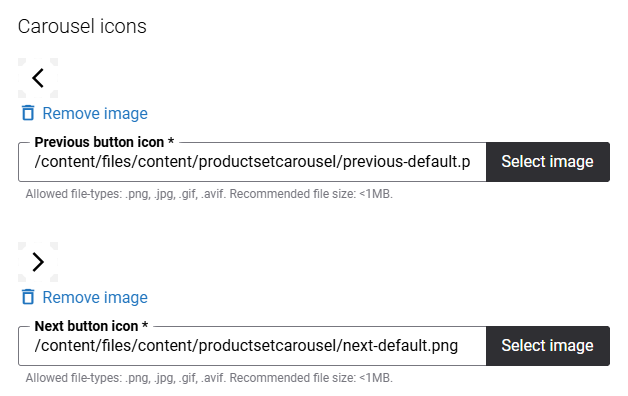
Carousel Icons

|
Field |
Description |
|---|---|
|
Previous button icon |
This is a required field. Either leave the default icon or add another icon for the previous navigation button. |
|
Next button icon |
This is a required field. Either leave the default icon or add another icon for the next navigation button. |
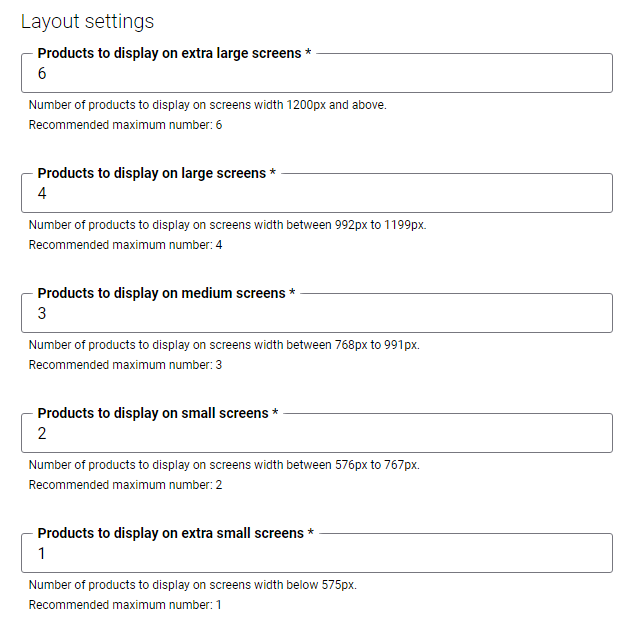
Layout Settings
Using layout settings, you can specify how many products should be shown simultaneously in the carousel on different devices and in this way provide the responsiveness of the Product set carousel app.
The layout settings are presented with the default values which can be changed. The minimum number of products you can set for each screen size is 1. It is recommended to use the default values for a better user experience.
How the products are shown on the screens of different sizes, also depends on which column layout is used.

|
Field |
Description |
|---|---|
|
Products to display on extra large screens |
The number of products which can be shown simultaneously in the carousel on the extra-large screen (the minimum screen width is 1200px). The default value is 6. This is the optimal number of products which can be shown in the carousel, considering the screen width. If you enter the value which is greater than the default one, the products may be displayed not in the best way in the carousel, affecting user experience. The minimum number of products you can set is 1. |
|
Products to display on large screens |
The number of products which can be shown simultaneously in the carousel on the large screen (the screen width is between 992px-1199px). The default value is 4. This is the optimal number of products which can be shown in the carousel, considering the screen width. If you enter the value which is greater than the default one, the products may be displayed not in the best way in the carousel, affecting user experience. The minimum number of products you can set is 1. |
|
Products to display on medium screens |
The number of products which can be shown simultaneously in the carousel on the medium screen (the screen width is between 768px-991px). The default value is 3. This is the optimal number of products which can be shown in the carousel, considering the screen width. If you enter the value which is greater than the default one, the products may be displayed not in the best way in the carousel, affecting user experience. The minimum number of products you can set is 1. |
|
Products to display on small screens |
The number of products which can be shown simultaneously in the carousel on the small screen (the screen width is between 576px-767px). The default value is 2. This is the optimal number of products which can be shown in the carousel, considering the screen width. If you enter the value which is greater than the default one, the products may be displayed not in the best way in the carousel, affecting user experience. The minimum number of products you can set is 1. |
|
Products to display on extra small screens |
The number of products which can be shown simultaneously in the carousel on the extra small screen (the maximum screen width is 576px). The default value is 1. This is the optimal number of products which can be shown in the carousel, considering the screen width. If you enter the value which is greater than the default one, the products may be displayed not in the best way in the carousel, affecting user experience. The minimum number of products you can set is 1. |
Accessibility Settings

|
Field |
Description |
|---|---|
|
Content element alt text |
Enter the Product set carousel content element alt text. Alt (alternative) text is used to describe the function and content of the Product set carousel content element on a page. Visually impaired users using screen readers can read an alt text to better understand the content shown in the Product set carousel content element. |
Quantity Input Box in the Product Set Carousel Content Element
Using the quantity input box, your customers can specify the necessary quantity of products directly in the product set carousel without opening the product details page.
In some cases, the quantity input box will not be shown in the product set carousel, for example, if a customer cannot order products or if a product is not available.
You can control the visibility of the quantity input box in the Product set carousel content element using the Sana Admin settings. For more information, see Shop Accounts and Product Availability.
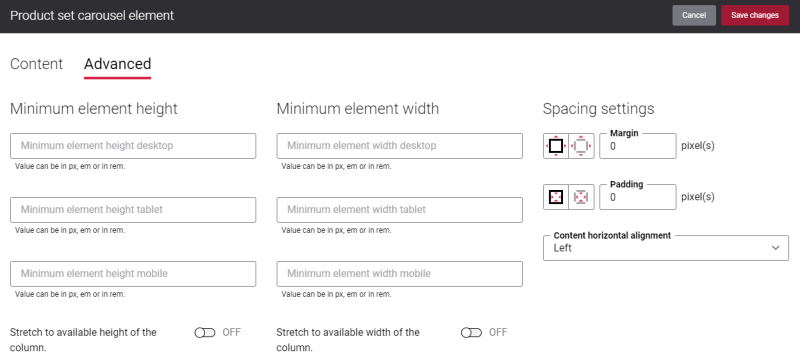
Advanced Tab
On the Advanced tab of the Product set carousel content element, you can configure height, width, and spacing settings.
For more information about advanced settings, see Content Elements.