Create a Content Page
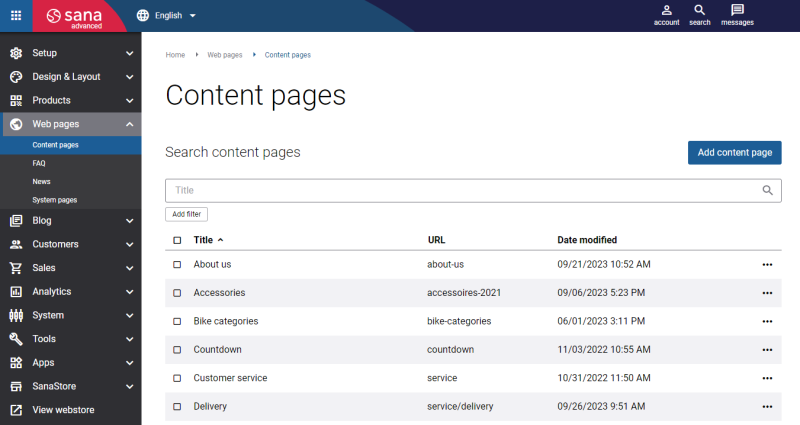
Log in to Sana Admin and click: Web pages > Content pages.
Here you will see the list of all existing content pages and you can:
- Create a new content page
- Edit an existing content page
- Duplicate a content page
- Remove a content page
- Search for an existing content page by title, URL and visibility
- Filter content pages by title, URL and visibility
- Sort the content page by title or URL
- Preview the page
- Copy the page
- See the date when the content page has been last modified and sort the content pages by the date modified
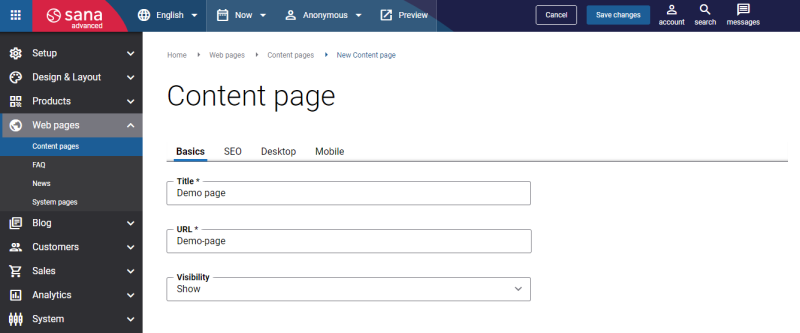
Basics
The table below provides the description of the settings on the Basics tab.
| Field | Description |
|---|---|
| Title | Enter a title of the content page. |
| URL | Enter the content page URL. You must specify the part of the content page URL which will be used after your webstore address.
Examples:
URL is a required field only for the content page in the default language (English). For the content pages in other existing languages the URL field is optional. If you do not specify it, the URL of the default language (English) will be used. |
| Visibility | Select a necessary option whether you want to show a content page or hide it in the webstore. The available options are:
If you change page visibility, you must run the Sitemap export scheduled task to update the sitemap. After you change page visibility and save it, you will see the messages prompting you to run the task. |
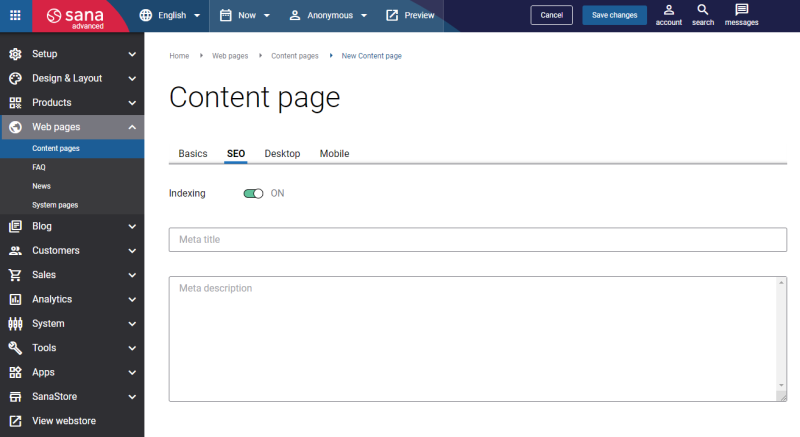
SEO
The table below provides the description of the settings on the SEO tab.
| Field | Description |
|---|---|
| Indexing | Use this option to allow or deny a content page to be indexed and crawled by search engine robots. |
| Meta title | Add meta title and meta description to the content page.
Meta title is shown in the Web browser on a tab of the opened page. If the Meta title field is empty, the title of the opened page and the name of the webstore set in the Sana Admin settings will be shown on the tab of the Web browser. If you enter a meta title, you can also use the [SHOPNAME] replacement tag. This tag will be automatically replaced with the webstore name set in the Sana Admin settings. Meta description describes your page to search engines. It should provide concise explanation of the web page contents. Meta description is used on search engine result pages to display short description for a given page. Meta title and meta description are important factors for a successful search engine optimization (SEO) of your webstore. |
| Meta description |
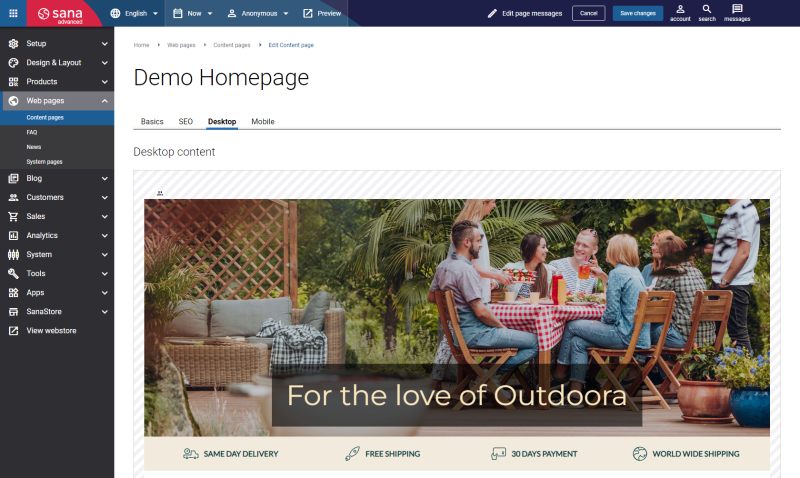
Add Content to a Content Page
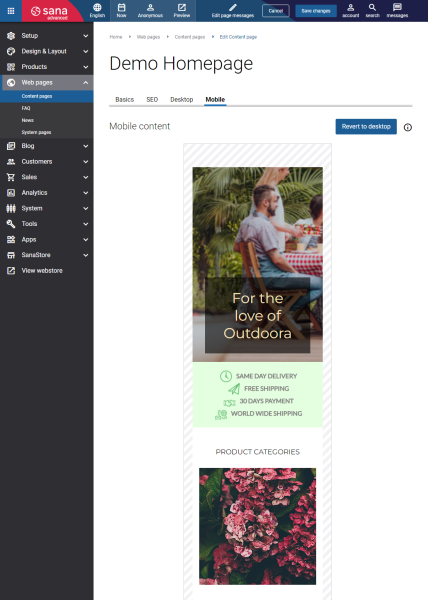
The Desktop and Mobile tabs hold the content elements of the content page that are shown on the desktop and mobile devices. Thus, a content page can be styled differently for the desktop and mobile devices.
By default, the content added for the desktop layout is also used for mobile. But you can override content for the mobile layout, for example, change the position of content elements, add or remove some content elements. If you change something on the Mobile tab, changes made after that on the Desktop tab will not affect the mobile content. From now on, editing the mobile content will be separate from editing the desktop content. Changes made to the mobile content can also be reverted to the desktop version using the Revert to desktop button on the Mobile tab.
Choose a Column Layout
Choose a column layout from a predefined list.
- A page layout consists of rows and columns.
- Rows and columns have different background, border, spacing, alignment and animation settings.
- When you change the layout, the columns scale automatically to fit the width of the page.
- Additionally, you can assign customer segments to rows and schedule row visibility.
- Each column contains a content element with its own settings.
When you choose one of the predefined column layouts, you can change it by selecting another column layout or create your own column layout using a 12-column grid.
Set Up Row and Column Settings
When you have chosen a layout for your content page, you can set up row and column settings, and add a content element to each column.
- Pay attention that using row and column settings you can also add some content, such as background image and video, and you can also style the rows and columns using different options.
- You can add any content element you like to the columns, such as text, image, video, image slider, parallax scroller, tile, store locator, newsletter, product set, etc.
- Add content correctly and thoughtfully. If you add a content element to a column and set up some column or row settings also, make sure they don't interfere with each other and the content looks good on the page. To check this, preview the page.
When you create a content page, you can add as many rows and column with different content elements to the page as you need.
Add Content Elements to a Content Page
Content elements are content blocks such as text, images, embedded videos, tiles, product set, store locator, etc. that can be added to your content page layout to form the actual content.
Content elements can be added to the columns and re-arranged across your page layout. You can add one or several content elements to one column. You can move content elements and columns with content horizontally in one row as well as vertically between different rows by dragging and dropping them. When you move columns vertically between different rows, they scale automatically to fit the width of the page. If there is only one column in a row, you cannot move it to another row. In this case, you should create a new blank column to that row in order not to interfere with row settings.
There are several content elements which are available in Sana by default, but Sana Commerce Cloud also provides other content elements as apps that can be installed with a single button click free of charge.
All content elements have been carefully created by web design professionals and offer different options to build any content you can think of with any page layout. Within minutes you can build complex pages using layouts and content elements and without touching a single line of code.
Step 1: To add a content element to a page, you must first choose a column layout.
Step 2: Then, hover over a column and you will see the following button ![]() (add content) in the center of the column.
(add content) in the center of the column.
If you add a second, third and so on content element to the same column, the button ![]() (add content) will be shown at the bottom of the column.
(add content) will be shown at the bottom of the column.
Step 3: Click on the add content button ![]() . You will see all standard content elements that are available in Sana by default and those content elements which are available as apps in the Sana App Center. Find the necessary content element, hover over it, and click Add to page. If the content element is not installed yet, click Install & add to page to install the content element and add it to the page.
. You will see all standard content elements that are available in Sana by default and those content elements which are available as apps in the Sana App Center. Find the necessary content element, hover over it, and click Add to page. If the content element is not installed yet, click Install & add to page to install the content element and add it to the page.
For quicker and more comfortable usage, you can search, filter and sort content elements.
Step 4: Then, a window will pop up where you can add the content you need and configure the content element settings.
The content you can add and the settings you can configure differ depending on the content element you choose.
You can move a content element from one column to another using the move element button ![]() . Also, if you want to have the same content element in several columns, there is no need to add a content element to each column separately, you can just duplicate a content element. To do this, hold down the Ctrl key and use the move element button
. Also, if you want to have the same content element in several columns, there is no need to add a content element to each column separately, you can just duplicate a content element. To do this, hold down the Ctrl key and use the move element button ![]() to copy a content element to the necessary column.
to copy a content element to the necessary column.
In case you are using Mac, hold down the Option key and use the move element button ![]() to copy a content element to the necessary column.
to copy a content element to the necessary column.