Breadcrumb
The Breadcrumb content element can be added to content, product details and product list pages in Sana Admin. The Breadcrumb content element is used to provide better navigation and help webstore visitors better understand their position in the webstore.
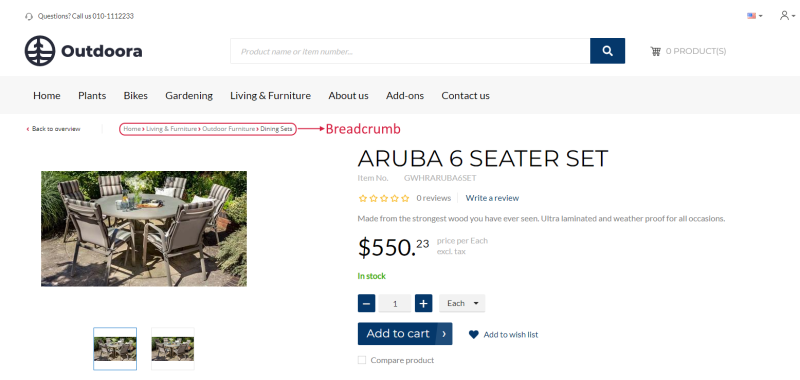
Below you can see a Breadcrumb content element on the product details page.
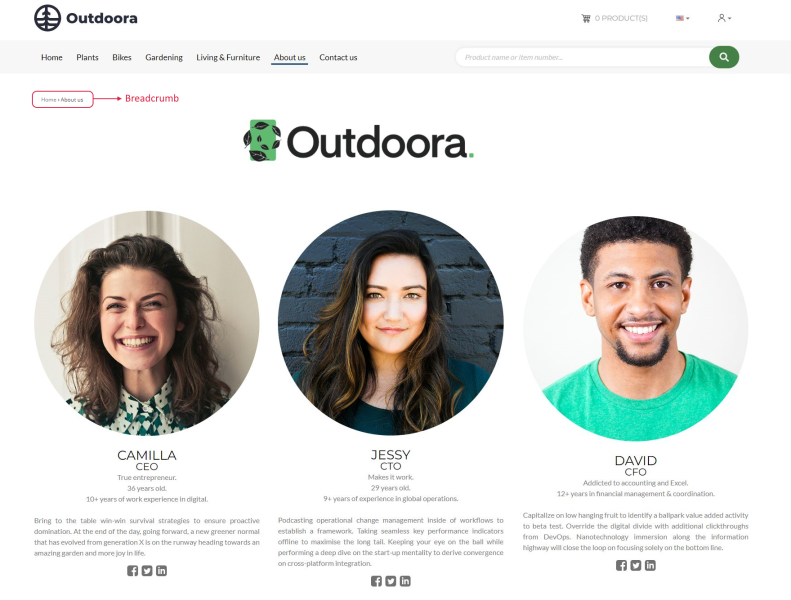
On the screenshot below you can see a Breadcrumb content element on the content page. In the menu, you have a content page About us of the first navigation level, and the Team page is of the second navigation level.
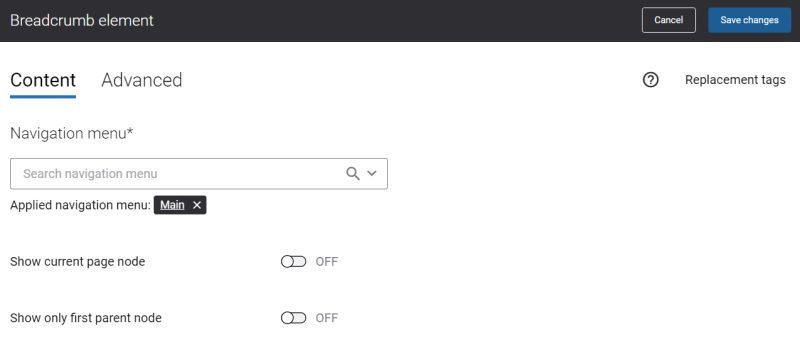
Content Tab
On the Content tab, in the Navigation menu field, you need to select a navigation menu, the content or product page is linked to. By default the main menu is used, but you can select any other available menu. You can edit the default menus and create new menus on the Navigation page in Sana Admin.
This field is mostly used for content pages as the breadcrumb for product pages is created based on the main navigation item selected on the product pages in Sana Admin. To see a breadcrumb, the page should be linked to the second navigation level or lower. If the page is linked to the first navigation level (parent level), the breadcrumb is not shown.
For product pages you need to select the navigation menu only if you add a specific product page to a certain navigation item. To show a breadcrumb on a product page, you must assign a product to the product category.
If the option Show current page node is enabled, the opened page will be shown as the last item in the breadcrumb.
If you enable the Show only first parent node option, only the last navigation item will be shown in the breadcrumb. For example, you have the following breadcrumb: Home > Bikes > Outdoor & Urban > Road Bikes. If this option is enabled, the breadcrumb will look like this: Home > Outdoor & Urban > Road Bikes. In this case, the Road Bikes is the opened product list page and the last navigation item is Outdoor & Urban, that is why it is shown and the navigation item before it, which is Bikes, is hidden.
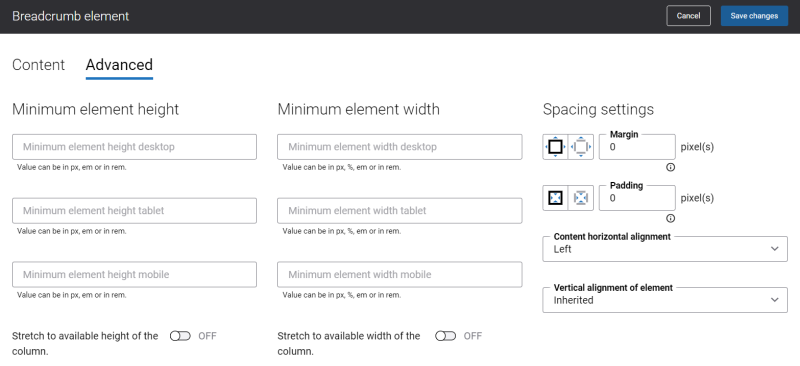
Advanced Tab
On the Advanced tab of the Breadcrumb content element, you can configure height, width and spacing settings.
For more information about advanced settings, see Content Elements.
Change the Breadcrumb Separator Icon
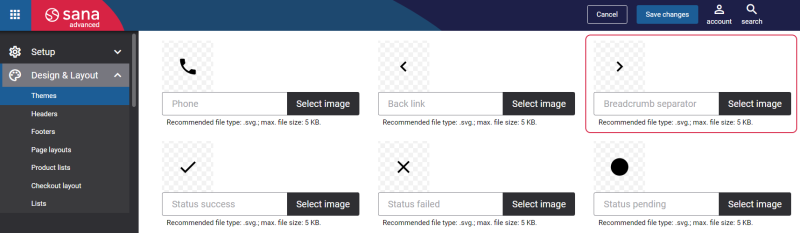
You can also change the Breadcrumb separator icon using Themes. In Sana Admin click: Design & Layout > Themes. On the Icons tab, in the Other icons section, you can change the Breadcrumb separator icon.