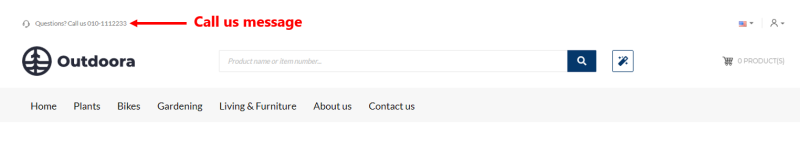
Call Us Message (Desktop)
This content element is used in the webstore header only for the desktop layout.
The Call us message content element is used to add an icon, a text and a phone number of your company to the webstore header.
Although you can add the Call us message content element to any page, we recommend to use it in your webstore header.
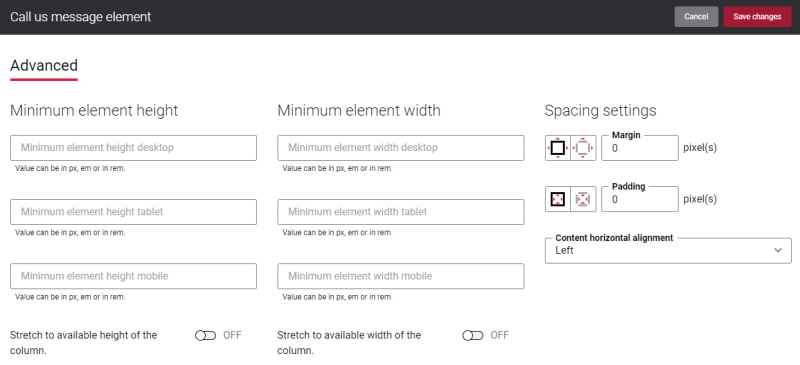
There are no specific settings for the Call us message content element, but you can configure height, width and spacing settings on the Advanced tab.
For more information about advanced settings, see Content Elements.
The elements of the Call us message content element, which are a text, an icon and a phone number, can be configured using different Sana Admin settings.
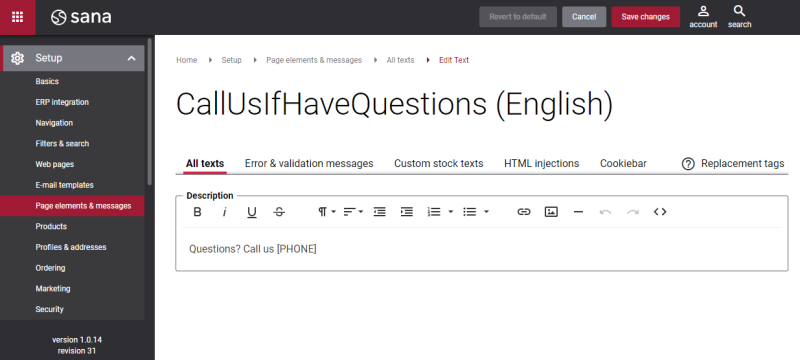
Change the Call us message content element text
In Sana Admin click: Setup > Page elements & messages > All texts. To find the necessary text use the CallUsIfHaveQuestions ID, then click Edit. Here you can change the text of the Call us message content element. The tag [PHONE] is automatically replaced in the webstore with the value entered in the Store phone number field. Learn more about this field below.
For more information, see Webstore UI Texts.
Change the Call us message content element phone number
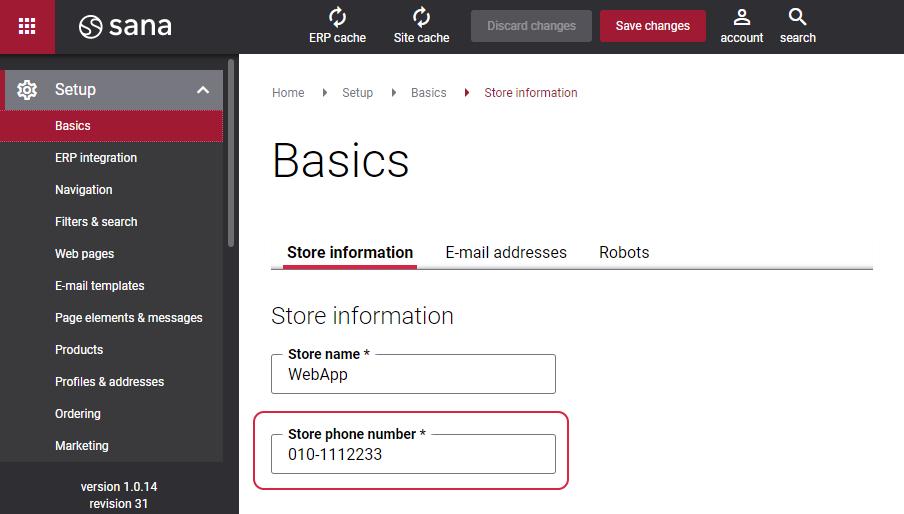
In Sana Admin click: Setup > Basics > Store information. You can enter the phone number of your company in the Store phone number field.

For more information, see Store Information.
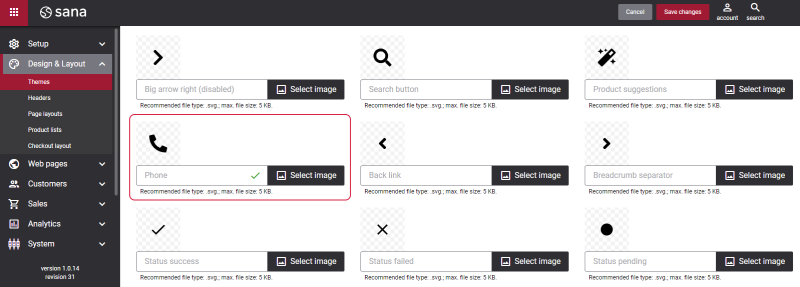
Change the Call us message content element icon
In Sana Admin click: Design & Layout > Themes. Click Edit on your webstore theme and open the Icons tab. Find the Phone icon. You can change the default icon.
For more information, see Themes.