Blog Layout
Blogging is a precious tool which can help you to add more valuable content to your webstore, position your business as an authority in your industry and attract more customers to your webstore. The benefits of blogging are innumerable and that is why it should definitely be a part of your webstore.
So, there are two pages in Sana Admin that take part in the blog creation: one is the Blog article page, using which you can create a blog article itself, and there is also the Blog system page. You can add an overview of all blog articles you created to the Blog system page and show it in the webstore. In this way all your blog articles will be collected in one place. Besides, you can add filters and search to the Blog system page, thus customers will be able to search for the necessary blog articles or filter them in the Sana webstore. Once your Blog system page is styled, you can add it to the navigation. This will make your blog easily accessible and ensure that your customers will not miss it.
Basics
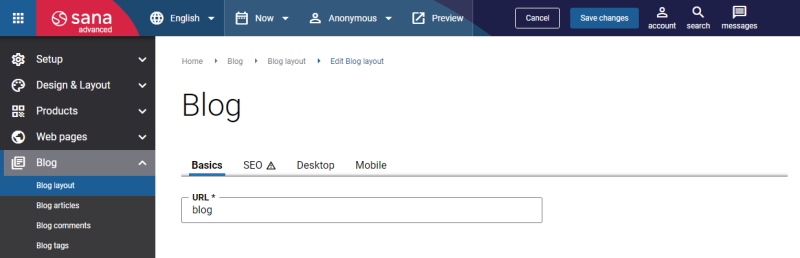
In Sana Admin click: Blog > Blog layout > Basics.
In the URL field, enter the custom blog page URL. You should specify the part of the blog page URL which will be used after your webstore address.
Examples:
- https://sana-store.com/cycling-health
- https://sana-store.com/planning-perfect-bike-adventure
URL is a required field only for the blog page in the default language (English). For the blog in other languages the URL field is optional. If you do not specify it, the URL of the default language (English) will be used.
SEO
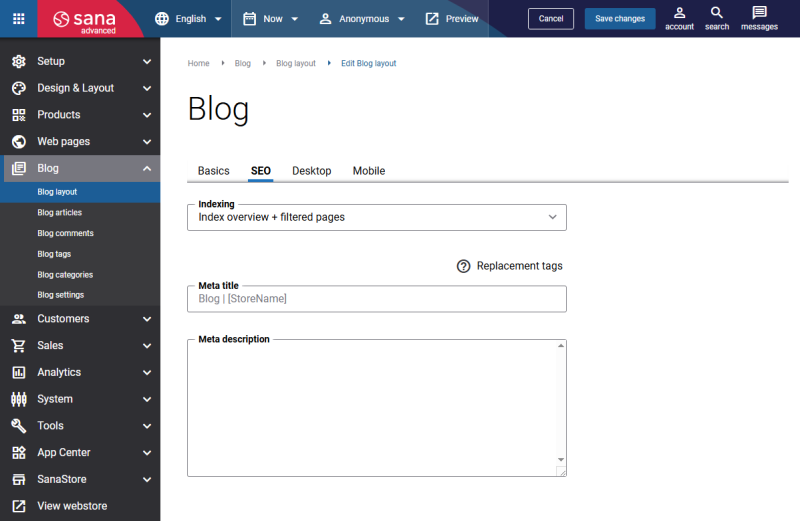
To configure the search engine optimization (SEO) settings for the Blog page, in Sana Admin click: Blog > Blog layout > SEO.
The table below describes the settings on the SEO tab.
| Field | Description |
|---|---|
| Indexing | Use this setting to allow or deny the Blog page to be indexed and crawled by search engine robots. The available options are:
|
| Meta title | Add meta title and meta description to the Blog page.
Meta title is shown in the Web browser on a tab of the opened page. If meta title is not specified, the title of the opened page and the name of the webstore set in the Sana Admin settings will be shown on the tab of the Web browser. If you enter a meta title, you can also use the [StoreName] replacement tag. This tag will be automatically replaced with the webstore name set in the Sana Admin settings. Meta description describes your page to search engines. It should provide concise explanation of the web page contents. Meta description is used on search engine result pages to display short description for a given page. Meta title and meta description are important factors for a successful search engine optimization of your webstore. |
| Meta description |
Edit the Blog Page Content
The Blog page is a system page that exists in Sana by default, but you can also change the content and styles of the Blog page if you want to look it different.
To edit the content of the Blog page, in Sana Admin click: Blog > Blog layout.
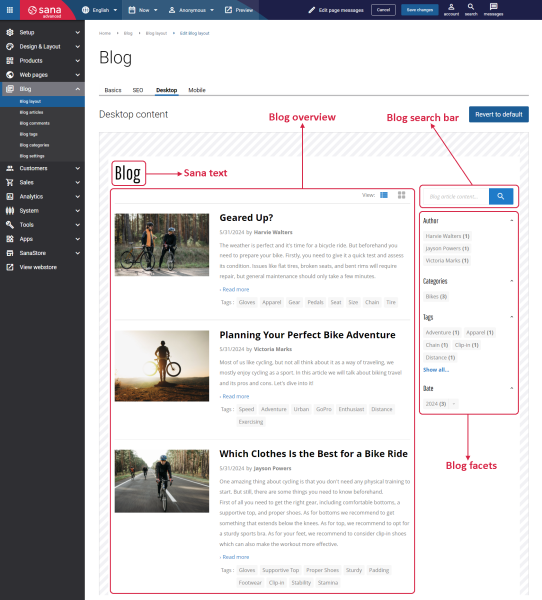
The Desktop and Mobile tabs hold the content elements of the Blog page that are shown on the desktop and mobile devices. Thus, the Blog page can be styled differently for the desktop and mobile devices.
There are several default content elements on the Blog page which you can edit. The default content elements on the Blog page are:
- Sana text
- Blog overview
- Blog search bar
- Blog facets
The Blog overview and Blog facets are the content elements which are used specifically on the Blog system page and cannot be used on other pages.
Also, you can add and remove various content elements on the Blog page as well as use the content management system of Sana with the page layouts, row and column settings to create high quality and impressive design for the Blog page.
Using the Revert to default button, you can revert any changes you have made to the page and start from scratch.
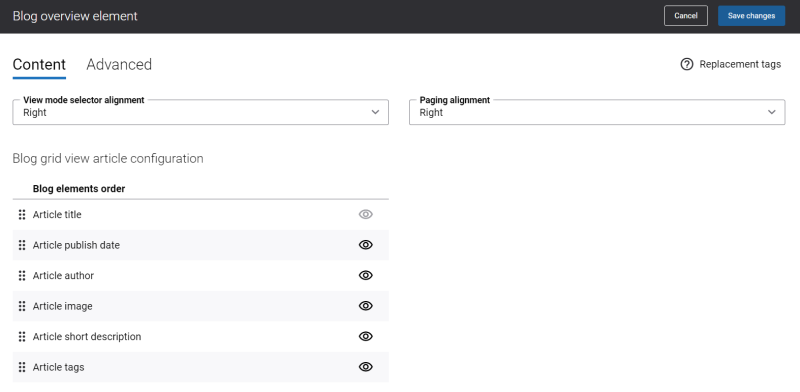
Edit Blog Overview
The Blog overview content element is used only on the Blog page. It means you cannot add the Blog overview content element to any other page.
The Blog overview content element is used to add an overview of blog articles you created to the Blog page and show it in the webstore. To show a blog article in an overview in the Sana webstore, it should be visible.
The table below provides the description of the Blog overview content element settings on the Content tab.
| Field | Description |
|---|---|
| View mode selector alignment | Use this field to define the position of the list and grid view mode switch. The available options are:
|
| Paging alignment | Use this field to define the position of the paging. The available options are:
|
| Blog grid view article configuration | Using this setting, you can show or hide the blog elements in the grid view mode, and put them in the order you need. The Article title blog element is always visible in the webstore. The blog elements are:
|
You can also select the default view mode, specify the number of blog items which should be shown in list / grid mode and set the paging type using the settings presented on the Blog settings page.
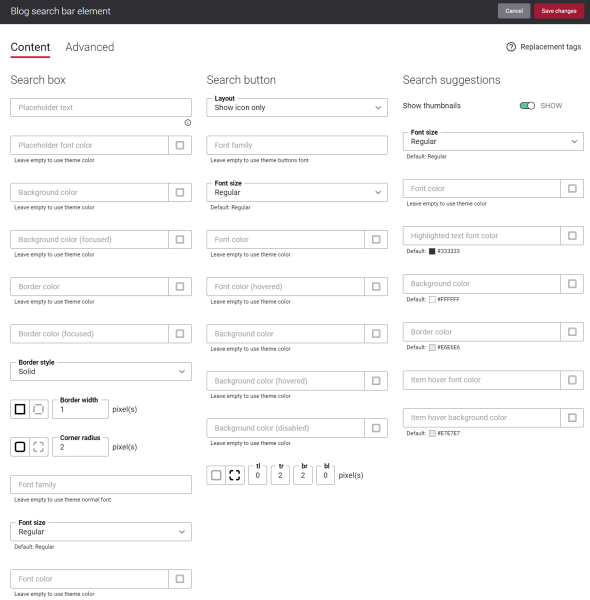
Edit Blog Search Bar
Using the Blog search bar content element, you can add the search bar to the Blog system page. Besides Blog system page, this content element can be added to any other page in the Sana webstore. Using the blog search bar, a customer can search only for blog articles. When a customer searches for a blog article using the search bar, the blog article title, author, short description and the blog article image thumbnail, if it is enabled, will be shown in the search suggestions.
The table below provides the description of the Blog search bar content element settings on the Content tab.
| Field | Description |
|---|---|
| Search box | |
| Placeholder text | Use this field to enter the text which will be shown inside the blog search box.
If you leave this field empty, the default text will be used. You can find it in the page elements & messages using the BlogSearch_SearchPrefix ID. |
| Placeholder font color | Specify the font color for the placeholder text shown inside the blog search box.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Background color | Specify the background color of the blog search box.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Background color (focused) | Specify the background color of the blog search box.
When a user clicks on the blog search box in the Sana webstore and makes it active, the background color of the search box changes to the one specified in this field. You can change the background color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Border color | Specify the blog search box border color.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Border color (focused) | Specify the blog search box border color.
When a user clicks on the blog search box in the Sana webstore and makes it active, the border color of the blog search box changes to the one specified in this field. You can change the border color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Border style | Specify the border style for the blog search box.
The border style sets the line style for all four sides of a border. You can show or hide the border. If you do not want to show the border, select None. The border can be:
|
| Border width | Specify the border width for the blog search box.
Each border has a width in pixels that you can change individually or specify the same width for all borders. There are settings for specifying the border width for each side:
|
| Corner radius | Specify the border corner radius for the blog search box.
Each border has a corner radius in pixels that you can change individually or specify the same radius for all corners. There are settings for specifying each corner radius individually:
|
| Font family | Enter the name of the font family for the placeholder text shown inside of the blog search box. |
| Font size | Enter the necessary font size for the placeholder text shown inside of the blog search box. |
| Font color | Specify the font color for the placeholder text shown inside of the blog search box.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Search button | |
| Layout | Use this setting to specify how the search icon and text should be presented on the blog search button. The following options are available:
|
| Font family | Enter the name of the font family for the blog search button text. |
| Font size | Enter the necessary font size for the blog search button text and icon. |
| Font color | Specify the font color for the blog search button text and icon.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Font color (hovered) | Specify the hover font color for the blog search button text and icon.
When a user hovers over the search button icon and text in the Sana webstore, the font color changes to the one specified in this field. You can change the hover font color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Background color | Specify the background color of the blog search button.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Background color (hovered) | Specify the hover background color of the blog search button.
When a user hovers over the search button in the Sana webstore, the background color changes to the one specified in this field. You can change the hover background color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Background color (disabled) | Specify the background color of the blog search button.
If you have a closed or private type of webstore, then the background color specified in this field will be used for the search button. You can change the background color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Corner radius | Specify the border corner radius for the blog search button.
Each border has a corner radius in pixels that you can change individually or specify the same radius for all corners. There are settings for specifying each corner radius individually:
|
| Search suggestions | |
| Show thumbnails | Use this setting to show or hide the blog article image thumbnails in the blog search suggestions dropdown. |
| Font size | Enter the necessary font size for the blog search suggestions in the dropdown. |
| Font color | Specify the font color for the blog search suggestions shown in the dropdown.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Highlighted text font color | Specify the highlighted text font color.
When a user starts entering some characters in the blog search box, the search suggestions are shown in the dropdown and the matching characters are highlighted in color specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Background color | Specify the background color of the blog search suggestions dropdown.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Border color | Specify the blog search suggestions dropdown border color.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Item hover font color | Specify the hover font color for the blog search suggestions in the dropdown.
When a user hovers over the search suggestion in the dropdown in the Sana webstore, the font color changes to the one specified in this field. You can change the hover font color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Item hover background color | Specify the hover background color for the blog search suggestions in the dropdown.
When a user hovers over the search suggestion in the dropdown in the Sana webstore, the background color changes to the one specified in this field. You can change the hover background color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
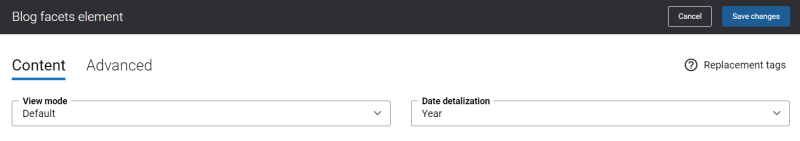
Edit Blog Facets
The Blog facets content element is used to add faceted filters to the Blog page. Using the faceted filters on the Blog page, a customer can filter blog articles by author name, publication date, categories and tags.
The table below provides the description of the Blog facets content element settings on the Content tab.
| Field | Description |
|---|---|
| View mode | Specify how the facetted filters should be presented on the Blog page in the webstore. The available options are:
|
| Date detalization | Specify which publication date filter options should be presented on the Blog page in the webstore. The available options are:
|
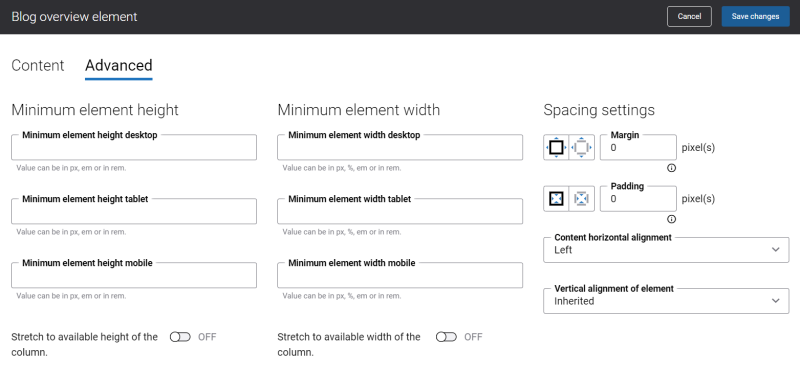
Content Element Advanced Settings
On the Advanced tab of each Blog page content element, you can configure height, width, and spacing settings. These settings are the same for all content elements. For more information about advanced settings, see Content Elements.
Change the Default Texts of the Blog Page
You can easily change the standard texts of the Blog page in the English language or any other installed webstore language.
Standard texts on the Blog page can be separate Sana text content elements as well as parts of other content elements.
-
If the default text on a page is a Sana text content element, you can change this text either directly on the page using the inline editing, or by opening the settings of the Sana text content element and changing it there.
-
If the text on a page is a part of another content element, you can change this text either in the Page elements & messages or In-site editor.