Add Code Content Element
The Code content element is available as an add-on. It can be installed from Sana Apps. In Sana Admin click: Apps > Add-ons.
It might happen that you don't have permissions to install Sana Apps, for example if you have a customized project or it was disabled by a webstore administrator intentionally. In this case, you need to contact your Sana partner or project manager.
The Code content element can be added to the web pages (content pages, product and product list pages) and system pages of the Sana webstore.
Unlike HTML injections which can be used to add HTML, CSS and JavaScript that will be rendered on all pages of a Sana webstore, custom styles, scripts and HTML added using the Code content element will be applied to a certain page only.
Using various external services, you can create different widgets and embed them on a page. For example, you can create notifications, popups, sliders, live chat, testimonial, news or event announcements and attract your customers attention to different special offers and discounts.
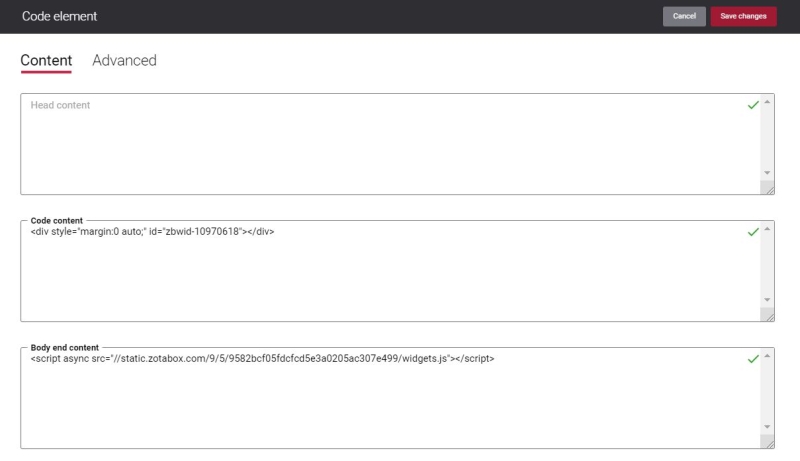
Content Tab
The table below provides description of the Code content element fields.
|
Field |
Description |
|---|---|
|
Display in full width |
Use this option either to center the content of the Code content element on a page or to expand it to the full width of a page. |
|
Head content |
HTML, CSS or JavaScript in this field will be added to the end of the <head> tag of a page. We recommend to use this field for custom styles (CSS). |
|
Code content |
You can use this field to add content which you want to show on a page (HTML). If you have several content elements on a page, this content will be added inside the <body> tag with other content elements. |
|
Body end content |
HTML, CSS or JavaScript in this field will be added to the end of the <body> tag of a page. We recommend to use this field for custom scripts (JavaScript). |
You can add CSS and JavaScript directly to the Code content element or you can upload CSS and JavaScript files to the Web server and add references to these files in the Code content element.
Examples:
<link href="/content/files/custom.css" rel="stylesheet" type="text/css">
<script src="/content/files/custom.js"></script>Below you can see the example of the Special Offer widget. Using the external service, we created the widget which adds a button and a popup message to the page. Then, we copied the generated embedded code to the Code content element on the page.
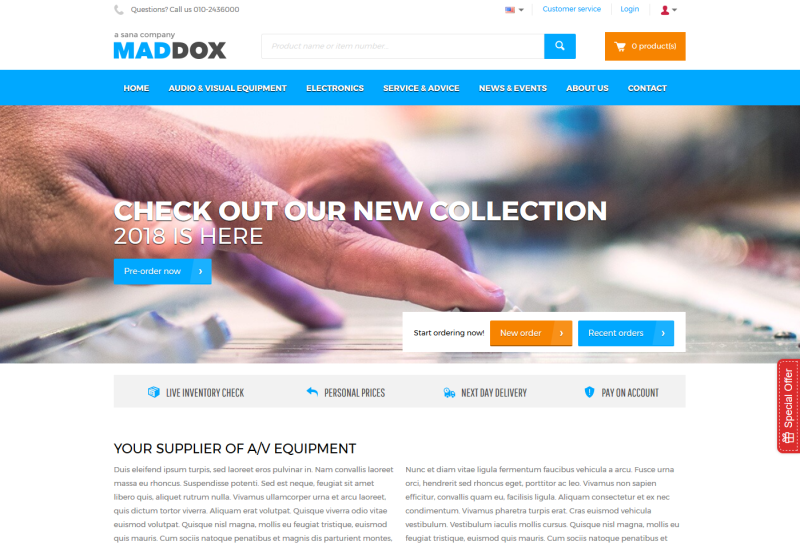
On the screenshot below you can see the Special Offer button on the page of the Sana webstore.
Clicking on the button, opens the popup with the message which can help you attract your customers' attention and boost your sales.
Advanced Tab
On the Advanced tab of the Code content element, you can configure height, width and spacing settings.
For more information about advanced settings, see Content Elements.