Add Button Content Element
The Button content element is available as an app. It can be installed from the Sana App Center. In Sana Admin click: App Center > Apps > Apps Explorer.
The Button content element can be added to the web pages (content pages, product and product list pages) and system pages of the Sana webstore.
To add a content element to a page, you must first choose a column layout, then, hover over a column and click the button ![]() (add content). Find the necessary content element, hover over it, and click Add to page. If the content element is not installed yet, click Install & add to page to install the content element and add it to the page.
(add content). Find the necessary content element, hover over it, and click Add to page. If the content element is not installed yet, click Install & add to page to install the content element and add it to the page.
For quicker and more comfortable usage, you can search and filter content elements.
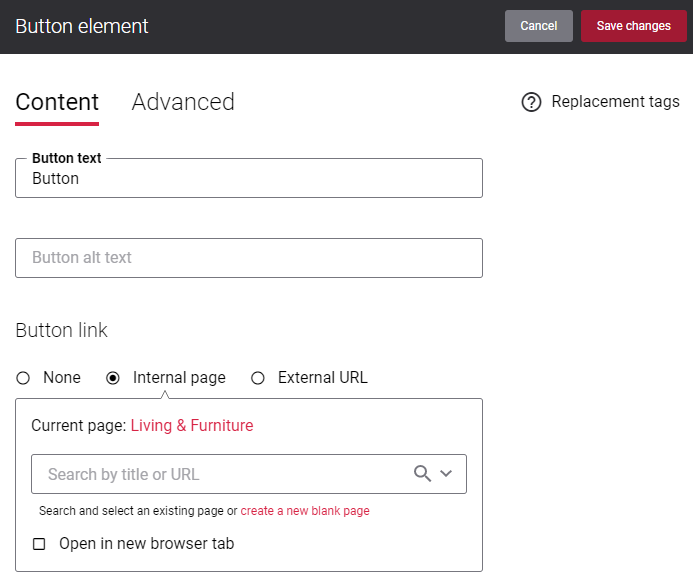
Content Tab

The table below provides the description of the Button content element settings.
| Field | Description |
|---|---|
| Button text | Add the text which will be shown on the button.
The button will be shown only if there is a button text. |
| Button alt text | Navigation button alt text.
Alt (alternative) text is used to describe the function of a button on a page. Visually impaired users using screen readers can read an alt text to better understand which action a button performs. When both button alt text and button text are added to the Button content element, the screen readers will read only the button alt text. |
| Button link | Add a link either to the internal webstore page or to the external website. Clicking on the button will open the linked page.
To add a link to the internal webstore page, you can search for it by title or URL. If you add an external URL, specify the full URL of the page. You can also create a blank page that will be automatically linked to the button. You can manage this page later. When keyboard users interact with a webstore, they use the Tab key to jump from one link to another. If a link is not added to the Button content element, then this button will be skipped when tabbing is used on the page. |
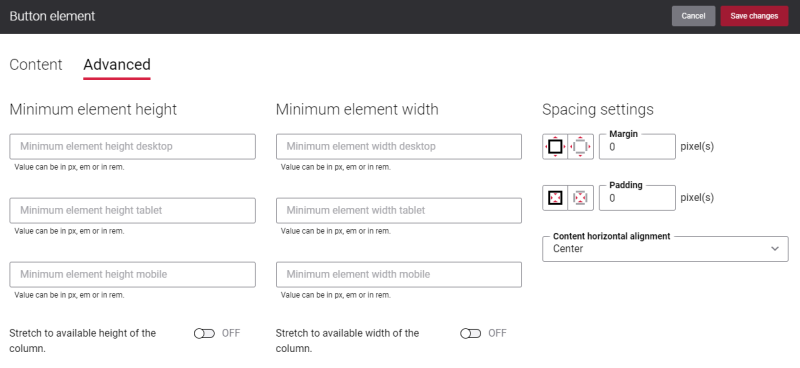
Advanced Tab
On the Advanced tab of the Button content element, you can configure height, width, and spacing settings. For more information about advanced settings, see Content Elements.