Custom Forms
By adding new forms to your Sana webstore, you can make it easy for your customers to provide you with the necessary information or feedback. There are different services, such as Typeform and Google Forms, that allow to create all kind of forms from scratch or using existing templates and embed them on your website. The data specified by a customer in the form is stored by the form builder service that you use but not by Sana.
Some examples of common forms used on a website: contact forms, feedback forms, surveys, etc.
You can embed the form on any page of the Sana webstore using the Code content element. This content element is delivered as an app which can be installed from the Sana App Center in Sana Admin.
As an example, let's create a form in Typeform and embed it in Sana. You will need a Typeform account.
Create a Form in Typeform
Step 1: Sign up to Typeform to create an account (or log in with your own account).
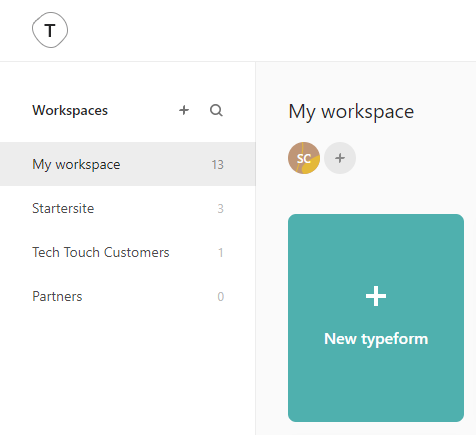
Step 2: Create a new form in Typeform by clicking the New typeform button.

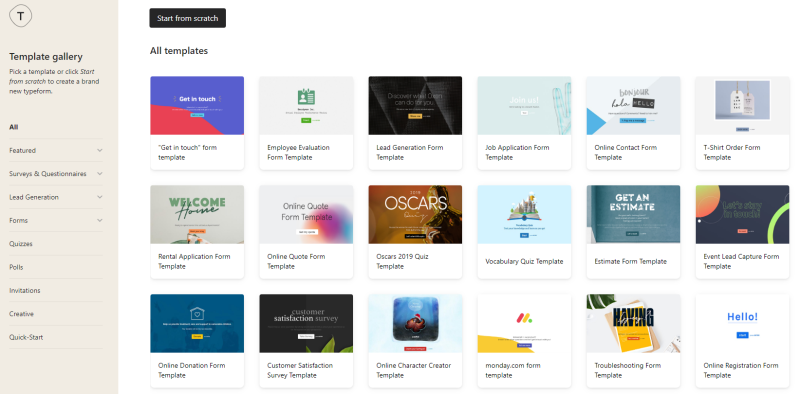
You can start from scratch or use one of the Typeform templates. This will save you time to create the form.
Step 3: Add your fields or change the existing fields in the template as necessary. You can also customize the design of the form the way you need.
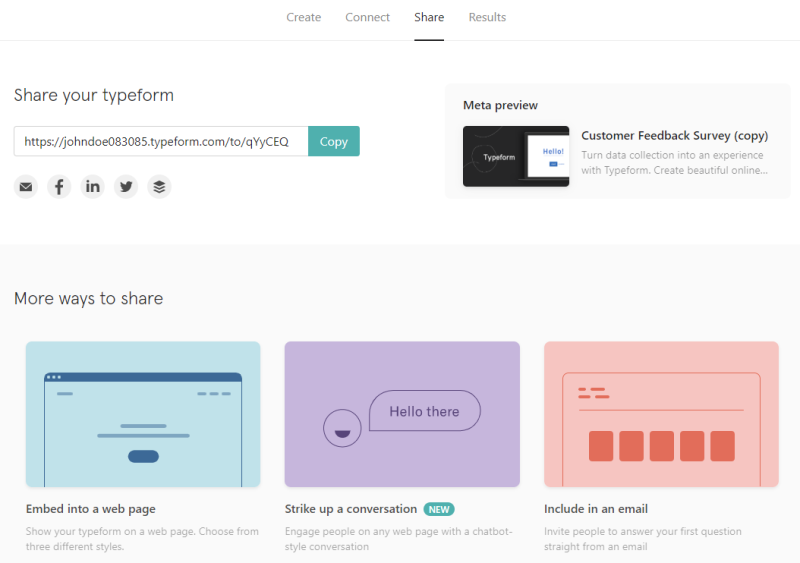
Step 4: Click Share in the top menu when you are 100% happy with your form. Then, click Embed into a web page.
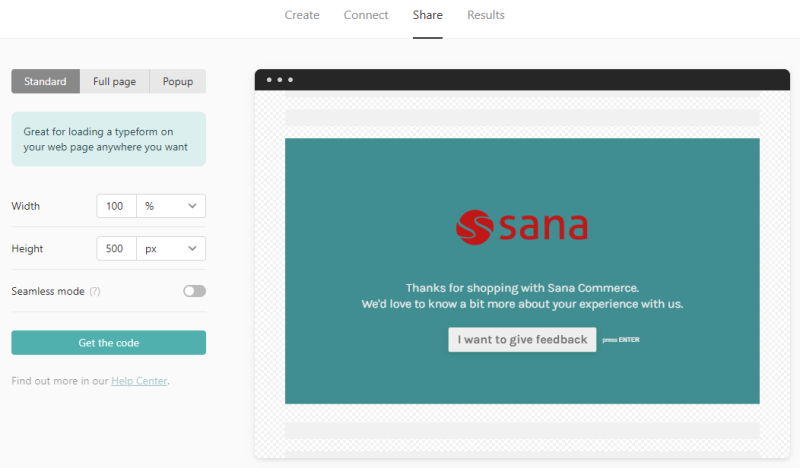
Step 5: You can leave the default settings or change them the way you need. You can change the size of the form and open it directly on the page or in a popup.
Step 6: Click on Get the code. You will need to paste this code to a page in Sana Admin. Thus, it is better to copy it to some editor, for example, Notepad.
Embed a Form into a Web Page
Now it's time to embed the newly created form into a web page in Sana Admin. You can easily embed the form into various web pages: product detail pages, product list pages, content pages or into system pages, for example, shopping cart or account dashboard.
In this tutorial, we will embed the form into a content page.
Step 1: Create a content page or edit the existing page. Add the Code content element to the content page.
If there is no Code content element in the list, in Sana Admin click: App Center > Apps > Apps Explorer. Find the Code content element and install it.
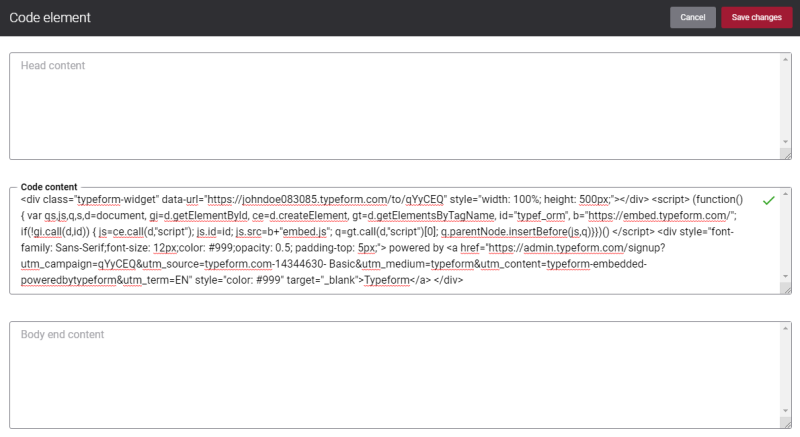
Step 2: Paste the embed code you copied from Typeform in the field Code content of the Code content element and save the page. You can also preview the page with the form before saving it.
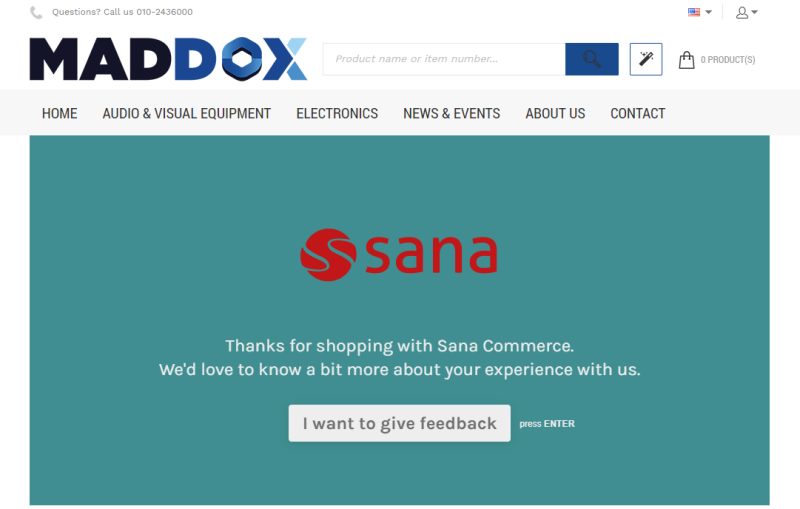
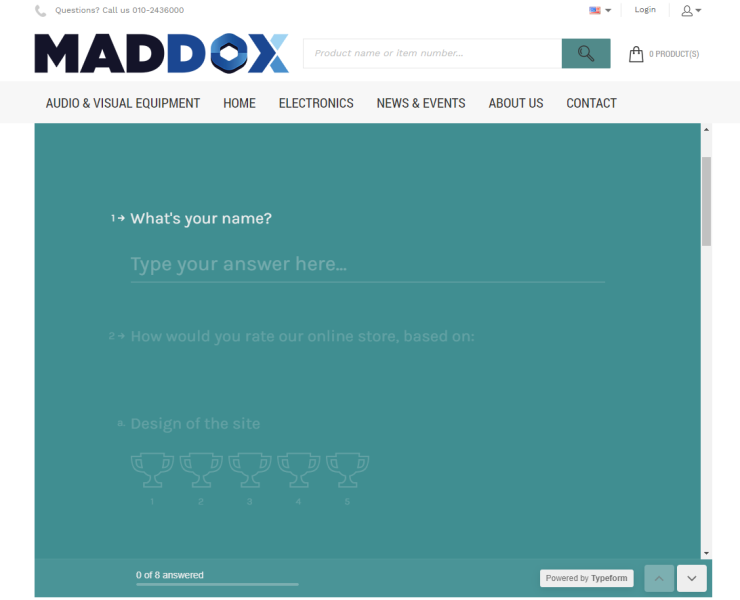
Step 3: Check how the form is shown on the webstore page. You can add the page with the form to your webstore navigation, so that your customers can easily find it.
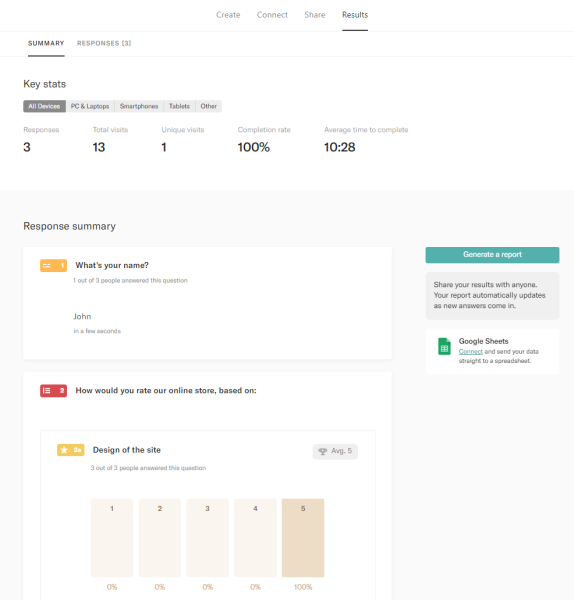
All your customer responses submitted in the form are stored in Typeform. You can see them on the Results page.