Language Selector (Mobile)
This content element is used in the webstore header only for the mobile layout, including mobile sticky header.
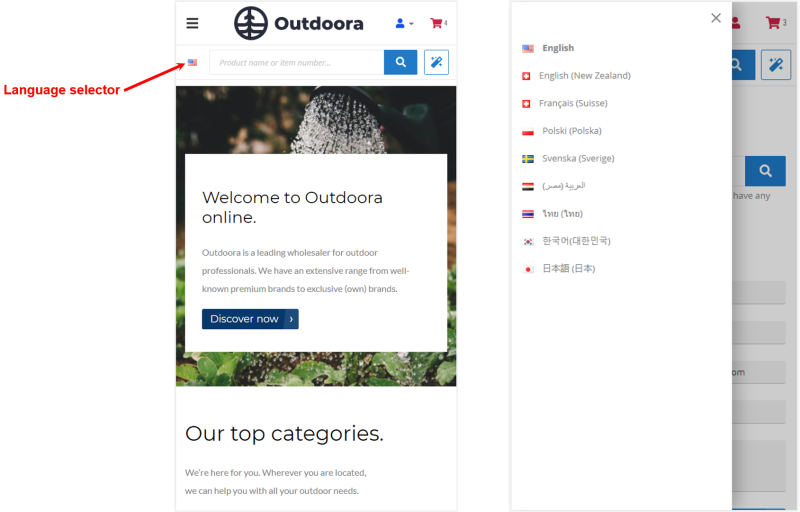
The Language selector content element is used to add country flag icon to the webstore header for the mobile layout. It is needed if you have a multi-lingual webstore and you provide content in different languages. When a customer opens the Sana webstore from the mobile device and taps on the country flag icon in the webstore header, the side drawer with the list of languages will open. Customers can select the necessary language from the list to see webstore content in the selected language.
Although you can add the Language selector content element to any page, we recommend to use it in your webstore header.
You can change the name of any installed webstore language using the in-site editor. If you don't like the default language name, you can easily change it.
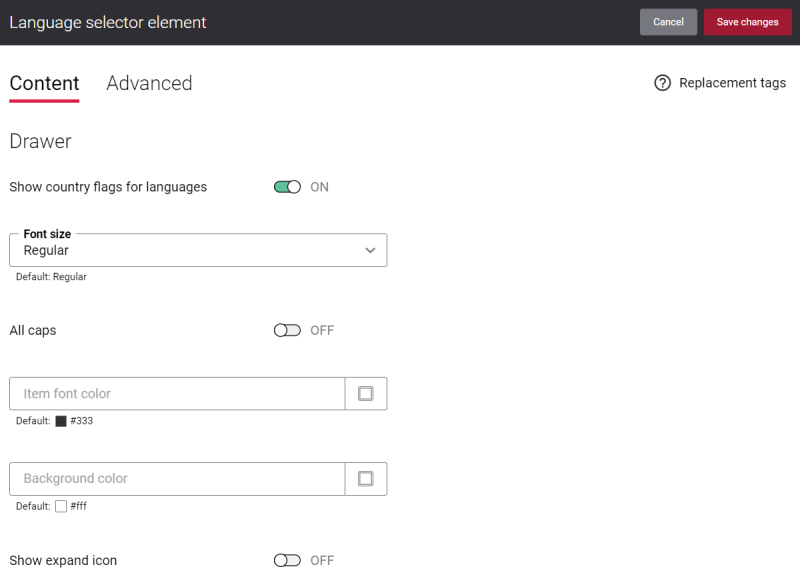
Content Tab
The table below provides description of the Language selector content element settings on the Content tab.
| Field | Description |
|---|---|
| Drawer | |
| Show country flags for languages | Use this option to show or hide country flag icons for languages in the side drawer in the webstore header. |
| Font size | Enter the necessary font size for the language names in the side drawer. |
| All caps | Enable this option, if you need all language name letters in the side drawer to be capitalized. |
| Item font color | Specify the font color for the language names in the side drawer.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Background color | Specify the background color of the side drawer.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Show expand icon | Enable this option if you want to show the expand icon near the country flag icon. |
The country flag icons shown in the webstore header are retrieved from the language packs. For more information, see Languages.
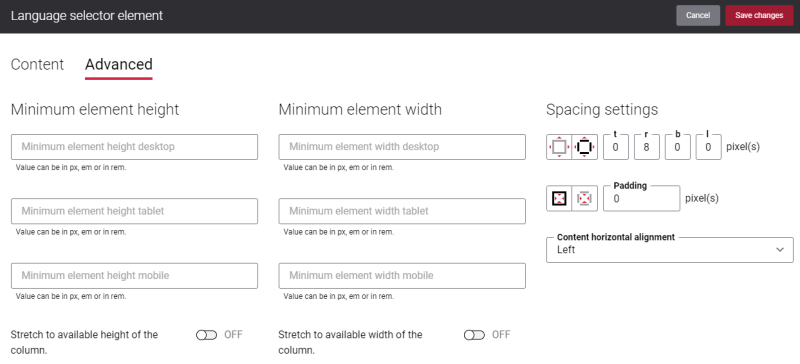
Advanced Tab
On the Advanced tab of the Language selector content element, you can configure height, width, and spacing settings.
For more information about advanced settings, see Content Elements.