Heading
Headings are titles or subtitles that you want to display on a web page.
Sana Commerce Cloud delivers a separate content element which you can use to add titles or subtitles to your web pages or titles of some sections or areas.
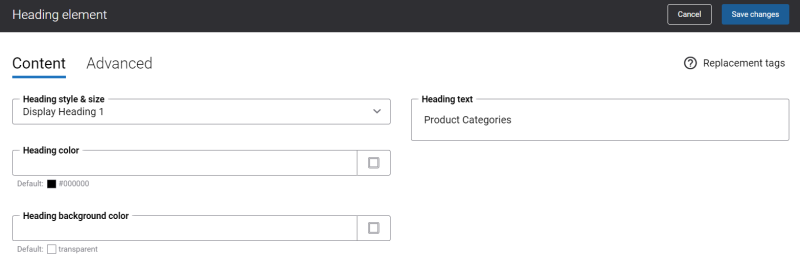
Content Tab
The table below provides description of the Heading content element fields.
|
Field |
Description |
|---|---|
|
Heading style & size |
Choose the heading style and size that works best for you. There are several predefined heading styles. |
|
Heading color |
Specify the heading color. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Heading background color |
Specify the heading background color. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Heading text |
Enter the heading text. |
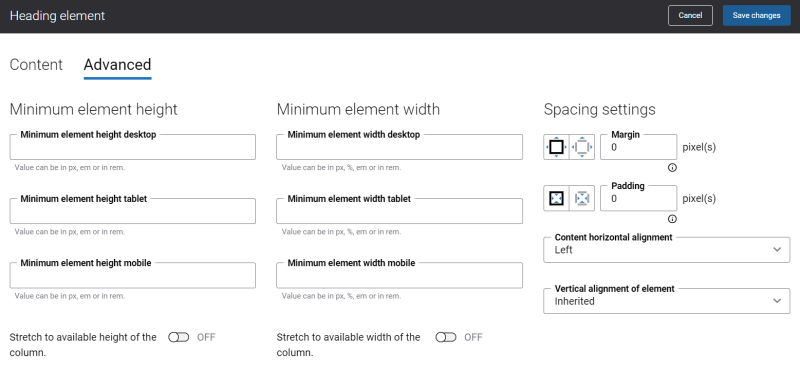
Advanced Tab
On the Advanced tab of the Heading content element, you can configure height, width and spacing settings.
For more information about advanced settings, see Content Elements.