Account Menu (Mobile)
This content element is used in the webstore header only for the mobile layout, including mobile sticky header.
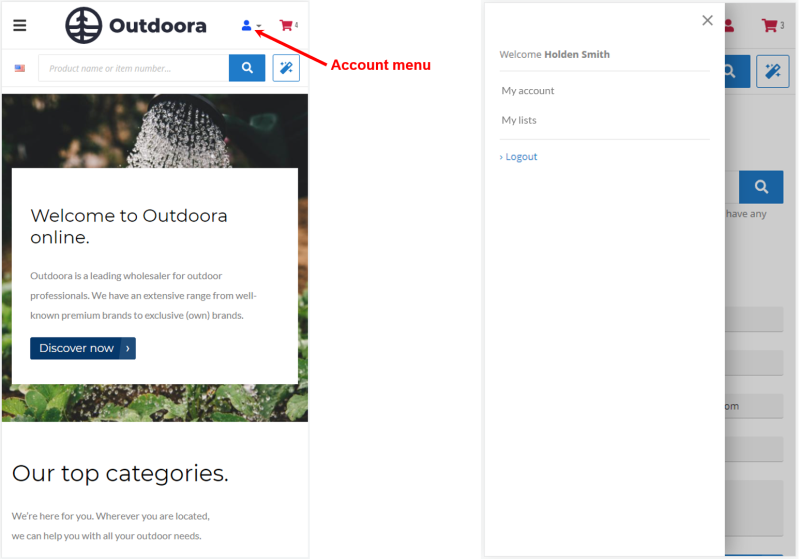
The Account menu content element is used to add the account menu icon to the webstore header for the mobile layout. Using the account menu, customers can log in to the webstore and log out, access the My Account page to see the order history with all available sales documents, such as sales order, invoices, shipments, return orders, etc. and the lists.
Although you can add the Account menu content element to any page, we recommend to use it in your webstore header.
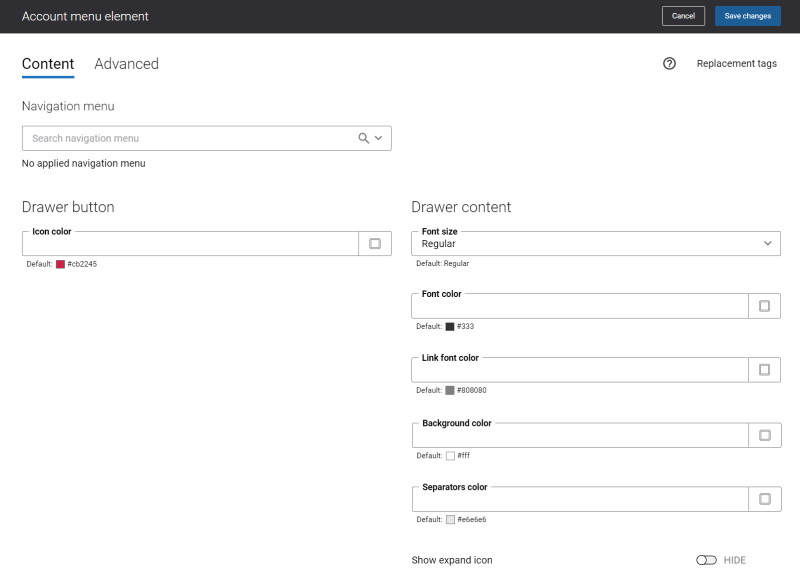
Content Tab
The table below provides description of the Account menu content element settings on the Content tab.
| Field | Description |
|---|---|
|
Navigation menu |
Using the Navigation menu field, you can show navigation menu links in the account menu dropdown. This field is not mandatory. You can edit the default menus and create new menus on the Navigation page in Sana Admin. All menus available on the Navigation page can be selected in the Navigation menu field. If you add some navigation menu to the account menu, the My lists and My account links will not be shown in the account menu dropdown in the webstore, that is why you need to add these links to the navigation menu. The navigation menu links are shown in the account menu dropdown in the webstore only if a user is logged in. In case you add navigation menu which does not have any menu items to the account menu, then the default My lists and My account links will be shown in the account menu dropdown in the webstore. |
| Drawer button | |
|
Icon color |
Specify the account menu icon color. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Drawer content | |
|
Font size |
Enter the necessary font size for the account menu texts shown in the account menu side drawer. If you leave this field empty, the default value will be used. |
|
Font color |
Specify the font color for the account menu welcome message and the button X (close). The message is shown at the top of the side drawer only if a user is logged in to the Sana webstore. You can change the font color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Link font color |
Specify the font color for the account menu links text. The links are shown in the account menu side drawer. You can change the link font color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Background color |
Specify the background color of the account menu side drawer. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Separators color |
Specify the color of the separators in the account menu side drawer. Separators are used to separate the text and links in the account menu side drawer. The separators are shown in the account menu side drawer only if a user is logged in to the Sana webstore. You can change the separators color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
|
Show expand icon |
Enable this option if you want to show the expand icon near the account menu icon. |
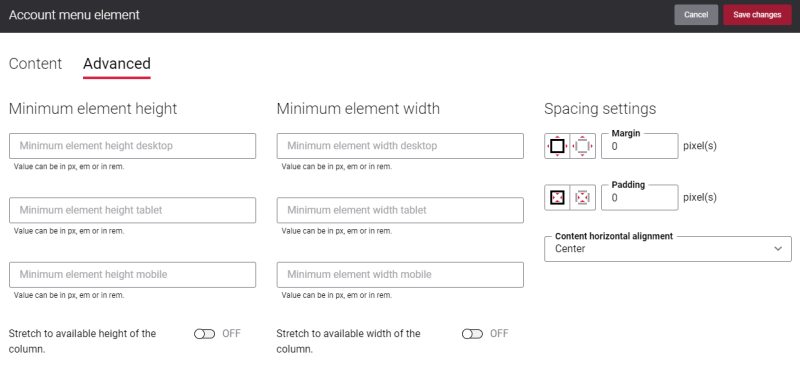
Advanced tab
On the Advanced tab of the Account menu content element, you can configure height, width and spacing settings.
For more information about advanced settings, see Content Elements.
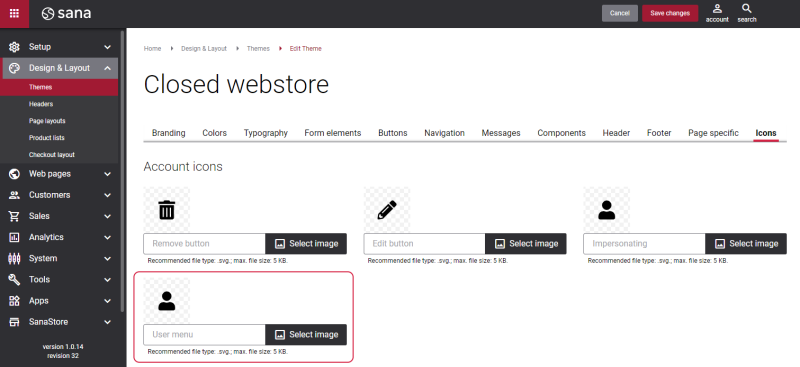
Account Menu Icon
The Account menu icon can be changed in Themes. In Sana Admin click: Design & Layout > Themes. Click Edit on your webstore theme and open the Icons tab. Find the User menu icon. You can change the default icon.