Page Layouts
Sana Commerce Cloud provides two page layouts for product list pages – B2B and B2C. Each product list page layout has a predefined set of features.
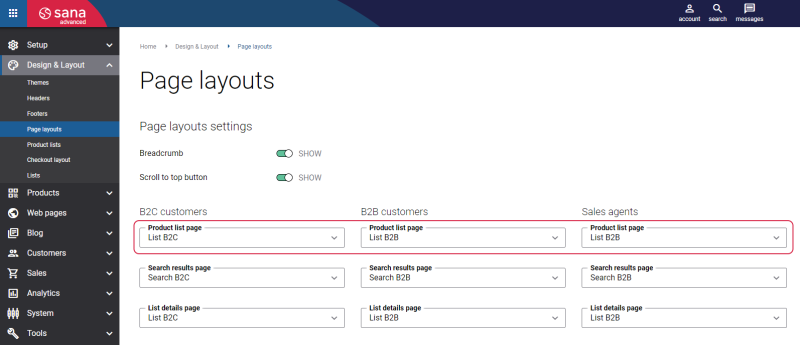
To set up page layouts for the product list pages per customer type, in Sana Admin click: Design & Layout > Page layouts. For more information, see Page Layouts.
B2B customers usually order a lot of products at once. Therefore, when you select the product list page layout List B2B, customers can add several products to the shopping cart at once from a single page. To add several products to the shopping cart from a single product list page, customers need to specify quantity for all products they want to buy and click Add to cart. The Add to cart button is located at the bottom of the product list page.
To simplify the process of adding products to the shopping cart from the product list page and make it more convenient for your customers, you can make the Add to cart button float, when a customer scrolls the page.
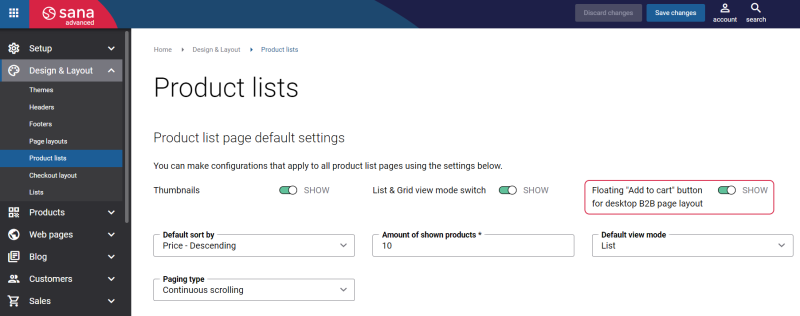
In Sana Admin click: Design & Layout > Product lists. Enable the option Floating "Add to cart" button for desktop B2B page layout.
The floating Add to cart button works only for the B2B page layout and shows up on the product list page only when a customer selects at least one product or product variant and scrolls down the page. The floating Add to cart button is always used in the mobile layout. The floating Add to cart button has the same presentation in both desktop and mobile layouts.
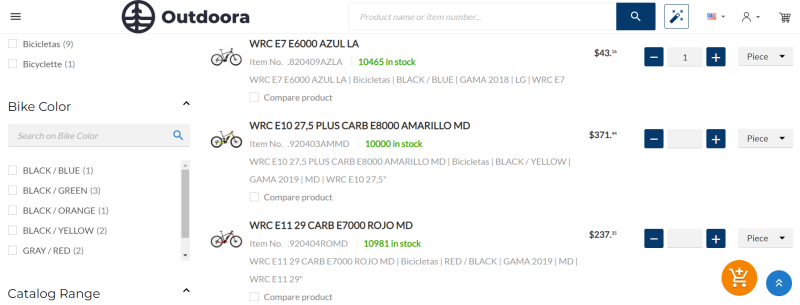
Below see how the Add to cart button is presented in the Sana webstore in different layouts (desktop and mobile) in case the Floating "Add to cart" button for desktop B2B page layout option is enabled and disabled.
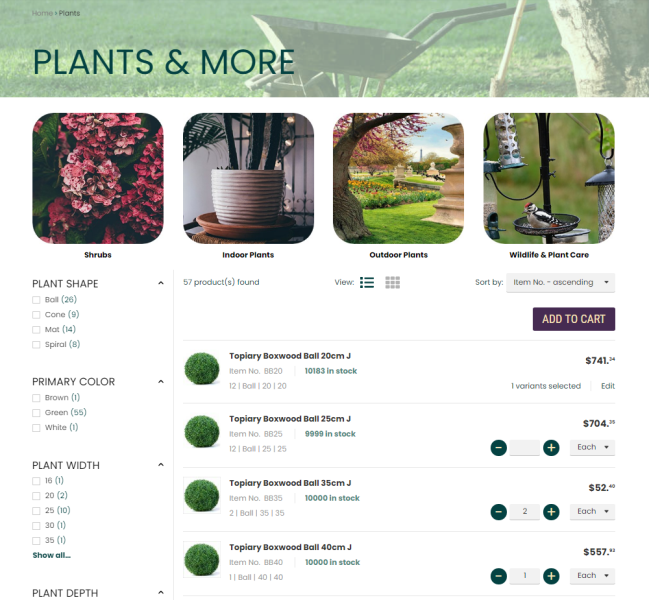
"Add to Cart" Button with Fixed Position
The Add to cart button is located at the bottom of the product list page.
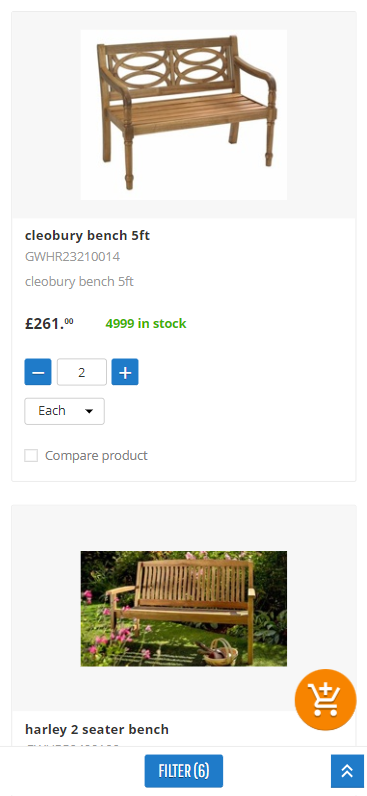
Floating "Add to Cart" Button (Desktop Layout)
Floating "Add to Cart" Button (Mobile Layout)