Request Product Information Content Element Vertical and Horizontal Alignment
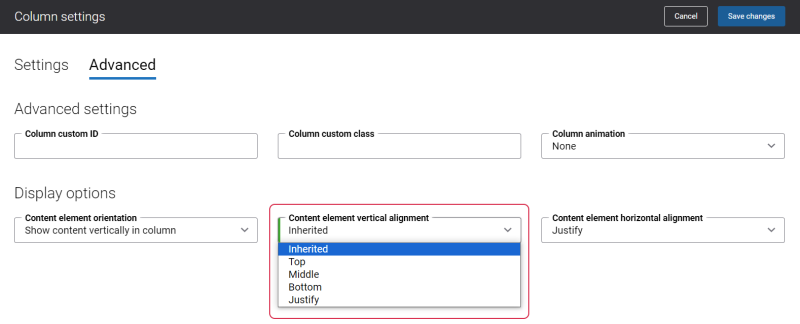
Request Product Information Content Element Vertical Alignment
You can align the Request Product Information content element to the top, middle or bottom of the column. To do this, you need to set the value in the Minimum column height setting or the Minimum row height setting which is going to be bigger than the height of the Request Product Information content element. Then, select the necessary alignment in the Content element vertical alignment field on the Advanced tab, in the Row settings or Column settings.
In this way, the Request Product Information content element will be aligned to the top, middle or bottom of the page and the rest of the page will be blank. For example, if you set the Minimum column height value to 1000px, but the Request Product Information height is less, and in the Content element vertical alignment field, you select Top, then the Request Product Information content element will be aligned to the top of the page and the rest of the page, under the Request Product Information content element will be blank.
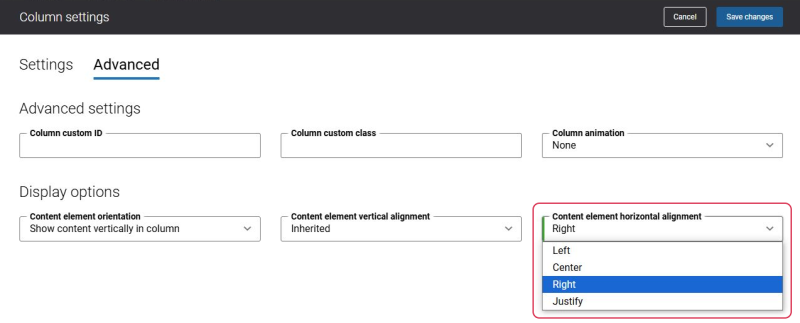
Request Product Information Content Element Horizontal Alignment
If the column or row height is bigger than the height of the Request Product Information content element, then just in the same way you can align the Request Product Information content element to the right, center or left. For this purpose, use the Content element horizontal alignment setting in the column settings or the Content horizontal alignment setting on the Advanced tab of the content element.
To apply the Request Product Information content element horizontal alignment, make sure that the option Stretch to available width of the column on the Advanced tab of the content element is disabled.
For more information, see Content Elements, Row Settings and Column Settings.