Product Subcategory Content Element Height
The height of the Product subcategory content element will be set based on the height of the selected image.
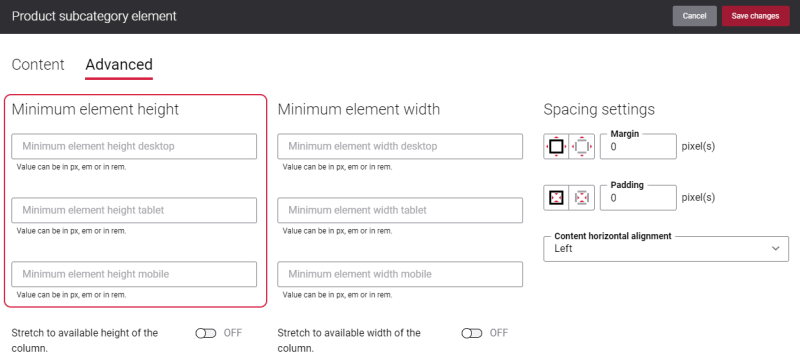
Using the Minimum element height settings, you can specify the Product subcategory content element height for desktop computers, tablets and mobile devices.
The following units are supported: px, em, rem.
For example, if a category has a lot of subcategories and an image you selected is small, then some subcategories may not be shown on an image. You can fix this issue, by setting bigger minimum element height for the content element.
Also, make sure that the appropriate Image scaling option is selected on the Content tab, since it has an impact on the size of Product subcategory image and how it is shown.
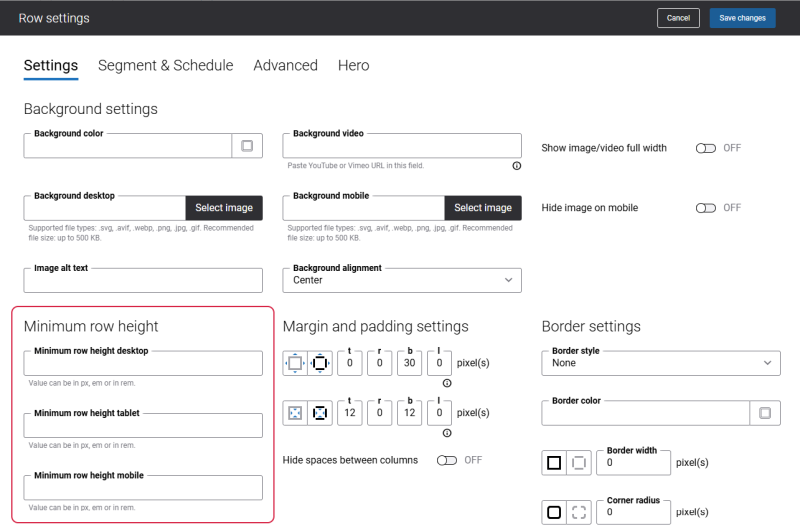
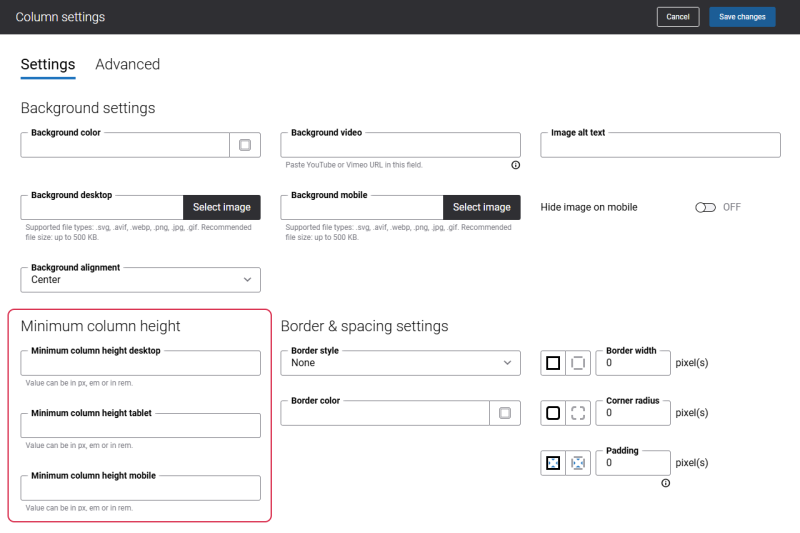
Besides, using the Minimum row height and Minimum column height settings you can set the height of rows and columns. These settings do not have any impact on the Product subcategory content element height.
Minimum row height
Minimum column height
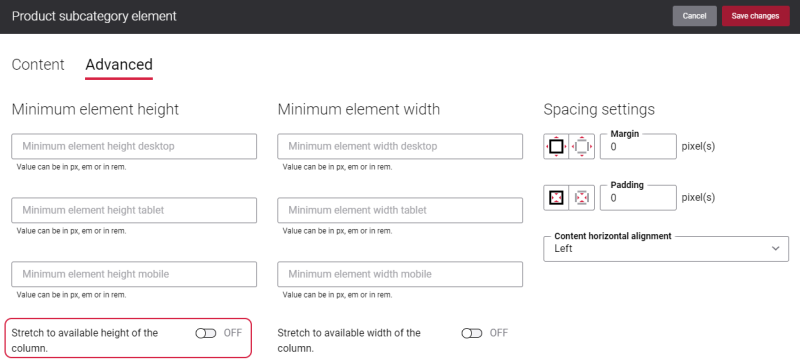
In case the height of the column or row is bigger than the height of Product subcategory added to it, then you can stretch Product subcategory to available height of the column. For this purpose, use the option Stretch to available height of the column on the Advanced tab of the content element.
For example, you have several columns in a row and each column contains the Product subcategory content element of different size. If you enable the option Stretch to available height of the column for each column, the Product subcategory images will stretch to the available height of the column. In this way all Product subcategory images in all columns will be of the same size.
Make sure that the Product subcategory images look good. Since the image stretches to the available height of the column, as a result the quality of the images might be lost.
We recommend to add images of the appropriate aspect ratio to the Product subcategory or to set the correct minimum element height.
For more information, see Content Elements.