Image Slider Content Element Height
To present the content in the Image slider content element in the best way, you can adjust the height of the Image slider.
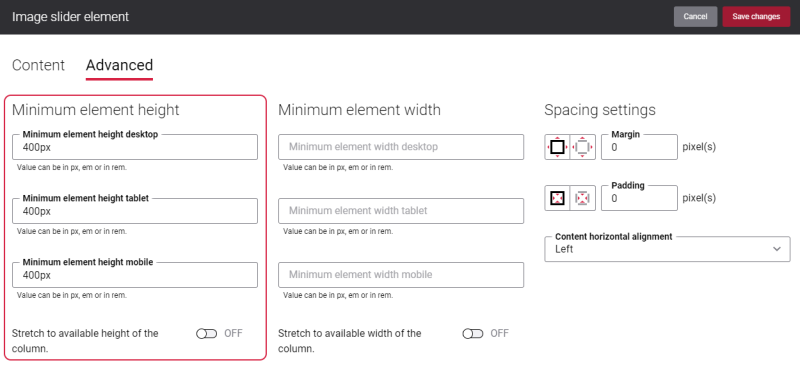
You can do this using the Minimum element height settings on the Advanced tab of the Image slider content element.
Using the Minimum element height settings, you can specify the Image slider height for desktop computers, tablets and mobile devices.
The following units are supported: px, em, rem.
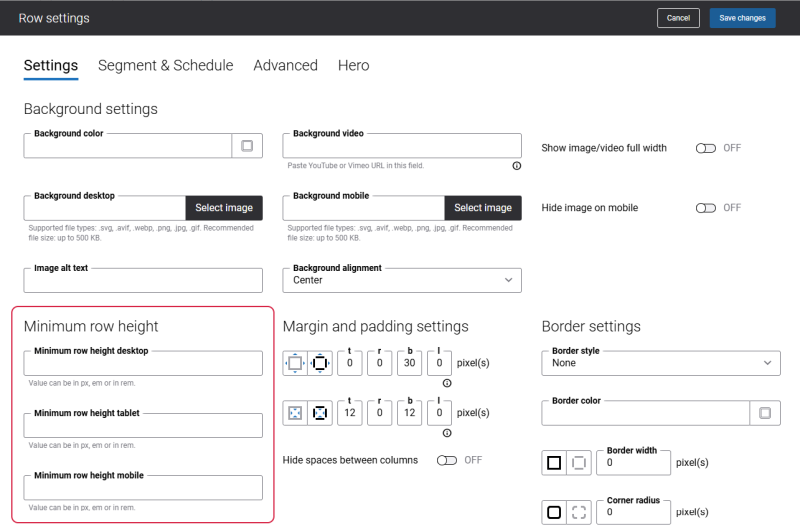
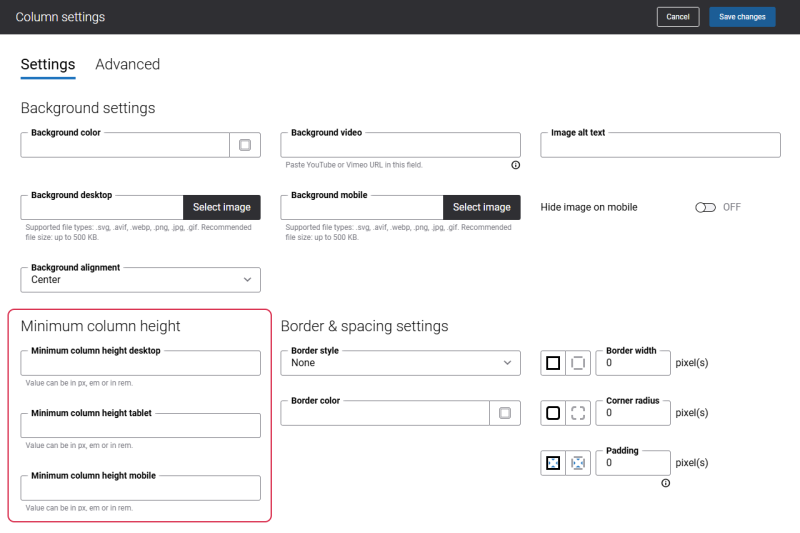
Besides, using the Minimum row height and Minimum column height settings you can set the height of rows and columns. These settings do not have any impact on the Image slider content element height.
Minimum row height
Minimum column height
In case the height of the column or row is bigger than the height of Image slider added to it, then you can stretch Image slider to available height of the column. For this purpose, use the option Stretch to available height of the column on the Advanced tab of the content element.
For example, you have several columns in a row and each column contains the Image slider content element of different size. If you enable the option Stretch to available height of the column for each column, the Image slider images will stretch to the available height of the column. In this way all Image slider images in all columns will be of the same size.
Make sure that the Image slider images look good. Since the image stretches to the available height of the column, as a result the quality of the images might be lost.
We recommend to add images of the appropriate aspect ratio to the Image slider or to set the correct minimum element height.
For more information about the settings on the Advanced tab, see Content Elements.
The height of the Image slider content element also depends on the content height. Meaning that the quantity and the size of the elements, like buttons, titles, texts you add to the image can have an impact on the height of the content element.
So, you can define the Image slider height using the Minimum element height settings on the Advanced tab and the content added to the Image slider also has an impact on its height.
See the scenarios below to understand how Image slider height changes, depending on which values are set in the Minimum element height settings and the volume of the content added to the Image slider.
Scenario 1
Conditions
- Minimum element height: 800px
- The height of the content added to the Image slider: 600px
Result: If the height of the content added to the Image slider is less than the minimum element height, then the minimum element height will define the height of the Image slider content element.
Scenario 2
Conditions
- Minimum element height: 800px
- The height of the content added to the Image slider: 1000px
Result: In case the height of the content is bigger than the minimum element height, then the Image slider will be stretched to fit the added content.
Make sure that the content you add, like texts, titles, buttons, fits the image size. Since the image stretches to fit the content added, its quality can be lost.
Scenario 3
Conditions
- Minimum element height: Is not specified
- The height of the content added to the Image slider: 600px
Result: Image slider will stretch or shrink to fit the height of the content added to it.
Make sure that the content you add, like texts, titles, buttons, fits the image size. Since the image stretches or shrinks to fit the content added, its quality can be lost.