Hover Tile Content Element Vertical Alignment
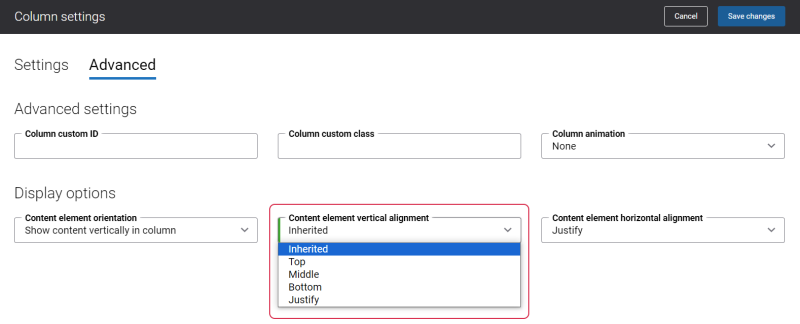
You can align the Hover tile content element to the top, middle or bottom of the page. To do this, you need to set the value in the Minimum column height setting or the Minimum row height setting which is going to be bigger than the height of Hover tile. Then, in the Row settings or Column settings, on the Advanced tab, in the Content element vertical alignment field, select the necessary alignment.
The Content element horizontal alignment setting in the column settings and the Content horizontal alignment setting on the Advanced tab of the content element are not supported by the Hover tile app. We recommend to leave the default value Justify in the Content element horizontal alignment field in the column settings. For more information, see Content Elements and Column Settings.
In this way, the Hover tile content element will be aligned to the top, middle or bottom of the page and the rest of the page will be blank. For example, if you set the Minimum column height value to 1000px, but the Hover tile height is less, and in the Content element vertical alignment field, you select Top, then the Hover tile content element will be aligned to the top of the page and the rest of the page, under the Hover tile content element will be blank.
For more information, see Row Settings and Column Settings.