Hover Tile Content Element Height
The height of the Hover tile content element will be set based on the height of the selected tile image.
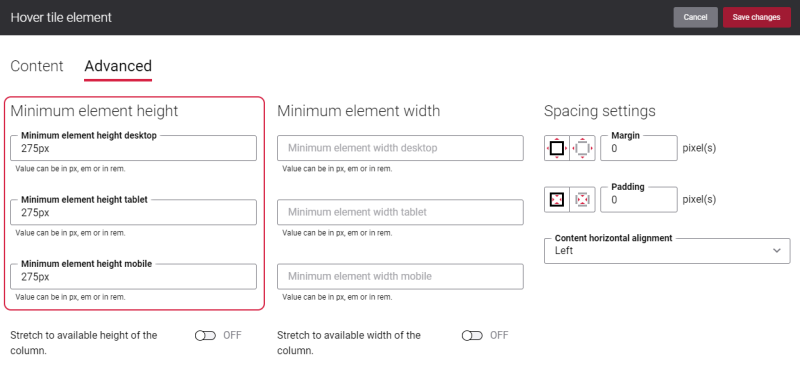
Using the Minimum element height settings on the Advanced tab, you can specify the Hover tile height for desktop computers, tablets and mobile devices.
The following units are supported: px, em, rem.
For example, you added a lot of content to the Hover tile, but the tile image is too small. In this case, some of the content you added may not be shown on the tile image. You can fix this issue, by setting bigger minimum element height for the content element.
Also, make sure that the appropriate Image scaling option is selected on the Content tab, since it has an impact on the size of Hover tile images and how they are shown.
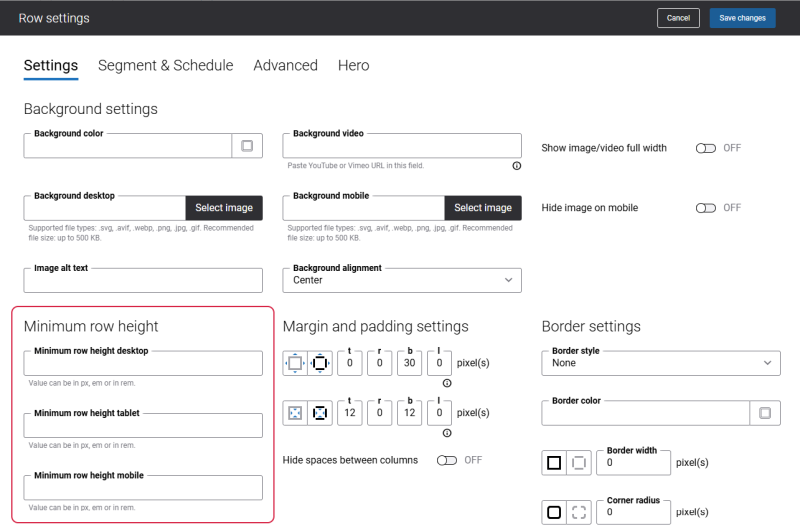
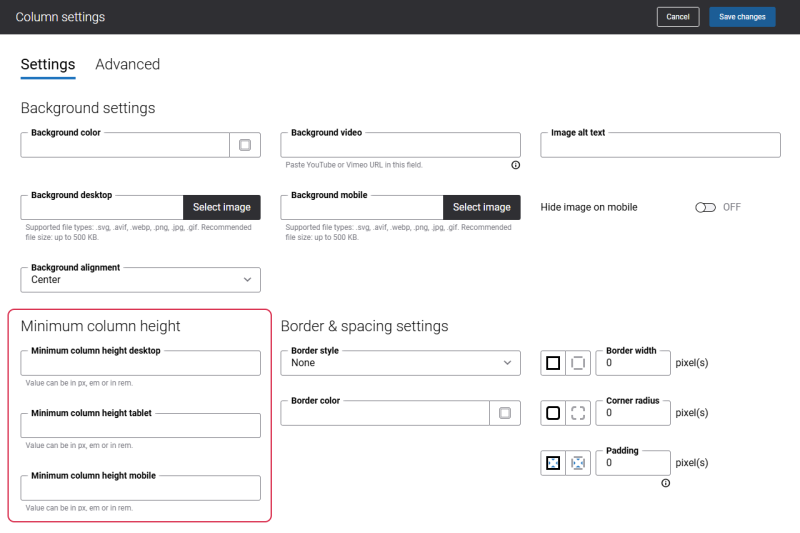
Besides, using the Minimum row height and Minimum column height settings you can set the height of rows and columns. These settings do not have any impact on the Hover tile content element height.
Minimum row height
Minimum column height
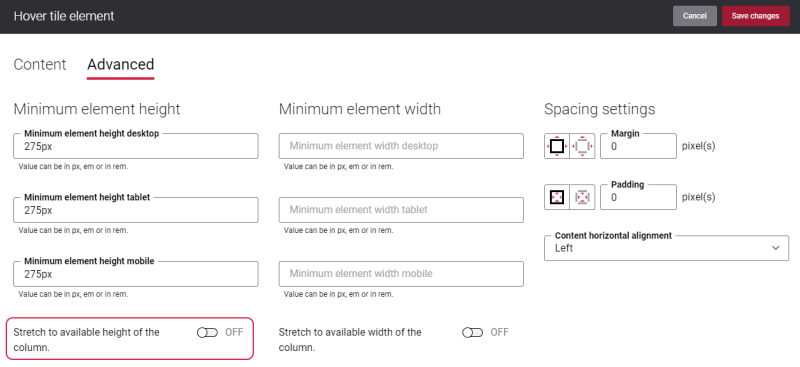
In case the height of the column or row is bigger than the height of Hover tile added to it, then you can stretch Hover tile to available height of the column. For this purpose, use the option Stretch to available height of the column on the Advanced tab of the content element.
For example, you have several columns in a row and each column contains the Hover tile content element of different size. If you enable the option Stretch to available height of the column for each column, the Hover tile images will stretch to the available height of the column. In this way all Hover tile images in all columns will be of the same size.
For more information, see Content Elements, Row Settings and Column Settings.