Button Content Element Vertical and Horizontal Alignment
Using the Minimum row height and Minimum column height settings you can set the height of rows and columns. These settings define only row and column height. The Minimum row height and Minimum column height settings have no impact on the Button content element height. The button height is fixed.
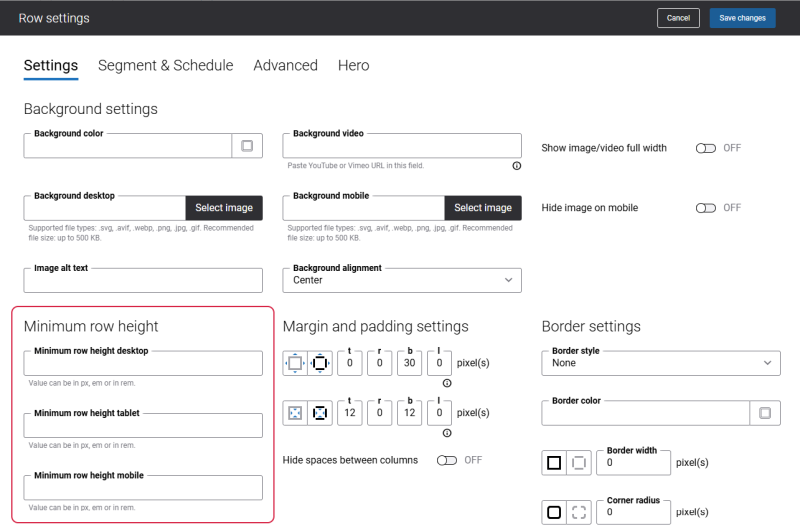
Minimum Row Height
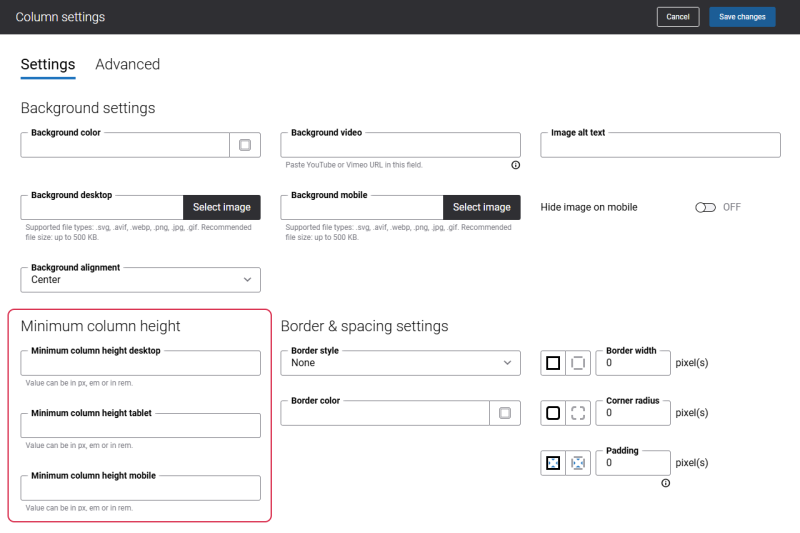
Minimum Column Height
In case the column or row height is bigger than the height of the Button content element, then you can set the vertical and horizontal alignment of the content element.
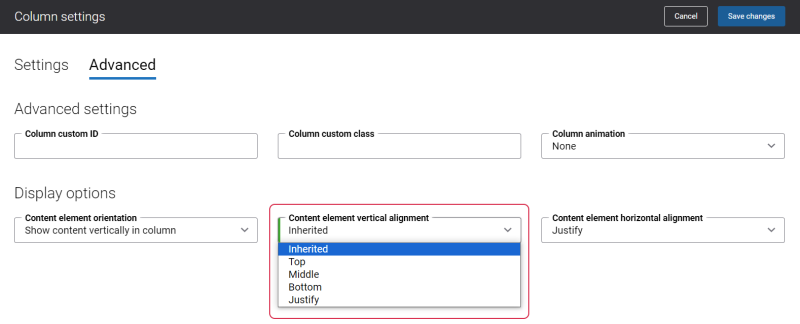
Button Content Element Vertical Alignment
You can align the Button content element to the top, middle or bottom of the page. To do this, you need to set the value in the Minimum column height setting or the Minimum row height setting which is going to be bigger than the height of the Button content element height. Then, in the Row settings or Column settings, on the Advanced tab, in the Content element vertical alignment field, select the necessary alignment.
In this way, the Button content element will be aligned to the top, middle or bottom of the page and the rest of the page will be blank. For example, if you set the Minimum column height value to 1000px, but the Button content element height is less, and in the Content element vertical alignment field you select Top, then the Button content element will be aligned to the top of the page and the rest of the page, under the Button content element will be blank.
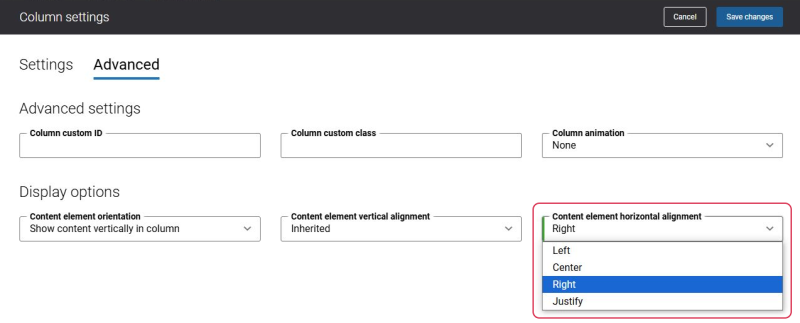
Button Content Element Horizontal Alignment
If the column or row height is bigger than the height of the Button content element, then just in the same way you can align the Button content element to the right, center or left. For this purpose use the Content element horizontal alignment setting in the column settings or the Content horizontal alignment setting on the Advanced tab of the content element.
The Content element horizontal alignment setting in the column settings has higher priority, meaning that if you set the alignment in both settings, the alignment set in the Content element horizontal alignment setting will be applied to the Button content element.
For example:
-
The Content element horizontal alignment in the column settings is set to Right.
-
The Content horizontal alignment on the Advanced tab of the content element is set to Center.
Result: The Button content element will be aligned to Right.
If you want to align the Button content element to left, right or center using the Content element horizontal alignment setting on the Advanced tab of the content element, then select the value Justify in Content element horizontal alignment in the column settings.
In this case, the Content element horizontal alignment setting in the column settings will be ignored.
For more information, see Content Elements, Row Settings and Column Settings.