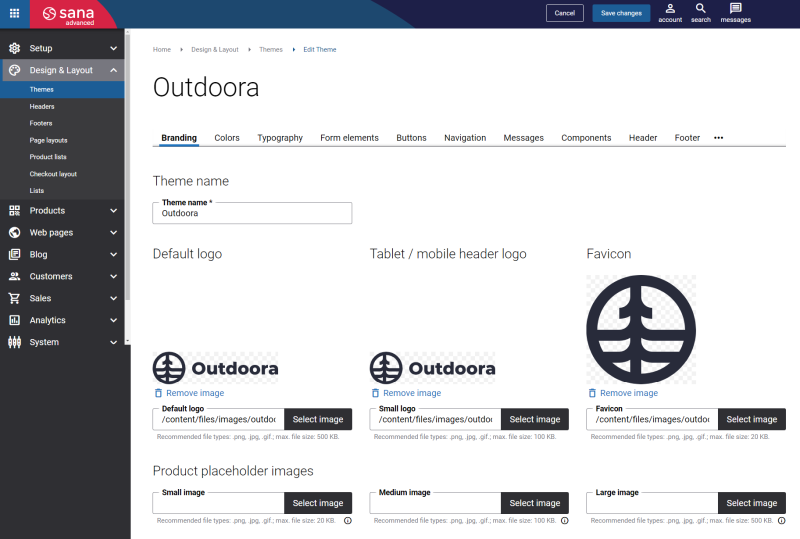
Branding
Your webstore theme starts with its name and your company logo. The logo is a part of your branding.
When you create a theme, you must first enter its name. You can create several themes and activate the necessary one.
Logo
Using the file manager, you can upload and select the logo for your webstore.
You can add the default logo and tablet / mobile header logo.
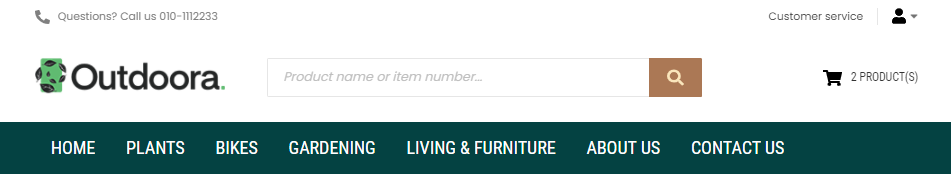
The default logo is shown in the header of your webstore to the left of the search bar.

The recommended size of the default logo is up to:
width: 250px
height: 50px
The recommended file size is 500 KB.
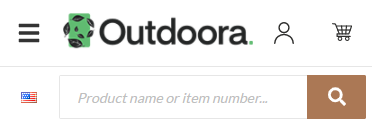
The tablet / mobile header logo is shown on the header in the tablet and mobile layouts. If you leave it empty, the default logo will be used.

The recommended size of the tablet / mobile header logo is up to:
width: 170px
height: 50px
The allowed file types of the default and tablet / mobile header logos are .png, .jpg, .gif, .webp, avif.
The recommended file size is 100 KB.
You can add a logo of a bigger size, but it may look not very nice. It is better to add a logo and check how it looks on the webstore, and if necessary, change its size, so it is shown in a good way.
Favicon
A favicon is an icon associated with a particular website, in our case, your webstore. The favicon is shown on the browser’s tab next to webstore’s name or title of the opened page. It is also shown next to the page’s name in a list of bookmarks.
The allowed file types of the favicon are .png, .jpg, .gif, .ico, avif.
The recommended file size is 20 KB.
Product Placeholder Images
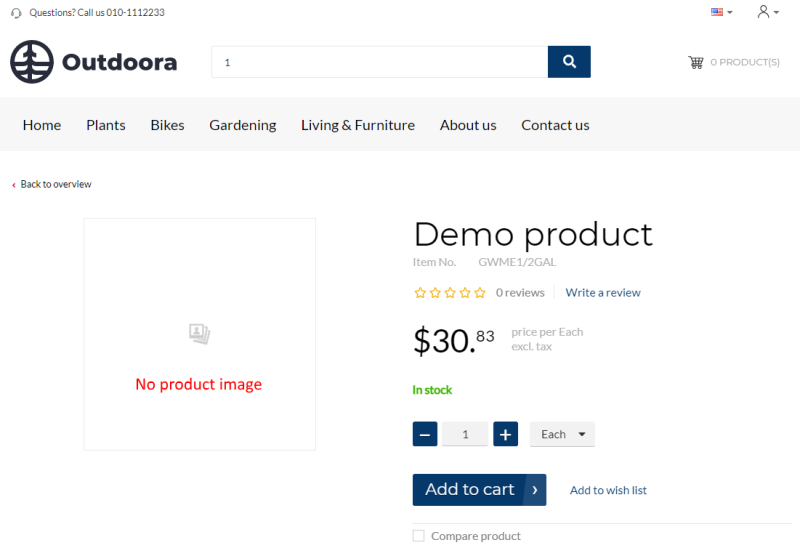
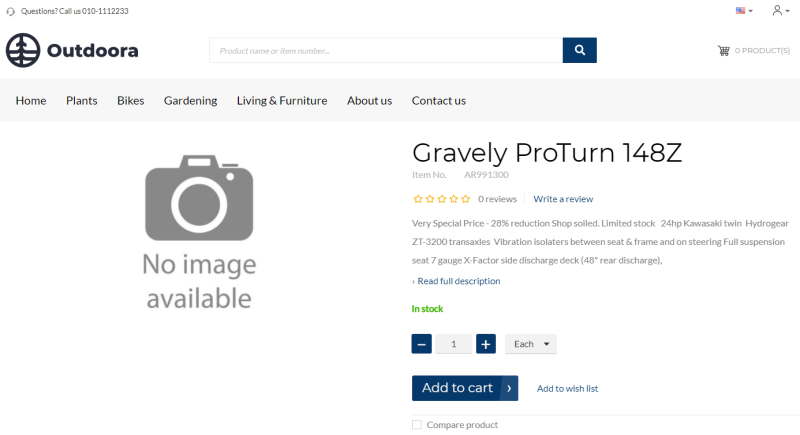
There are different places where product images are shown in the Sana webstore, such as product list pages, product detail pages, search results, last viewed products, and shopping cart. If there is no image for some product, for example you missed some product or forgot to add an image, there is an empty placeholder with a small icon in the web store instead.
You can add the product placeholder images of three sizes in the webstore theme, on the Branding tab, which will be shown in the webstore for all products which do not have product images on all pages.