Horizontal Facetted Filters
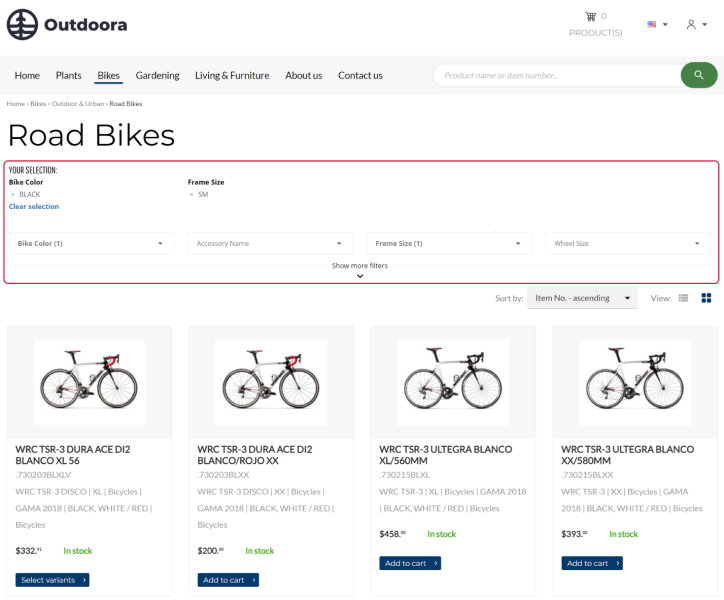
The Horizontal facetted filters content element is used to show filters horizontally on the product list and search results pages in the Sana webstore. Filters are extremely important as they can be key for customers to find exact products they are looking for. Filters allow shoppers to effectively “weed out” the products that aren’t relevant to their tastes, budgets, and intentions, which makes it easier to locate the products they would actually buy. Some basic filters to incorporate can be color, size, brand, style, price range, etc. For more information about how to show filters vertically on the product list and search results pages in the Sana webstore, see Facetted Filters.
The facetted filter category names and facetted filter values are retrieved from the ERP system. Using In-site editor, you can change the facetted filter category names and facetted filter values. For more information, see Product Filtering and Filter Fields.
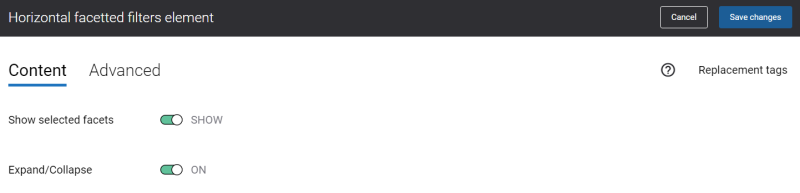
Content Tab
The table below provides the description of the fields on the Content tab.
| Field | Description |
|---|---|
| Show selected facets | Using this option, you can show or hide the filters and their values selected by a customer on a page.
|
| Expand/Collapse | Using this option, you can add the Show more filters and Show less filters button to the facetted filters.
|
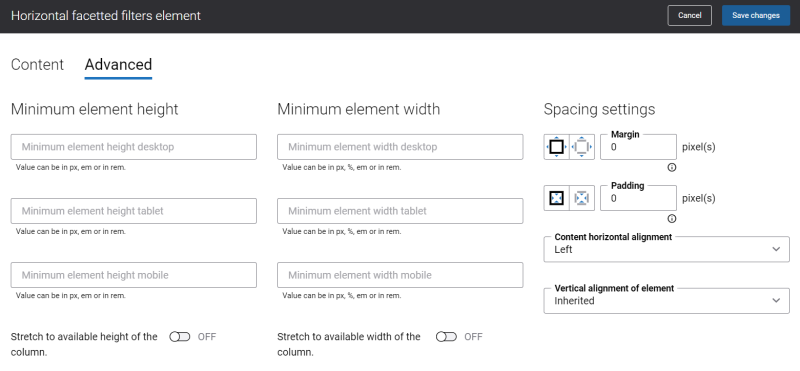
Advanced Tab
On the Advanced tab of the Horizontal facetted filters content element, you can configure height, width, and spacing settings.
For more information about advanced settings, see Content Elements.