HTML Injections
WATCH THE VIDEO
Sana Commerce Cloud has the built-in theme editor which you can use to change your webstore design. Without any technical knowledge, you can change webstore logo, background image of your webstore, fonts, size and color of the text and headers, and even more, you can change the color of different graphical elements, borders and backgrounds. For more detailed information on what can be changed using the webstore theme editor, see Themes.
To give you more flexibility in changing the webstore design, Sana allows to inject custom JavaScript and CSS directly from Sana Admin.
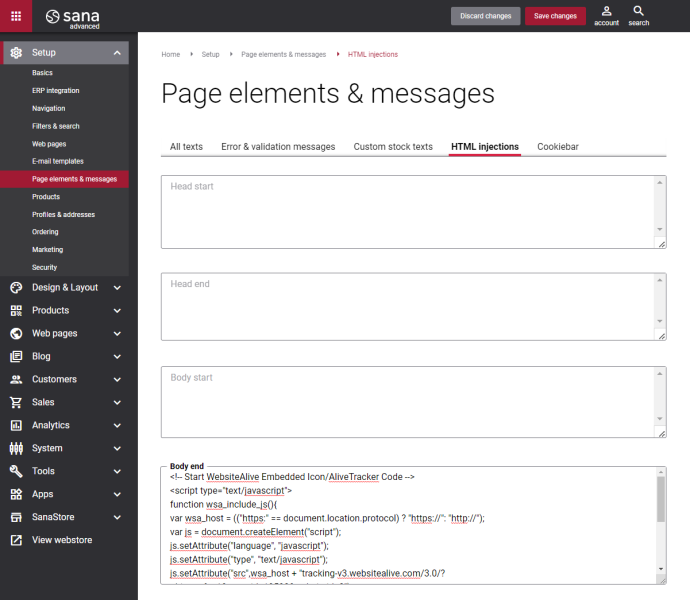
In Sana Admin click: Setup > Page elements & messages > HTML injections.
JavaScript or CSS added in Sana Admin on the HTML injections tab is rendered by default on all pages of the Sana webstore, except the error pages.
You can add JavaScript or CSS directly to the fields on the HTML injections tab or you can also add the custom CSS file to the accessible folder on the Web server via FTP or File manager in Sana Admin and add reference to this file in one of the fields.
Example: <link href="/content/files/custom.css" rel="stylesheet" type="text/css">
You can use the default Web browser developer tool or any similar tool to identify which ID or class should be targeted to change the style of any element. If you add any custom JavaScript or CSS to your webstore, make sure that it does not conflict with any standard functionality.
-
When you add JavaScript or CSS to the Head start field, it will be added at the beginning of the <head> tag.
-
When you add JavaScript or CSS to the Head end field, it will be added at the end of the <head> tag.
-
When you add JavaScript or CSS to the Body start field, it will be added at the beginning of the <body> tag.
-
When you add JavaScript or CSS to the Body end field, it will be added at the end of the <body> tag.
With knowledge of CSS and JavaScript and using HTML injections you can change the style of any element in your webstore or you can use it to add some message. For example, you need to add a pop-up to carry out some survey or to show some important message during a commercial campaign and there is no time to implement it by development, then you can do it using HTML injections directly in Sana Admin.
Although HTML injections can be used in a wide variety of ways to achieve different goals, Sana is not responsible for any changes made to the product that might break the injected code leading to any issues with the code. It is the responsibility of the webstore owner to maintain and update the injected code. Sana does not provide support for HTML injections added by the webstore owner.
Limitations
If server-side rendering (SSR) is disabled in your Sana project, there are some limitations when using HTML injections. By default, SSR is always enabled in Sana, but in certain cases this can be disabled for custom projects or for projects run by an SDK partner.
- You cannot open an HTML tag in one section, for example Body start, and close it in another, for example Body end. You should open and close the HTML tag in the same section if server-side rendering is disabled.
- Only CSS with the !important rule can be applied in the HTML injections if server-side rendering is disabled, for example:
- Please note that Sana can add some other HTML tags before the Body start and after the Body end injections.
p {
color: red !important;
}Add Widgets Using HTML Injections
Moreover, using various external services, you can create different widgets and embed them in your webstore. You can create notifications, popups, sliders, live chat, testimonial, news or event announcements and attract your customers attention to different special offers and discounts.
For example, you want to provide 24/7 online support to your customers using a chat, so they can reach you directly from your webstore and ask you any questions. This is the quickest way for your customers to get answers to their questions which provides the personalized service. There are different free and paid chat services.
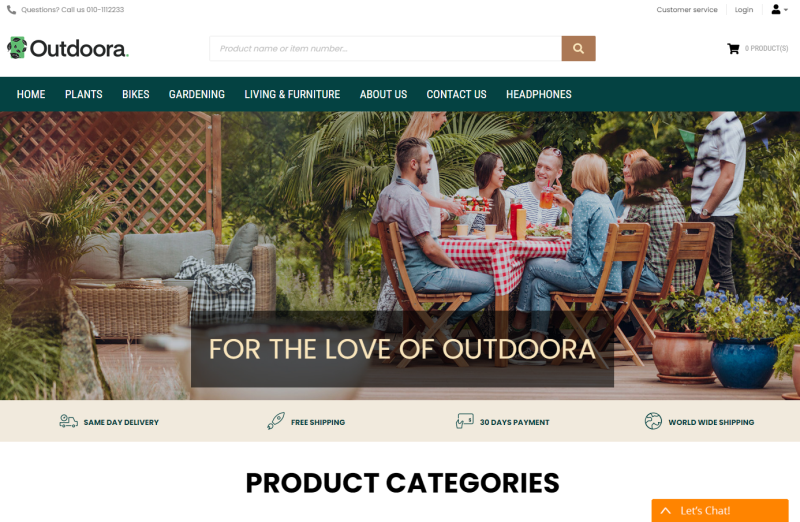
Below you can see the example of the chat widget. When you register on the website, it will automatically generate JavaScript for you which you can then embed on your webstore by adding it to the Body end field of the HTML injections.
When you do this, you will see the button to open the chat at the bottom of your webstore. It will be available on all pages.
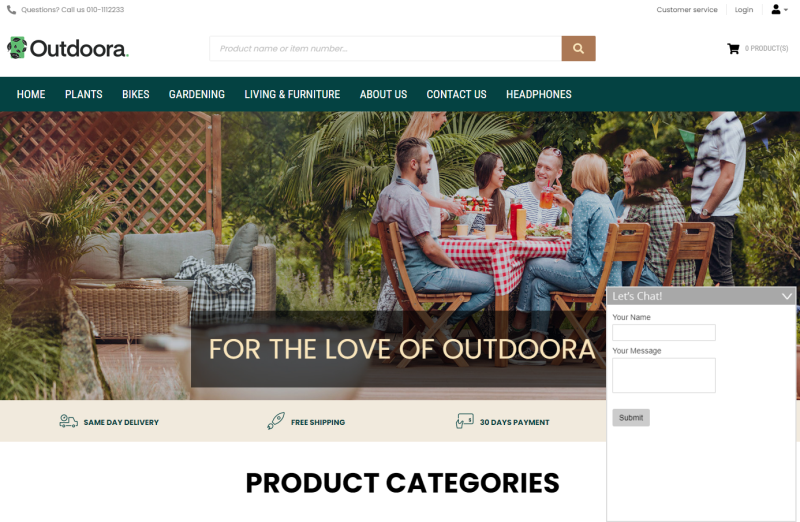
Clicking this button opens a chat window and your customers will be able to contact you and ask the questions they are interested in.