Typography
Typography is one of the important parts of your webstore theme. To grab customers’ attention and build brand recognition, webstores must create their distinctive identities. For that to happen, typography is considered to be a potential tool to turn simple text into a memorable visual. The font, font style and size you choose should fit the mood and tone of the message and be easily legible. Typography is about visual communication with your customers, creating visual hierarchies, establishing harmony and consistency.
In Sana Admin click: Design & Layout > Themes. Edit your webstore theme.
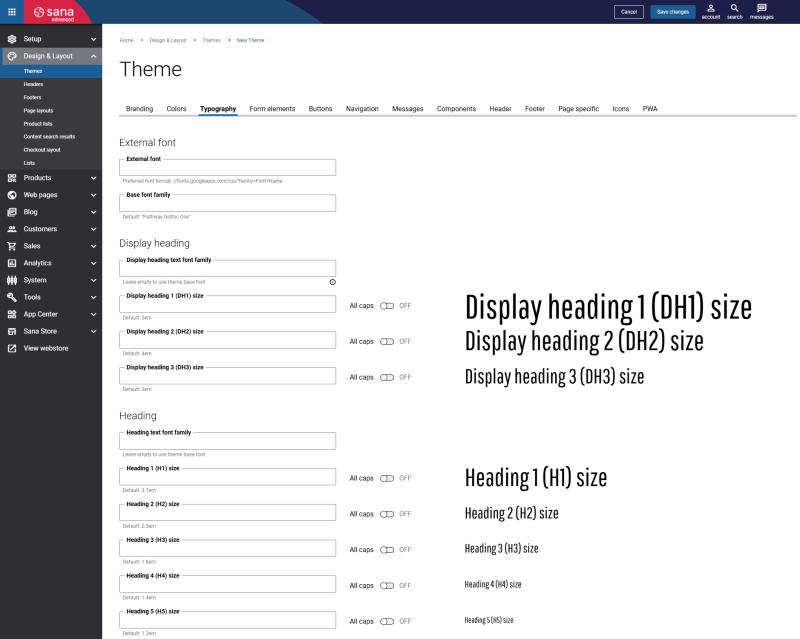
Open the necessary theme and on the Typography tab, you can change any fonts that are used in your Sana webstore. Here you can see and change font and size of any text, for example headings, menu items, message, buttons, tabs, product list and product details texts, etc.
By default Sana uses the font Pathway Gothic One for all texts, except Normal text. For Normal text Open Sans is used.
You can also use the open-source Google Fonts for your Sana webstore.
The Google fonts can be applied to:
- Display heading
- Heading
- Normal text
- Button text
- Message text
- Tabs text
- Shopping cart
- Product details
- Variant matrix
- Product list
- Cookiebar
Display Headings vs. Headings
When setting up typography for your webstore, it’s necessary to understand the difference between normal headings and display headings. Both serve different purposes and are styled accordingly in the theme.
The following styles are also available in the Heading content element, where you can choose between a display heading or a normal heading. Based on your selection, the corresponding styles from your webstore theme will be applied.
Headings (H1-H5)
Normal headings define the structure of your page content. These headings follow the HTML hierarchy: <h1> for the main title, <h2> for subsections, and so on. They are perfect for article titles, section headers, and organizing content hierarchically.
They are important for accessibility and SEO, since search engines and assistive technologies use them to understand how your content is organized.
In the HTML of a Sana webstore page, normal headings look like this:
<h1 class="Heading_container">Normal heading 1</h1>Display Headings (DH1 – DH3)
Display headings, on the other hand, focus more on visual impact than page structure.
Display headings are typically used for hero sections, banners, or introductory text, where you want a stronger visual impression. They are often larger compared to normal headings. Think of them as the typography equivalent of a billboard designed to grab attention and make an immediate impression.
In the HTML of the Sana webstore page, display headings look like this:
<div class="dh1 Heading_container">Display heading 1</div>Notice that display headings use <div> elements with classes like dh1, dh2, etc., rather than heading tags like <h1>, <h2>, etc. It preserves your page structure while giving you the visual flexibility to create striking typography wherever you need it.
In short:
-
Use headings to give your content structure. They help search engines understand your page structure and assist users with screen readers in navigating your content.
-
Use display headings when you need visual impact without affecting the page structure and want a bold, decorative title or text that catches the eye.
By combining both styles thoughtfully, you can maintain a clear content hierarchy while giving your pages a polished, professional look.
External Fonts
There are two ways to use external fonts in the Sana webstore:
- Use Google Fonts
- Upload the font files to Sana
Google Fonts
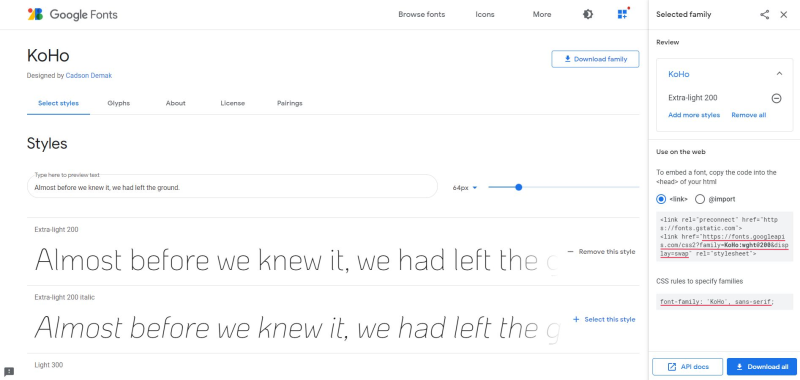
Step 1: Open Google Fonts.
Step 2: Choose a font and style you like. To choose the font style, click Select this style.
Step 3: Copy URL with the font family and paste it in the External font field in Sana Admin.
Step 4: Enter the name of the selected font family in the Font family field. Be sure to enter it for all required texts.
Step 5: Save your changes and make sure the font has been applied to your webstore.
Add Custom Fonts to Your Webstore
Many different services provide free fonts licensed for commercial work and paid fonts. Sana Commerce Cloud supports the following font formats: OTF, TTF, WOFF, WOFF2. To use these fonts, you need to:
Step 1: Find the custom font you want to use in your webstore and download it.
Step 2: In Sana Admin go to: Tools > File manager. Upload the font file to Sana using the file manager and copy the path to it.
Step 3: Create a CSS file and add the path to the font file to it. See an example of the contents of a CSS file.
@font-face {
font-family: 'BriosoPro';
font-style: italic;
font-weight: 400;
font-display: swap;
src: url('/content/files/BriosoPro Italic.otf') format('opentype');
}Step 4: Upload the CSS file to Sana using the file manager and copy the path to it.
Step 5: In Sana Admin go to: Design & Layout > Themes. Open your webstore theme and on the Typography tab, in the External font field, enter the path to the CSS file you have created.
Step 6: Save your changes and make sure the font has been applied to your webstore.