Hero Row Settings
On the Hero tab of the Row settings, you can add an image or video and use it as a background of a row. If some content element is added to the row, an image or video can be used as a background of the content element.
You can make a bold impression by adding an eye-catching, spectacular background image or video. Background images and videos capture user’s attention instantly and keep their interest.
Use Hero image or video to make your webstore stand out among other webstores and make customers come back to you again.
If you need to set an image or video as a background of a row, on the Hero tab, enable the option Show this row as hero.
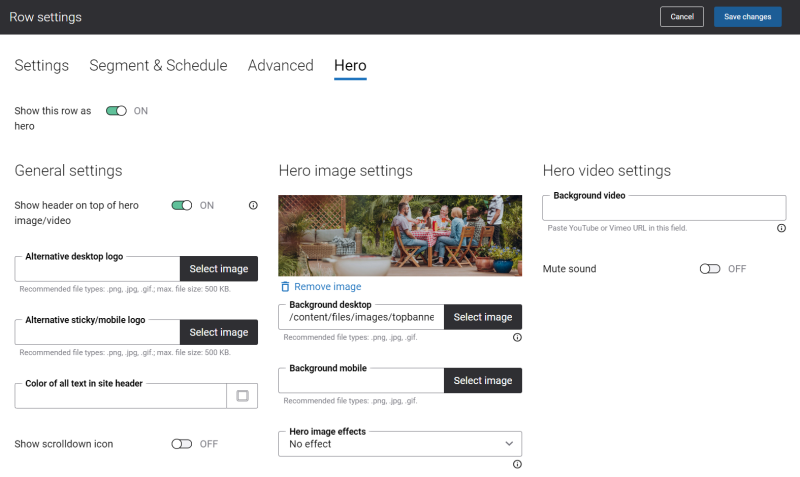
General Settings
Use the option Show header on top of hero image/video to show the header in front of the hero image / video or to show the hero image / video below the header.
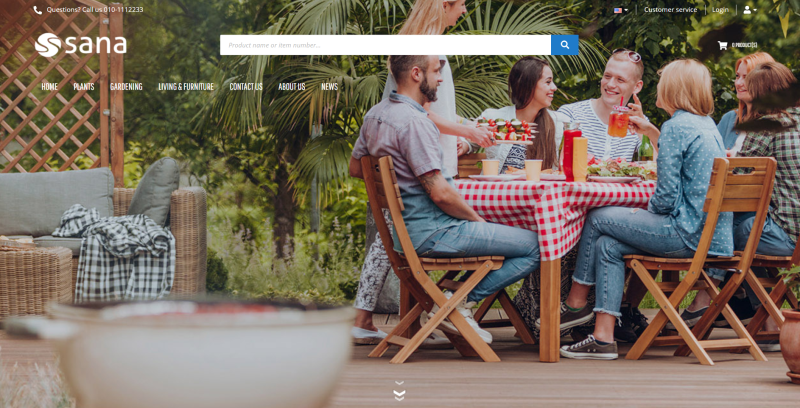
- When the option Show header on top of hero image/video is enabled, the image or video can be used as a full screen background for your webstore.
The full screen hero effect can be applied only to the first hero image or video on a page. If you have several hero images / videos on the page, note which one will be shown first, considering customer segments and row visibility dates.
If you use the full screen hero image/video, you can also add Alternative desktop logo and Alternative sticky/mobile logo, and change Color of all texts in site header.
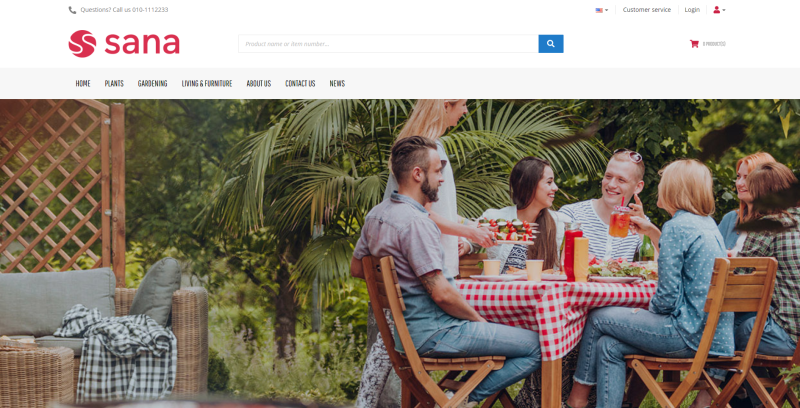
The alternative logo and color of all header texts are used to adapt to your hero image/video background. For example, if your hero image/video is dark, you can use the alternative logo and header texts in white and vice versa. As an example, compare the two pictures above and below.
- When the option Show header on top of hero image/video is disabled, the image or video is shown below the header.
Enable the option Show scrolldown icon, if you need to show the scrolldown icon at the bottom of the hero image/video. It is useful when you have several content elements on the page, then by clicking on the scrolldown icon a customer will see other content elements which are placed below the content element with the hero effect.
Hero Image Settings
In the Background desktop field, select an image which will be used as a background of a row on the desktop devices. In the Background mobile field, select an image which will be used as a background of a row on the mobile devices.
You can add images to the Background desktop and Background mobile fields only if the option Show this row as hero is enabled.
The Background desktop and Background mobile fields are available in the Row settings on both Settings and Hero tabs and they are interrelated, meaning that if you add or change an image on one of the tabs, this image will become automatically available on the other tab or will change accordingly on the other tab.
In the Hero image effects field, you can add an effect to an image or select No effect, in case you do not want any effects to be applied to an image.
- Ken Burns effect adds a smooth zoom and pan to an image. This effect turns a still image to motion picture.
- Black and white effect gradually changes the color of an image from black and white to colorful.
Hero Video Settings
In the Background desktop field, select an image. This is a mandatory field. The image is used as the background for the video and it is shown on the page while the video is loading.
Enter a video URL in the Background video field to add a video to a row. You can add videos from video sharing services, like YouTube or Vimeo.
Use the Mute sound option to play a video without sound.