Back to Overview
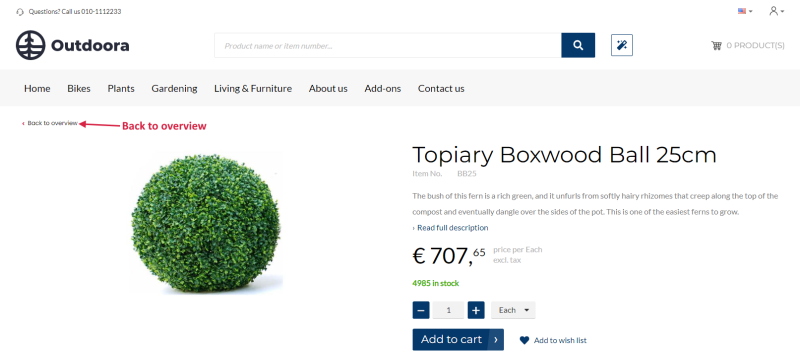
The Back to overview content element is used to add a back link to the product details page which returns a customer to the previous page.
The Back to overview is one of the elements that is used to improve webstore navigation and browsing the catalog. When a customer opens a product list page and then navigates to a specific product, there will be a Back to overview link. Clicking on this link redirects a customer back to the product list page.
Change the Text of the Back to Overview Link
Many webstores name the link as Back to overview. However, you might prefer to use the words Go back, Step back, or whatever text you like.
You can easily change the text of the Back to overview link in the English language or any other installed webstore language. There are two ways to change the default text of the button.
-
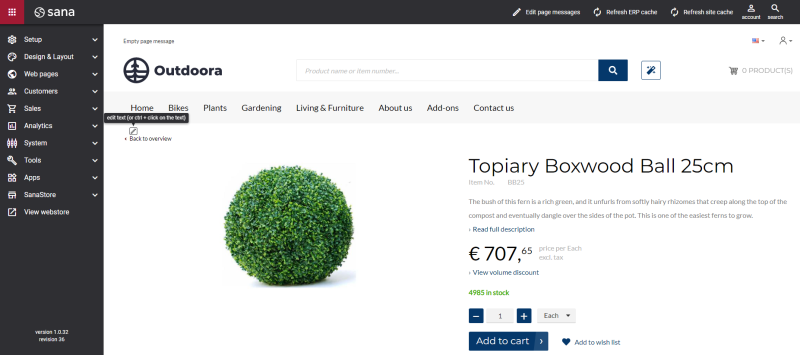
You can use the built-in Sana tool In-site editor.
In Sana Admin click: Setup > Page elements & messages. On the All texts tab, click the button Browse in webstore. This way you can edit the text of the button directly on the webstore.

-
You can find the default text of the link in Sana Admin and change it. For more information, see Webstore UI Texts.
In Sana Admin click: Setup > Page elements & messages. To find the necessary text, on the All texts tab, search for BackToOverview ID. Here you can change the default text of the Back to overview link.

Change the Icon of the Back to Overview Link
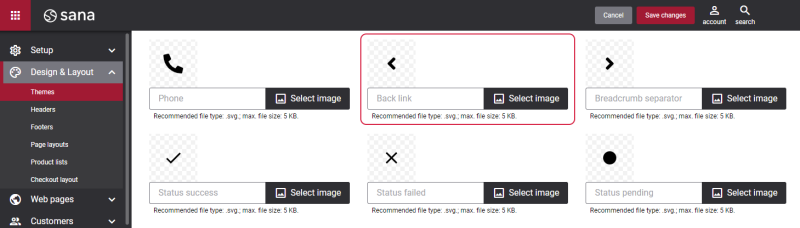
You can also change the icon of the Back to overview link using Themes. In Sana Admin click: Design & Layout > Themes. On the Icons tab, in the Other icons section, you can change the Back link icon.
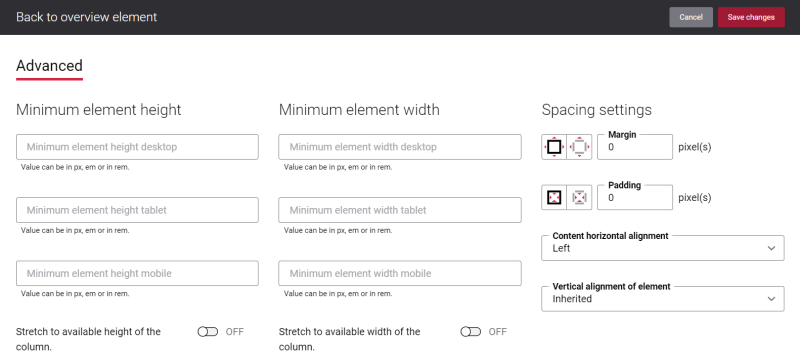
Advanced Tab
On the Advanced tab of the Back to overview content element, you can configure height, width, and spacing settings.
For more information about advanced settings, see Content Elements.