Menu (Tablet and Mobile)
The Menu content element is used only in the webstore header and only for the tablet and mobile layouts. Also, the Menu content element is used for the desktop, tablet, and mobile sticky headers.
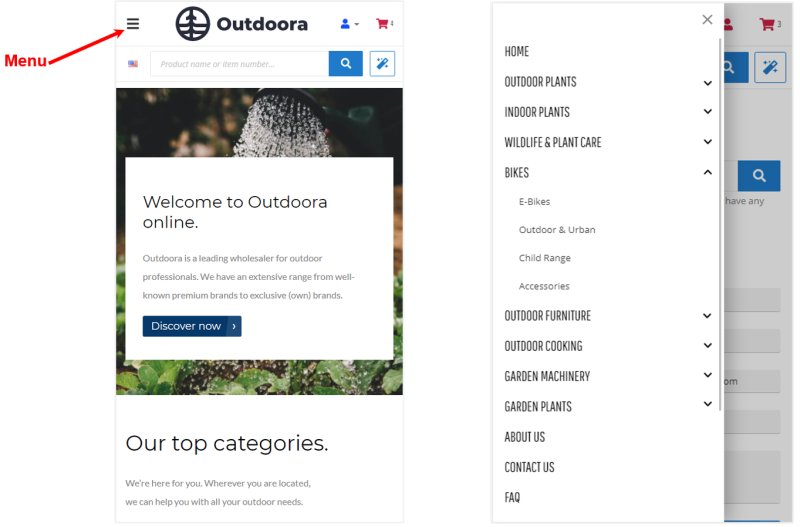
The Menu content element is used to add navigation to the webstore header for the tablet and mobile layouts. When a customer opens the Sana webstore from the tablet or mobile device and taps on the menu in the webstore header, the side drawer with the webstore navigation will open.
You cannot use the Menu content element to create webstore navigation, but only to add the menu created in Sana Admin to the webstore header. You can create the menus in Sana Admin at the following location: Setup > Navigation.
The webstore navigation is presented as an expandable list in the mobile side drawer. You can create and show in the side drawer as many levels of navigation as you need, but keep in mind that very deep navigation may not display well in the webstore.
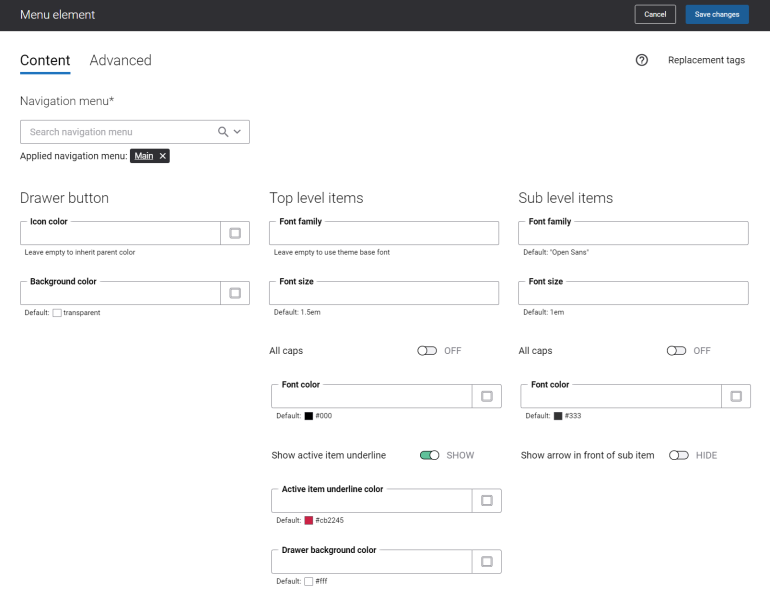
Content Tab
The table below provides the description of the Menu content element settings on the Content tab.
| Field | Description |
|---|---|
| Navigation menu | Select the necessary menu. By default the main menu is used, but you can select any other available menu.
You can edit the default menus and create new menus on the Navigation page in Sana Admin. All menus available on the Navigation page can be selected in the Navigation menu field. The menu items from the selected menu will be shown in the webstore navigation. |
| Drawer button | |
| Icon color | Specify the menu icon color.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Background color | Specify the menu icon background color.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Top level items | |
| Font family | Enter the name of the font family for the top level menu items.
If you leave this field empty, the default value will be used. |
| Font size | Enter the necessary font size for the top level menu items.
If you leave this field empty, the default value will be used. |
| All caps | Enable this option, if you need all top level menu item letters to be capitalized. |
| Font color | Specify the font color for the top level menu items.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Show active item underline | Enable this option, if you want to underline an active top level menu item in the Sana webstore. |
| Active item underline color | Specify the underline color of the active top level menu item.
When a user taps on the top level menu item in the side drawer in the Sana webstore, it is underlined using the color specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Drawer background color | Specify the background color of the menu side drawer.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Sub level items | |
| Font family | Enter the name of the font family for the menu sub items.
If you leave this field empty, the default value will be used. |
| Font size | Enter the necessary font size for the menu sub items.
If you leave this field empty, the default value will be used. |
| All caps | Enable this option, if you need all sub item letters of the menu to be capitalized. |
| Font color | Specify the font color for the menu sub items.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Show arrow in front of sub item | Enable this option if you want to show arrow icons in front of the menu sub items. |
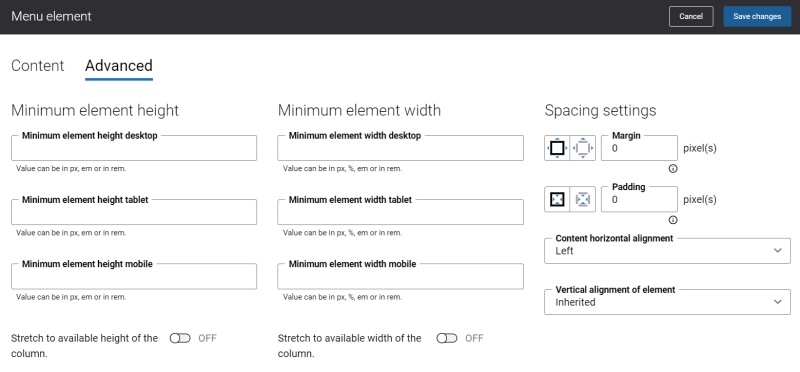
Advanced Tab
On the Advanced tab of the Menu content element, you can configure height, width, and spacing settings.
For more information about advanced settings, see Content Elements.