Mega Menu (Desktop)
The Mega menu content element can be used only in the webstore header and only for the desktop layout.
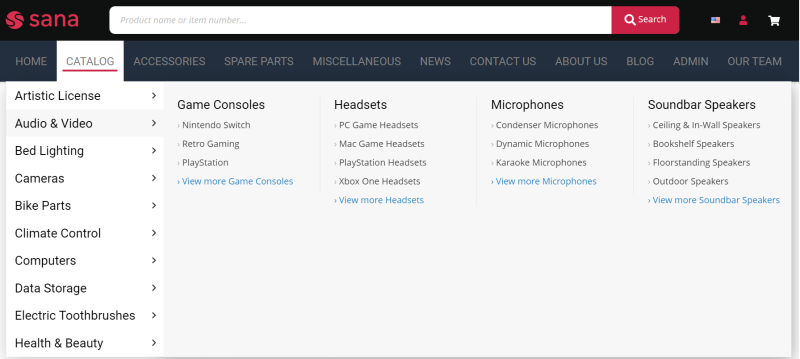
The Mega menu content element is used to add navigation to the webstore header for the desktop layout. You cannot use it to create webstore navigation, but only to add the menu created in Sana Admin to the webstore header. You can create the menus in Sana Admin at the following location: Setup > Navigation.
Using this type of menu, you can show up to 4 navigation levels in the menu of your Sana webstore.
The Mega menu content element allows you to display your entire webstore navigation in a single menu with multi-level expansions, making your webstore pages visible and accessible. Mega menu is an excellent solution in case you have a large webstore with lots of categories and subcategories. Mega menu is often used by online marketplaces, for example eBay. Nevertheless, if you have a small webstore with not that many categories you can also greatly benefit from using mega menu.
Mega menu is neat and organized which enables your customers to go straight to what they’re searching for and make less unnecessary actions.
Besides, the design of mega menu allows to add images. Images placed next to the categories can provide additional information. This can make it easier for your customers to pick up the right choice faster.
With mega menu you can improve user experience and web usability. It can also help you generate more sales and increase conversions. On top of this, with mega menu your webstore will look more modern and stylish.
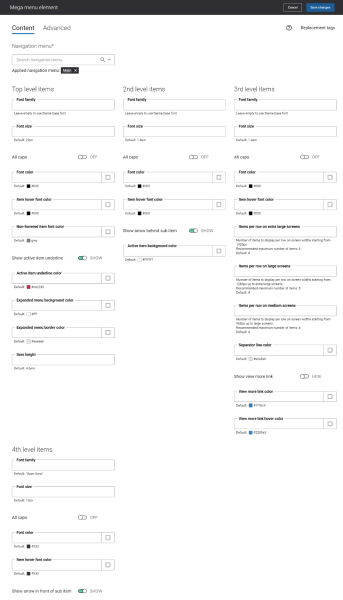
Content Tab
The table below provides the description of the Mega menu content element settings on the Content tab.
| Field | Description |
|---|---|
| Navigation menu | Select the necessary menu. By default the main menu is used, but you can select any other available menu.
You can edit the default menus and create new menus on the Navigation page in Sana Admin. All menus available on the Navigation page can be selected in the Navigation menu field. The menu items from the selected menu will be shown in the webstore navigation. |
| Top level items | |
| Font family | Enter the name of the font family for the top level menu items.
If you leave this field empty, the default value will be used. |
| Font size | Enter the necessary font size for the top level menu items.
If you leave this field empty, the default value will be used. |
| All caps | Enable this option, if you need all top level menu item letters to be capitalized. |
| Font color | Specify the font color for the top level menu items.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Item hover font color | Specify the item hover font color for the top level menu items.
When a user hovers over the top level menu item in the Sana webstore, the font color changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Non-hovered item font color | Specify the non-hovered item font color for the top level menu items.
When a user hovers over the top level menu item in the Sana webstore, its font color remains the same, but the font color of all other top level menu items changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Show active item underline | Enable this option, if you want to underline an active top level menu item in the Sana webstore. |
| Active item underline color | Specify the underline color of the active top level menu item.
When a user clicks on the top level menu item in the Sana webstore, it is underlined using the color specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Expanded menu background color | Specify the background color of the expanded top level menu item with its sub items.
When a user hovers over the top level menu item in the Sana webstore, the background color of the expanded menu with sub items changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Expanded menu border color | Specify the border color of the expanded top level menu item and its sub items.
When a user hovers over the top level menu item in the Sana webstore, the border color of the expanded menu with sub items changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Item height | Use this field to set the height of the top level menu item.
The default value is 4.6em. |
| 2nd level items | |
| Font family | Enter the name of the font family for the second level menu items.
If you leave this field empty, the default value will be used. |
| Font size | Enter the necessary font size for the second level menu items.
If you leave this field empty, the default value will be used. |
| All caps | Enable this option, if you need to capitalize the letters of the second level menu items. |
| Font color | Specify the font color for the second level menu items.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Item hover font color | Specify the item hover font color for the second level menu items.
When a user hovers over the second level menu item in the Sana webstore, the font color changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Show arrow behind sub item | If this option is enabled, the arrow icon will be shown and it will come after the second level menu item.
If this option is disabled, the arrow icon will not be shown. |
| Active item background color | Specify the background color for the second level menu item.
When a user hovers over the second level menu item in the Sana webstore, the background color changes to the one specified in this field. Also, if the third level menu item exists, then the background color specified in this field will be applied to the expanded area. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| 3rd level items | |
| Font family | Enter the name of the font family for the third level menu items.
If you leave this field empty, the default value will be used. |
| Font size | Enter the necessary font size for the third level menu items.
If you leave this field empty, the default value will be used. |
| All caps | Enable this option, if you need to capitalize the letters of the third level menu items. |
| Font color | Specify the font color for the third level menu items.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Item hover font color | Specify the item hover font color for the third level menu items.
When a user hovers over the third level menu item in the Sana webstore, the font color changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Items per row on extra large screens | Enter the number of menu items of the third level to be shown on the extra large screens.
The recommended maximum number of items is 6. The default number of items is 4. |
| Items per row on large screens | Enter the number of menu items of the second level to be shown on the large screens.
The recommended maximum number of items is 5. The default number of items is 4. |
| Items per row on medium screens | Enter the number of menu items of the second level to be shown on the medium screens.
The recommended maximum number of items s is 4. The default number of items is 4. |
| Separator line color | Specify the color of the separators.
Separators are used to separate the text and links of the third and fourth level menu items. You can change the separators color using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Show view more link | Enable this option, if you want to show the View more link. The link is shown under the menu items of the fourth level and refers to the same link which is specified for the menu item of the third level. |
| View more link color | Specify the View more link font color.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| View more link hover color | Specify the color which is used for the View more link, when a user hovers over it.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| 4th level items | |
| Font family | Enter the name of the font family for the fourth level menu items.
If you leave this field empty, the default value will be used. |
| Font size | Enter the necessary font size for the fourth level menu items.
If you leave this field empty, the default value will be used. |
| All caps | Enable this option, if you need to capitalize the letters of the fourth level menu items. |
| Font color | Specify the font color for the fourth level menu items.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Item hover font color | Specify the item hover font color for the fourth level menu items.
When a user hovers over the fourth level menu item in the Sana webstore, the font color changes to the one specified in this field. You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Show arrow in front of sub item | Enable this option if you want to show arrow icons in front of the menu items of the fourth level. |
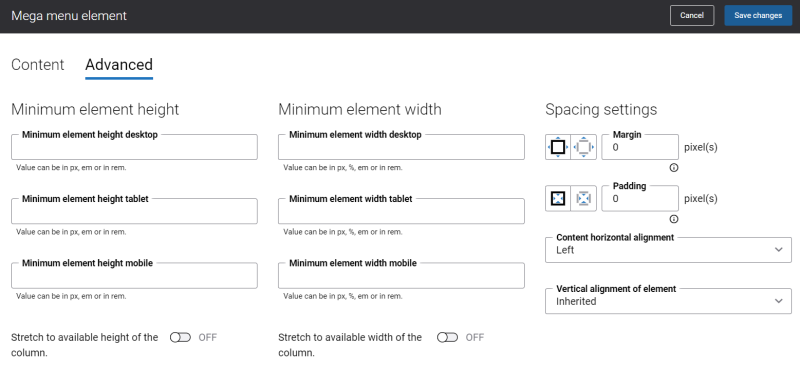
Advanced Tab
On the Advanced tab of the Mega menu content element, you can configure height, width, and spacing settings.
For more information about advanced settings, see Content Elements.