Link Menu
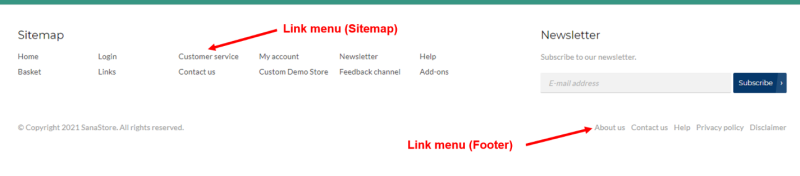
Using the Link menu content element, you can add any default or custom created navigation menus to the webstore footer and style them the way you need. You cannot use the Link menu content element to create a menu, but only to add it to the webstore footer. Menus can be created in Sana Admin at the following location: Setup > Navigation.
Only two levels of navigation items can be shown.
Although you can add the Link menu content element to any page, we recommend to use it in your webstore footer.
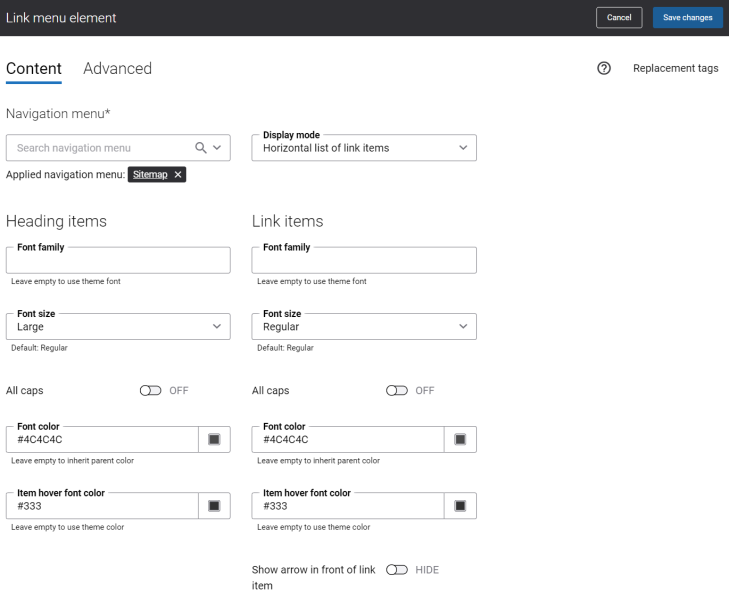
Content Tab
The table below provides a description of the Link menu content element settings on the Content tab.
| Setting | Description |
|---|---|
| Navigation menu | Select the necessary menu. By default the footer menu is used, but you can select any other available menu.
You can edit the default menus and create new menus on the Navigation page in Sana Admin. All menus available on the Navigation page can be selected in the Navigation menu field. The menu items from the selected menu will be shown in the webstore footer. You can style the first level menu items using the Heading items settings. If any menu items have subitems of the second level, you can style them separately using the Link items settings. |
| Display mode | Specify how menu items and subitems should be displayed in the webstore footer. The following options are available:
|
| Font family | Enter the name of the font family. If you leave this field empty, the font family from the webstore theme will be used. |
| Font size | Select the necessary font size. |
| All caps | Enable this option, if you need all menu item letters to be capitalized. |
| Font color | Specify the font color. You can change it using the color picker, or by entering the color hex code, RGB or HSL values.
If you leave this field empty, the font color from the webstore theme will be used. |
| Item hover font color | Specify the item hover font color. You can change it using the color picker, or by entering the color hex code, RGB or HSL values.
When a user hovers over the menu item or subitem in the Sana webstore, the font color will change. If you leave this field empty, the font color from the webstore theme will be used. |
| Show arrow in front of link item | Enable this option if you want to show arrow icons in front of the menu items of the second level. |
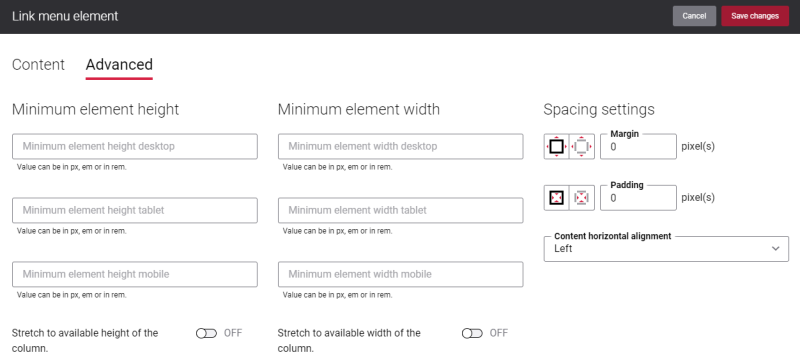
Advanced Tab
On the Advanced tab of the Link menu content element, you can configure height, width, and spacing settings.
For more information about advanced settings, see Content Elements.