Typography
Typography is one of the important parts of your webstore theme. To grab target customers’ attention and build brand recognition, webstores must create their distinctive identities. For that to happen, typography is considered to be a potential tool to turn simple text into a memorable visual. The font, font style and size you choose should fit the mood and tone of the message and be easily legible. Typography is about visual communication with your customers, creating visual hierarchies, establishing harmony and consistency.
In Sana Admin click: Design & Layout > Themes. Edit your webstore theme.
Open the necessary theme and on the Typography tab, you can change any fonts that are used in your Sana webstore. Here you can see and change font and size of any text, for example headings, menu items, message, buttons, tabs, product list and product details texts, etc.
By default Sana uses the font Pathway Gothic One for all texts, except Normal text. For Normal text Open Sans is used.
You can also use the open-source Google Fonts for your Sana webstore.
The Google fonts can be applied to:
-
Display heading
-
Heading
-
Normal text
-
Main menu top level text
-
Button text
-
Message text
-
Tabs text
-
Search box text
-
Popups
-
Shopping cart summary
-
Shopping cart
-
Product details
-
Variant matrix
-
Product list
-
Cookiebar
External Fonts
There are two ways to use external fonts in the Sana webstore:
-
Use Google Fonts
-
Upload the font files to Sana
Google Fonts
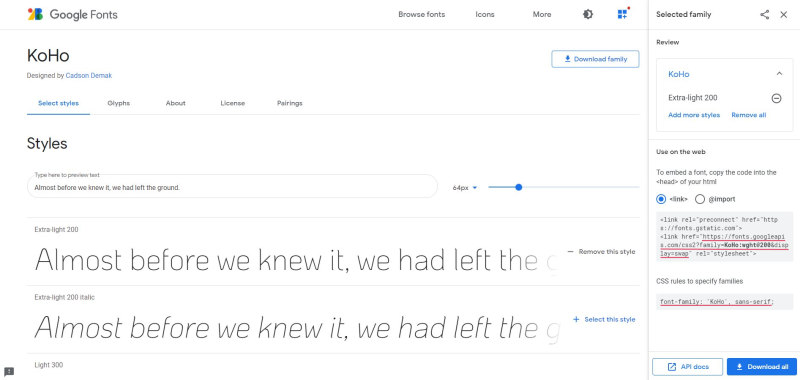
Step 1: Open Google Fonts.
Step 2: Choose a font and style you like. To choose the font style, click Select this style.
Step 3: Copy URL with the font family and paste it in the External font field in Sana Admin.
Step 4: Enter the name of the selected font family in the Font family field. Be sure to enter it for all required texts.
Step 5: Save your changes and make sure the font has been applied to your webstore.
Add Custom Fonts to Your Webstore
Many different services provide free fonts licensed for commercial work and paid fonts. Sana Commerce Cloud supports the following font formats: OTF, TTF, WOFF, WOFF2. To use these fonts, you need to:
Step 1: Find the custom font you want to use in your webstore and download it.
Step 2: In Sana Admin go to: Tools > File manager. Upload the font file to Sana using the file manager and copy the path to it.
Step 3: Create a CSS file and add the path to the font file to it. See an example of the contents of a CSS file.
@font-face {
font-family: 'BriosoPro';
font-style: italic;
font-weight: 400;
font-display: swap;
src: url('/content/files/BriosoPro Italic.otf') format('opentype');
}Step 4: Upload the CSS file to Sana using the file manager and copy the path to it.
Step 5: In Sana Admin go to: Design & Layout > Themes. Open your webstore theme and on the Typography tab, in the External font field, enter the path to the CSS file you have created.
Step 6: Save your changes and make sure the font has been applied to your webstore.