PWA
When browsing the Web on your phone, you may want quick access to several websites you visit most often. You may not have known, but your smartphone or tablet's home screen is more than just a place for apps. You can also add shortcuts to your most visited websites so that you can access them with a single tap. Of course, you can add websites as bookmarks in your browser, but then again you’ll need to open the browser in order to visit them. When you add a website shortcut to the home screen, it opens similar to a native application, but not in a browser.
In this way, your customers can create shortcuts to your webstore on their devices. The process of creating a shortcut to a webstore is very straightforward. A user just needs to open your webstore in the browser and create a shortcut by selecting the necessary action in the browser settings. The steps users should take to create a shortcut can differ depending on the browser they use. Once it is done, a shortcut to your webstore will be created on the user’s device home screen and will look like a regular application.
Sana Commerce Cloud offers multiple settings using which you can define certain information about the Sana Commerce Cloud application. For example, you can specify your webstore name and logo. Thus, a shortcut will be shown with your webstore logo and name on the user’s device home screen.
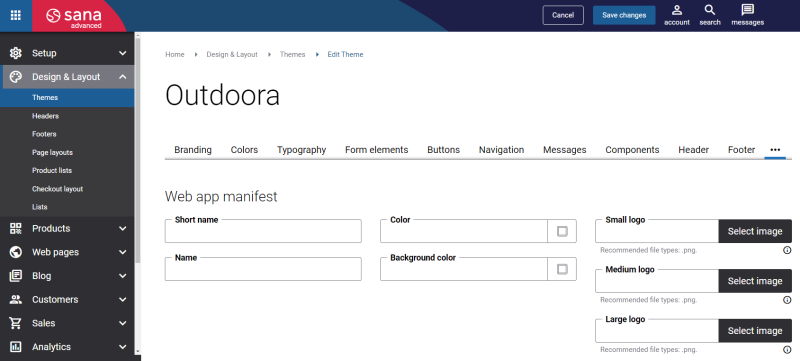
To configure the Sana Commerce Cloud application In Sana Admin click: Design & Layout > Themes. Click Edit on your webstore theme and open the PWA tab.
Some application settings presented on the PWA tab will work only on specific mobile operating system. For example, name, color and background color are available only on the Android operating system. If a user uses the iOS operating system, then name, color and background color will not be shown on user’s device.
The table below provides description of the settings on the PWA tab.
| Field | Description |
|---|---|
| Short name | Enter the short name of your webstore. It will be shown near an application icon on the user’s device home screen. |
| Name | Enter the full name of your webstore. It will be shown on the splash screen. The splash screen appears when a user runs an application and it is shown while an application is launching. |
| Color | Specify the color of the status bar located at the top of the home screen. This color is used for the status bar only when the splash screen is shown.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Background color | Specify the background color of the splash screen.
You can change it using the color picker, or by entering the color hex code, RGB or HSL values. If you leave this field empty, the default value will be used. |
| Small logo
Medium logo Large logo |
Use these fields to add your webstore logo in different sizes. The logo is shown on the shortcut on the user’s device home screen and also on the splash screen.
The logo of the necessary size is picked automatically. It depends on the type of the user’s mobile device and its operating system. |