Set Up PayFabric Account
When the PayFabric add-on is installed inside Sana, it must be configured in the PayFabric Web admin portal and Sana Admin. To set up the PayFabric payment acceptance engine and payment methods, you must have the PayFabric (Version 3) test / live account.
Once you have created the PayFabric account, it must be configured with one of the PayFabric supported payment gateways. See the list of payment gateways supported by PayFabric and information that is required to configure the payment gateway.
Step 1: Sign in to the PayFabric portal with your activated account and create at least one device to identify your web store.
To populate a new Device ID, navigate to: Configuration > Settings > Dev Central > Devices Management. On the Device Management page, click Generate. Enter Device Name and Password to create a device.

|
Settings |
Value |
|---|---|
|
Device Name |
One device corresponds to one application. You can enter any name. |
|
Password |
This password is used by Sana to create a security token. You will need to enter it in the PayFabric configuration section in Sana Admin. |
You can set up the PayFabric settings for each device, like available card types and transaction options. For more information, see PayFabric Settings. Sana Commerce Cloud does not use such PayFabric settings as Post URL and Return URL.
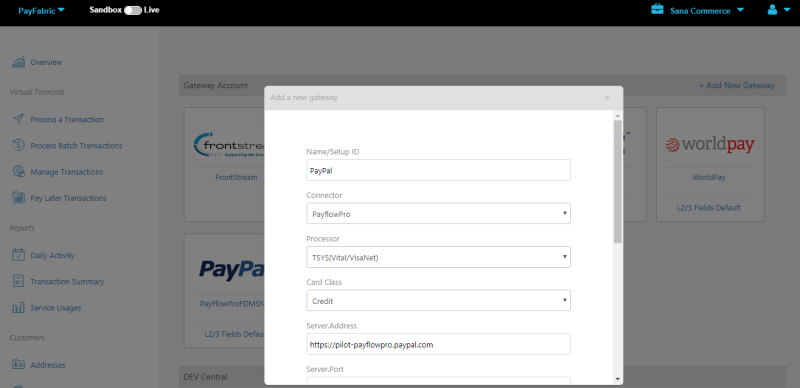
Step 2: Merchant's payment gateway account information must be encrypted and saved in PayFabric before any payment transaction can be successfully submitted. On the PayFabric portal, go to: Configuration > Settings > Gateway Account Profiles. Click + New Gateway Account, and fill in all the necessary fields in the form.
The first 4 fields are required by PayFabric. All other fields are required by the selected payment gateway (connector). Thus, the fields you must fill in can differ depending on the selected payment gateway.
|
Field |
Description |
|---|---|
|
Name / Setup ID |
Enter gateway account profile name to identify the record. It must be unique. |
|
Connector |
Select the payment gateway supported by PayFabric. |
|
Processor |
Select the corresponding bank processor which belongs to the selected payment gateway. Filtered by Connector. |
|
Card Class |
Credit card or ECheck. These are tender types that are supported by the selected connector and processor. |
See Gateway Account Profiles for the description of the gateway specific fields.
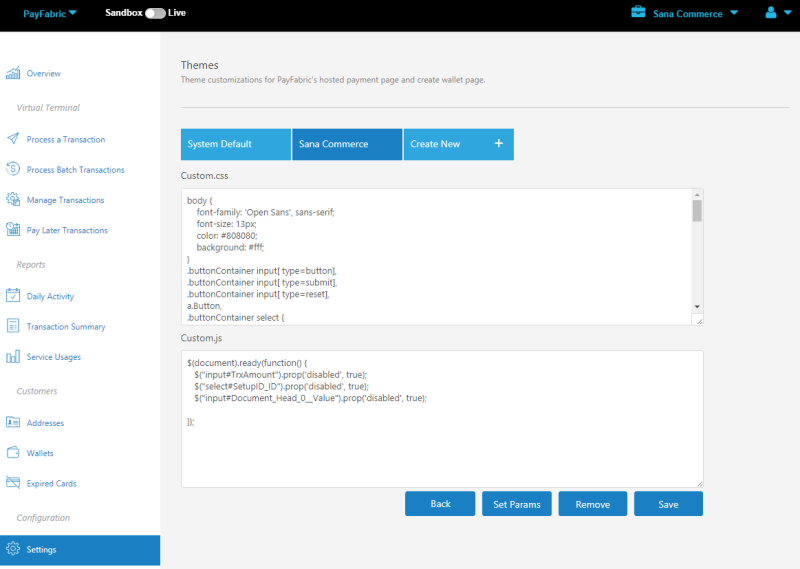
Step 3: To fit the overall style of a Sana webstore, you can apply custom CSS to the PayFabric payment page.
On the PayFabric portal, go to: Configuration > Settings > Dev Central > Themes. On the Themes page, click Create New +. Enter the name of the theme, for example, Sana Commerce. You will also need to enter this theme name in the payment method settings in Sana Admin.
Step 4: Download the PayFabric Utility Files. Click on the Download utility files button on the PayFabric add-on configuration page in Sana Admin.
Step 5: Open the theme.txt file stored in the Utility Files folder in the PayFabric add-on package, and copy the code from it to the Custom.css text box of the theme, and click Save.
Step 6: To prevent customers from editing payment amount, currency, and order / invoice number, open the script.txt file stored in the Utility Files folder, you downloaded in the previous step and copy the code from it to the Custom.js text box of the theme, and click Save.
Additionally, you can enable and disable the options like Pay Later, Batch, History Cards. To do this, click Set Params to see the options.
For more information, see Themes.