Set Up Google APIs
Sana uses Google Maps JavaScript API and Geocoding API to show stores on Google Maps to the webstore visitors and Places API to show search results. To use the Store locator app, you must first get an API key. You will need to enter this API key in the settings of the Store locator content element.
Before importing store locations to Sana, make sure that Google Maps JavaScript API, Geocoding API and Places API are enabled and there are no application and API restrictions for the Google API key.
Google Maps are no longer free. The maps now come with the watermark For development purposes only. To use the Google Maps services, you need to have the billing account. For more information, see the official Google Maps Platform documentation Billing Account Credits.
Check If Google APIs Are Enabled
Step 1: Go to the Google Cloud Platform Console and select your project.
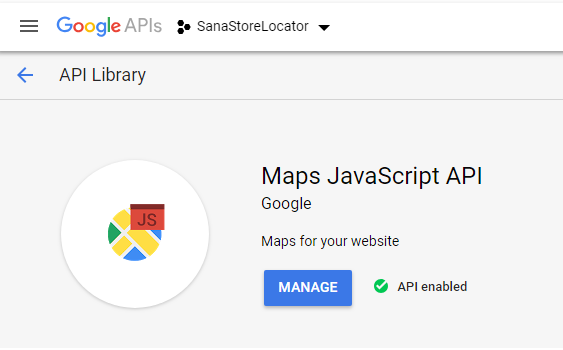
Step 2: Go to the Library. Find the Maps JavaScript API and open it.
Step 3: Check if the Maps JavaScript API is enabled. Enable it, in case it is disabled.

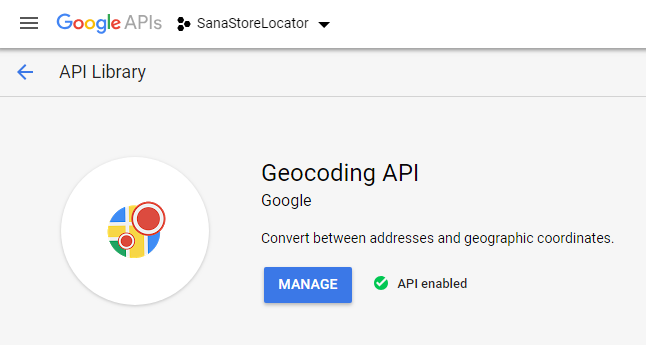
Step 4: In the Library, find the Geocoding API and open it.
Step 5: Check if the Geocoding API is enabled. Enable it, in case it is disabled.

Step 6: In the Library, find the Places API (New) and open it.
Step 7: Check if the Places API (New) is enabled. Enable it, in case it is disabled.

Step 8: In the Library, find the Address Validation API and open it.
Step 9: Check if the Address Validation API is enabled. Enable it, in case it is disabled.

Check Google API Key Restrictions
Application Restrictions
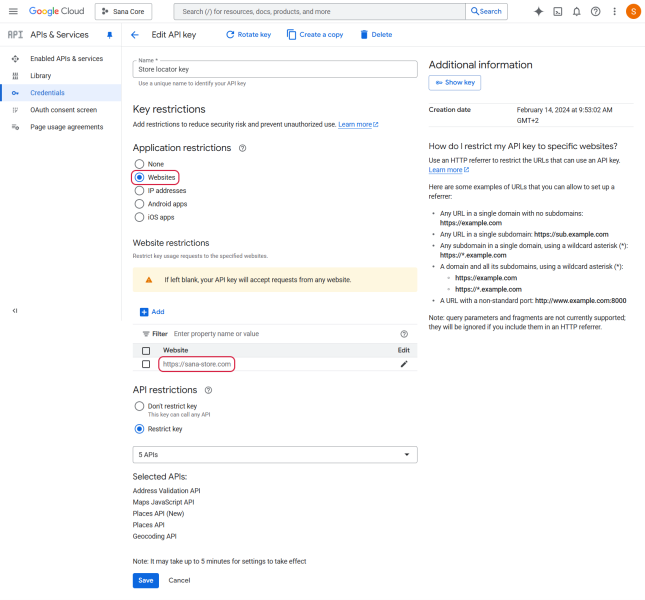
Go to Credentials, then open the relevant API key.
When store locations are imported to Sana, you can enable Websites application restriction to prevent unauthorized use and enter your webstore domain.
Add your webstore domain to the Website restrictions settings.
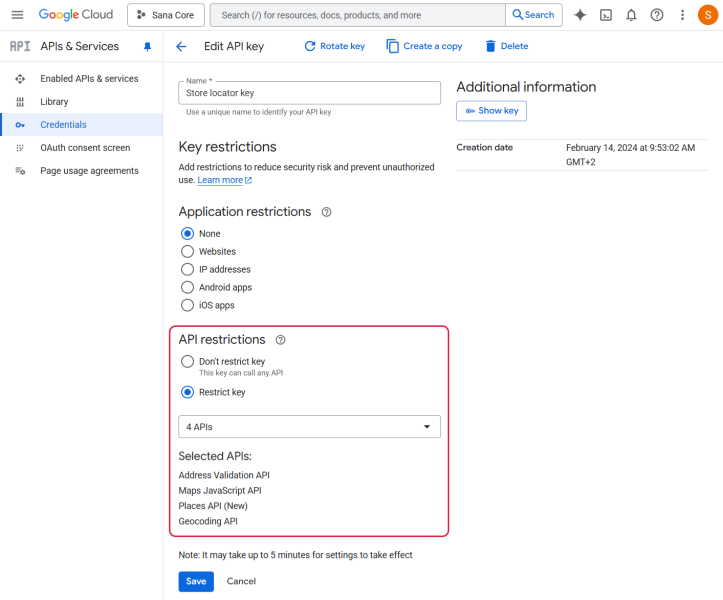
API Restrictions
An API key is unrestricted by default. Unrestricted keys are insecure because they can be viewed publicly, such as from within a browser.
Select Restrict key, then choose the required APIs from the drop-down list.
Verify that all APIs that should be restricted are properly selected in the API restrictions section.
Google Maps Platform provides free monthly credits for its APIs. Previously, this was a universal $200 monthly credit that applied to all Google Maps Platform APIs. However, starting March 1, 2025, a new billing model was introduced, and pricing may now vary based on this updated structure. Please refer to the official Google Maps Platform Global Price Sheet article for the most current pricing information.