Set Up Google APIs
Sana uses Google Maps JavaScript API and Geocoding API to show stores on Google Maps to the webstore visitors and Places API to show search results. To use the Store locator add-on, you must first get an API key. You will need to enter this API key in the settings of the Store locator content element.
Before importing store locations to Sana, make sure that Google Maps JavaScript API, Geocoding API and Places API are enabled and there are no application and API restrictions for the Google API key.
Google Maps are no longer free. The maps now come with the watermark For development purposes only. To use the Google Maps services, you need to have the billing account. For more information, see the official Google Maps Platform documentation Billing Account Credits.
Check If Google APIs Are Enabled
Step 1: Go to the Google Cloud Platform Console and select your project.
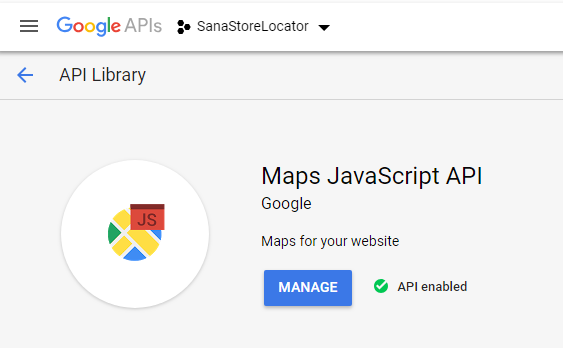
Step 2: Go to the API Library. Find the Maps JavaScript API and open it.
Step 3: Check if the Maps JavaScript API is enabled. Enable it, in case it is disabled.

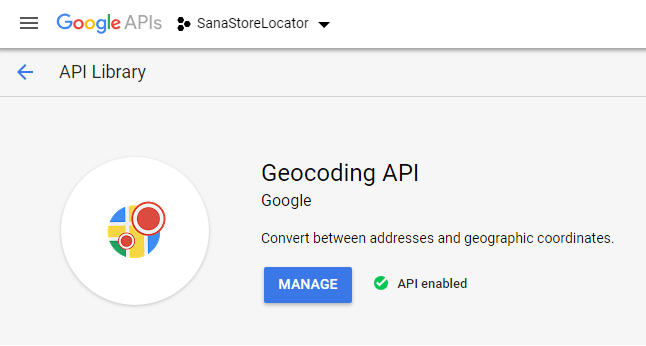
Step 4: In the API Library, find the Geocoding API and open it.
Step 5: Check if the Geocoding API is enabled. Enable it, in case it is disabled.

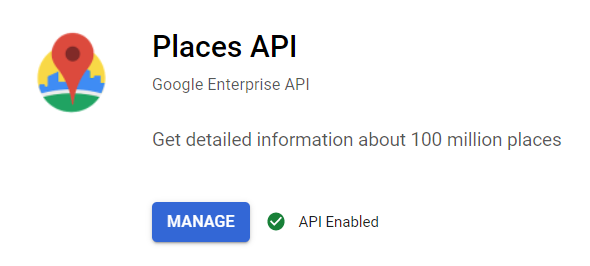
Step 6: In the API Library, find the Places API and open it.
Step 7: Check if the Places API is enabled. Enable it, in case it is disabled.

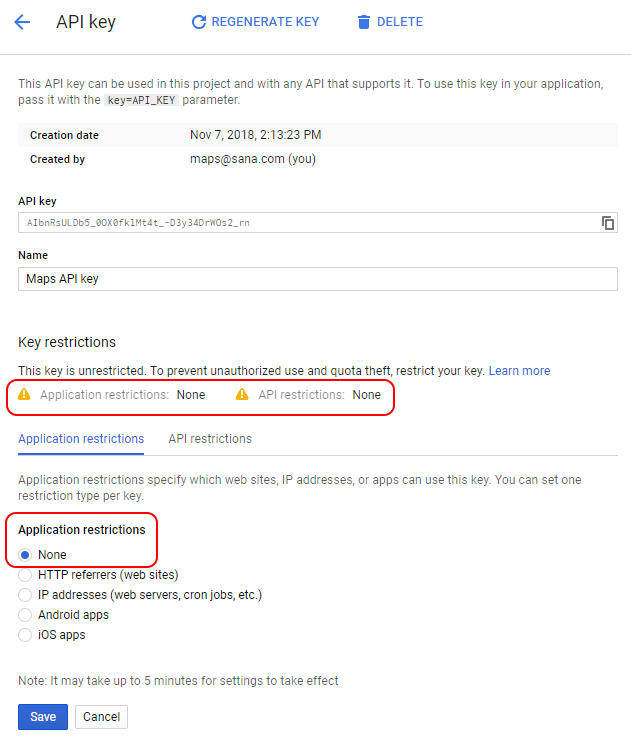
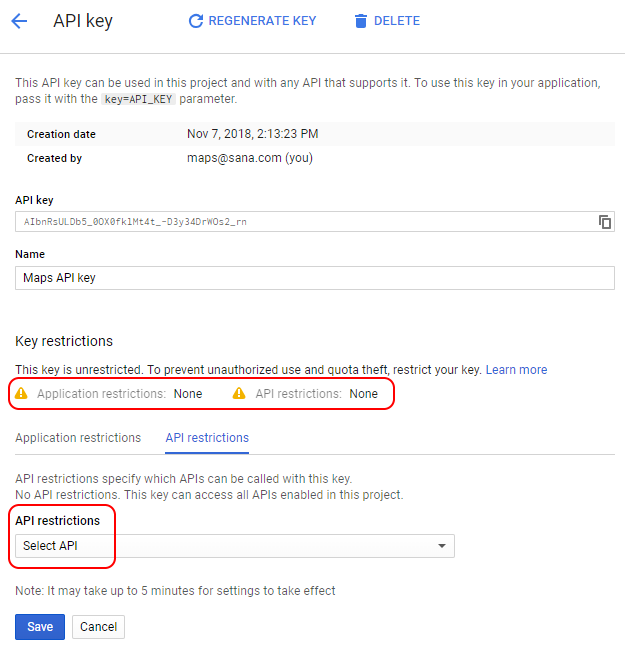
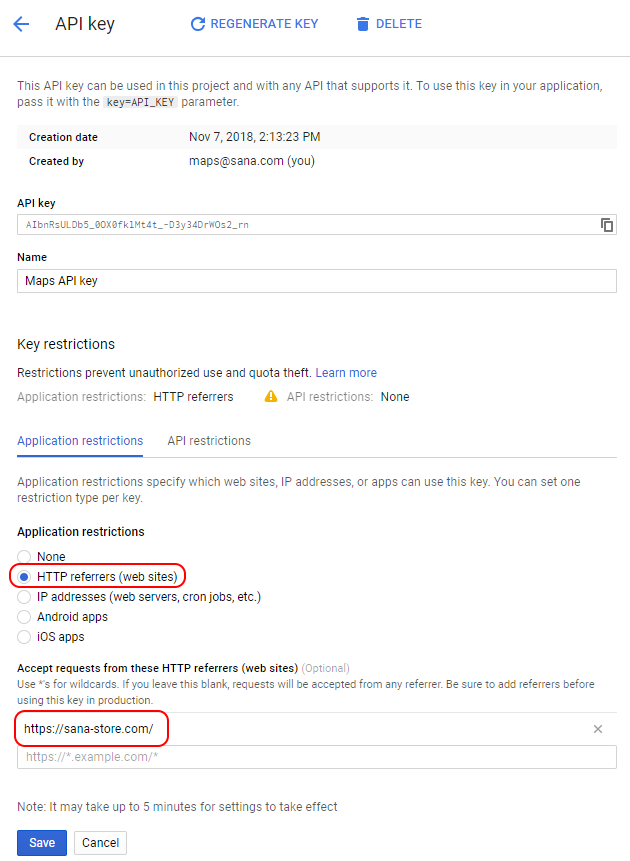
Check Google API Key Restrictions
Application Restrictions

API Restrictions

When store locations are imported to Sana, you can enable HTTP referrers (web sites) application restriction to prevent unauthorized use and enter your webstore domain.

An API key is unrestricted by default. Unrestricted keys are insecure because they can be viewed publicly, such as from within a browser.